Today, Google released a change to its algorithm that gives higher search scores to sites it deems “mobile-friendly.” Curious WordPressers might be asking:
- How can I be sure my site is mobile-friendly?
- What can I do if my site is not mobile-friendly?
1. See if your site is mobile-friendly
Visit Google’s mobile-friendly test link and enter your site’s address (e.g., https://wordpress.com/dailypost or http://automattic.com). Google will then analyze your site and declare it mobile-friendly or not.
Did your site pass? YAY! Pass GO and collect $200 from the Community Chest.
2. What can I do if my site is not mobile-friendly?
If your site failed Google’s test, you might be using an older theme that’s not responsive. Responsive themes change their layout slightly when someone visits via tablet or mobile phone to ensure that important content like the site title, post titles, and post content can be read on smaller screens.
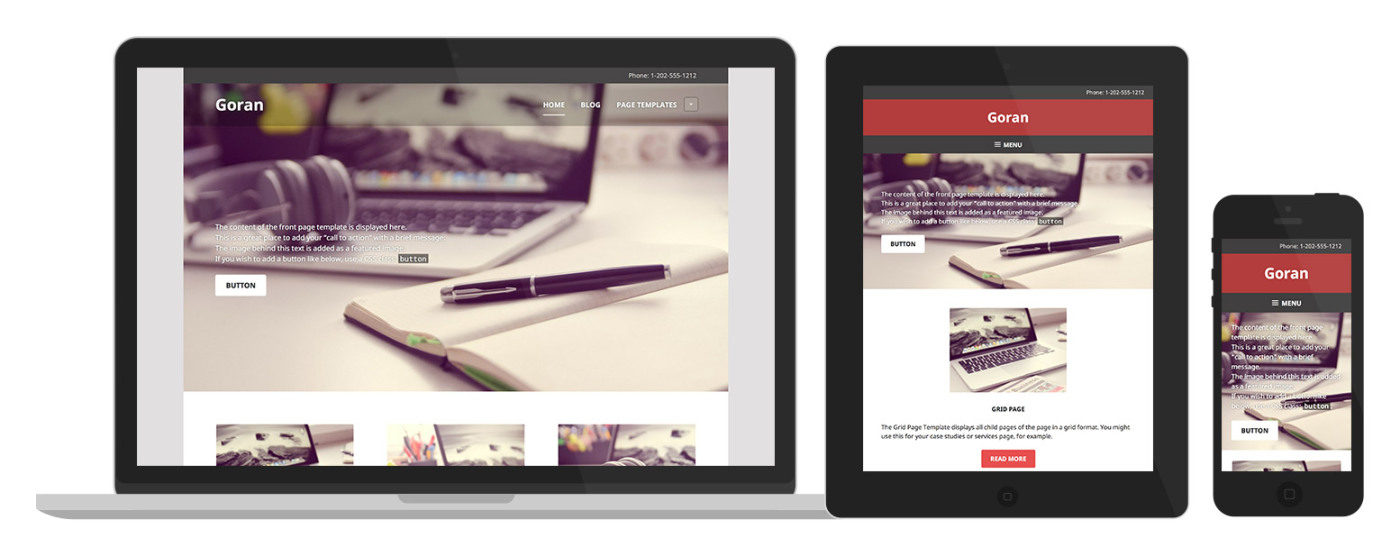
Goran is one example of a responsive theme. Here’s a sample of what it looks like on desktop computers, tablets, and smartphones:

Goran’s layout changes slightly to make sure important content comes first, regardless of the type of device you use to view the site.
There are two things you can do to make your site mobile-friendly:
- Switch your theme to a responsive theme. Here’s a search on the Theme Showcase returning all our responsive themes to help you choose.
- If you’d prefer not to switch to a responsive theme, you can enable an option that will show a mobile-friendly, responsive theme to your mobile visitors only. Go to My Site(s) ? WP Admin ? Appearance ? Mobile in your dashboard. Click on the Yes radio button to enable a mobile-friendly theme, and click on the Update button. You’re set.