How to make money on Instagram
Scroll through any Instagram feed, and you’ll see a constant stream of collaborations and product recommendations….

Scroll through any Instagram feed, and you’ll see a constant stream of collaborations and product recommendations….

How to buid and start a successfull WooCommerce website
The eCommerce sector is experiencing rapid growth, showing no signs of slowing down in the foreseeable future.

Building a website with WordPress is an excellent choice due to its versatility, ease of use, and a vast array of plugins that enhance functionality. Here’s a comprehensive guide to building a WordPress website, along with recommendations for web design.

Wanting to launch your own online community, eLearning platform or a membership site to earn…

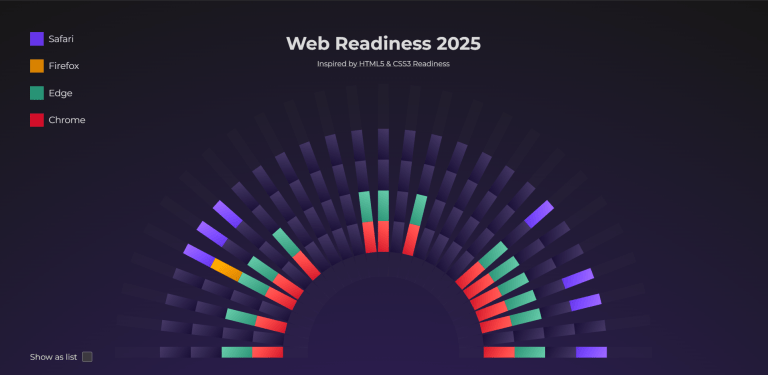
What else do we want or need CSS to do? It’s like being out late at…

You can’t simply build a WordPress website and think you’ll attract traffic and users without having…

Migrating from Drupal 7 to Drupal 10 involves several steps and careful planning to ensure a…
![How A Chinese Villager Shook Silicon Valley [DeepSeek Founder]](https://wiredgorilla.com/wp-content/uploads/2025/04/how-a-chinese-villager-shook-silicon-valley-deepseek-founder.jpg)
Go to https://ground.news/coldfusion to stay fully informed on every side of every story. Liang Wenfeng, you…
Here is a rewritten version of the article in a more concise and reader-friendly format, while…

exceed 4.3 trillion U.S. dollars worldwide, and this number is expected to go up in the…

While you’ve been soaking up the sun or wrestling with that latest code, we’ve been stirring…

In this blog I m going to cover how vRealize Automation / vRealize Automation Cloud integrate…

In the heart of Southern California, where palm trees sway and the sun casts a perpetual…

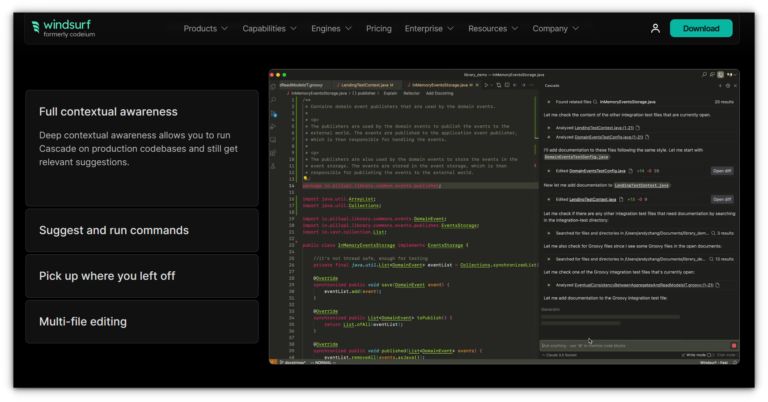
There was a time when coding meant painstakingly writing every line, debugging cryptic errors at 3…

The internet has come a long way since its inception, with websites becoming an essential part…

Notice anything different? If you’re already part of the Woo family — or just an admirer…

Here’s a rewritten version of the article with a more concise, narrative-driven tone, while preserving the…

Several of Australia’s biggest superannuation funds have suffered a suspected coordinated cyberattack, with scammers stealing hundreds…

Try Brilliant for free at https://brilliant.org/coldfusion – you’ll also get 20% off an annual Premium subscription….

[embedded content] Hello, dear readers! I hope this message finds you all in great spirits. I’ve…

Here is a rewritten version of the article with improved flow and clarity while preserving the…

Title: How to Connect a Custom Domain to Your Web App Author: Larassatti D. Published: April…

branding. Ensure your brand or logo is visible on your homepage and page title. This will…

We do not know what it was like for you over there, but March was a…

Choosing between Gelato and Prodigi isn’t as simple as picking the cheaper option or the one…

Social media is an extremely powerful way to engage with your audience, promote your brand, increase…

Earlier this year news broke about doctors in London curing blindness in children with a rare…

✨ Get the best VPN today and enjoy your favorite streaming shows today!✨✅ Get NordVPN —…

In recent months, the price of eggs has surged into the headlines, with consumers feeling the…

Linux distributions agreeing to a single universal packaging system? That sounds like a joke, right? That’s…

Here’s a rewritten version of the article: — The other day, I was chatting with Andy…