We live in an era where mobile devices have officially topped desktop computers for internet browsing and web design has changed accordingly. And while the technology has evolved tremendously and we are loving it, the users’ expectations have grown as well.
The rules of the market game are simple; if you want to stay on top of the competition, you have to be the best at all times. Taking it easy and simply rolling with the flow is not going to cut it anymore and you need to take advantage of all that can help you stay on top of your game.
And that brings us to PWAs – the progressive web apps – made to meet the users’ latest standards and expectations.
If you are a part of a web design agency, you need to get familiar with PWAs as soon as possible and enjoy all the cool benefits these apps have to offer.
What are PWAs exactly?

Imagine a perfect crossover between a mobile app and a mobile website and you will get a progressive web app commonly known as PWA.
PWAs incorporate the best from the websites and the apps to improve the mobile user’s experience.
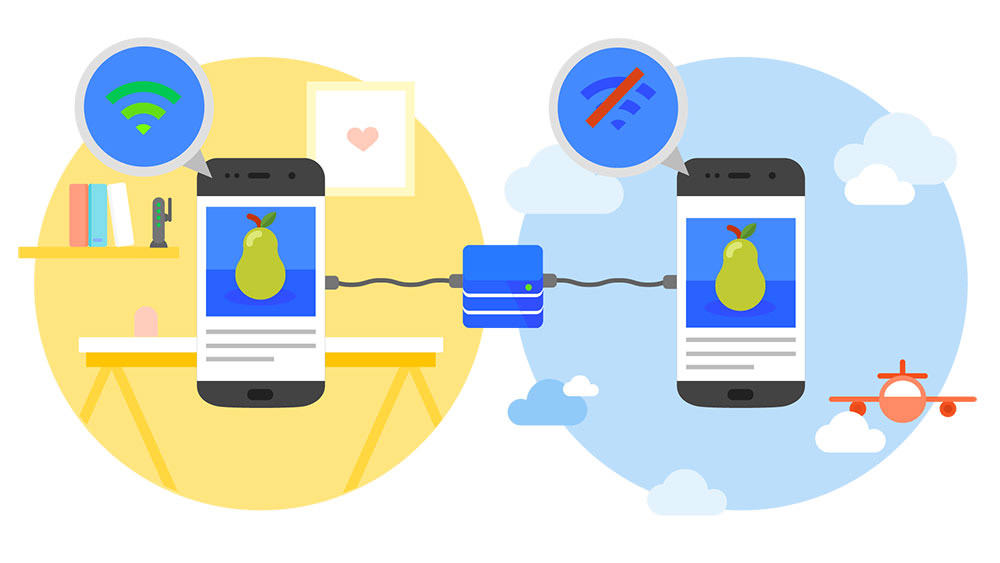
The first huge plus of PWAs is the amazing load speed that keeps the users happy and increases conversion. However, there is much more to PWAs than just that.
PWAs also come with app-like UI and navigation, as well as offline capabilities due to service workers. They also come with other useful features that we have gotten used to with the mobile apps such as push notifications, home screen presence, geolocation services, and more.
All of those features directly impact the user engagement and compel the users to take desired actions.
How Can I Create a PWA for my Clients?
Depending on your experience, needs, and budget, there are two options to choose from when creating PWAs:
1. Create your own PWAs
If your budget isn’t too big, you don’t have to worry about that. You can always create your own PWAs instead of hiring app developers.
That being said, it will take you some work to put together a PWA – but it will be worth it.
First, you will need a web Wapp manifest – a JSON file for the app-like elements of your PWA such as name, icon, splash screen design, navigation design, header and footer elements, and similar.
You will also need service workers to make a PWA superior to websites in terms of load speed and offline functionalities.
If you don’t feel like doing all of that by yourself and you want to save some time, you should consider the 2nd option described below.
2. Use a website builder that integrates PWAs
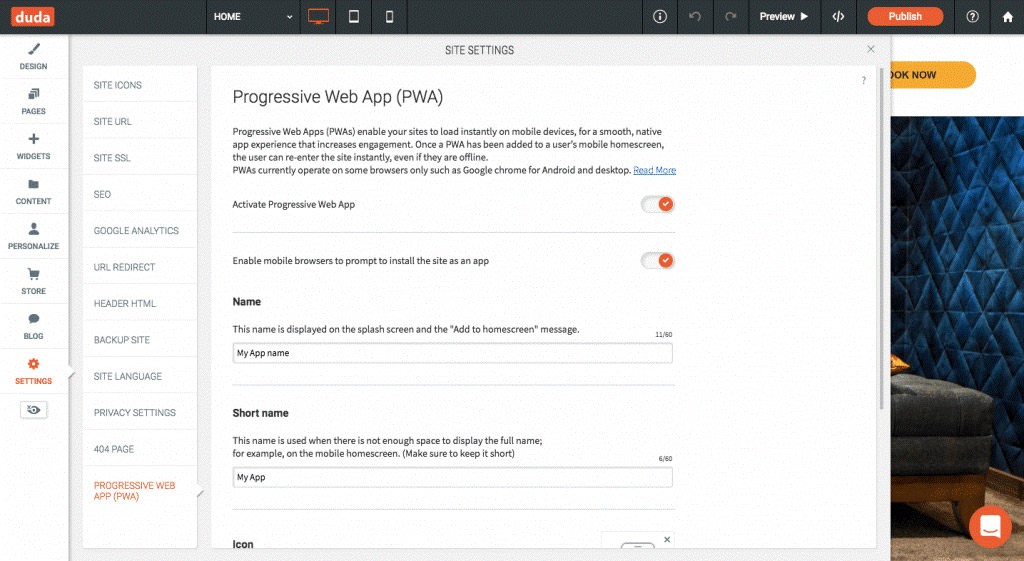
With the help of handy tools such as Duda, you can easily convert a mobile website into a fully functional PWA.

All you have to do is activate this feature with one simple click and then customize the PWA in any way you want.
- Define the site’s PWA name & short name
- Add an icon that users can place on their home screen
- Choose the splash screen color
And that is all you need to do. The website builder will take care of the rest.
Are mobile websites the thing of the past?

With the constantly changing trends in the website development, you need to make sure you are following the latest standards and meeting the customers’ expectations.
One day, something is hot and the next day – it’s not. And this might be the case with the mobile websites pretty soon.
With that in mind, you should consider adopting PWAs as soon as possible and here is why:
- They’re more engaging thanks to their easy-to-find toolbars and elements.
- They allow users to add the icon on their home screen, increasing engagement
- Their loading times are incredibly fast, in some cases under 1 second
- They integrate with telephony features: push notifications, geolocation, and click-to-call
- They’re more secure than the web since HTTPS is a requirement for PWAs
- They’re connectivity independent thanks to service workers providing offline access
PWAs are especially valuable to web design agencies since they allow you to deliver better results to your clients (such as increased engagement, better reliability, and even a solid boost in conversion rates).
PWAs vs Mobile Apps
It is hard to tell which is better simply because PWAs and mobile apps are used in two different ways. So whether you choose a PWA or a mobile app depends on your needs and preferences.
For example, mobile apps work great with certain businesses but investing in building them from scratch is not always worth it. Most users have a limited number of apps they use on a regular basis and the rest of the apps usually get deleted to free the storage.
In cases like this, PWAs are a great alternative because they don’t require download yet they incorporate the most useful mobile apps’ features.
However, they also come with a series of perks that the native apps don’t have such as:
- Sharing URLs more easily
- It doesn’t matter if you’re an iOS or Android user
- The PWA gets ranked just like any other mobile website
- Lower costs for PWAs than for native apps
Summary
So what do you think? Is it time for you to give PWAs a try? You have nothing to lose and we know that in today’s competitive market, you need to take every advantage you can get.
Creating a PWA doesn’t take a long time and a lot of money so it will probably pay off in the long run. In addition to that, if you don’t feel like dedicating your team members and time to creating your own PWA, you can always try a great tool like Duda to do all the heavy lifting for you.
The post PWAs: The Revolutionary Innovation Web Design Agencies Have Been Waiting For appeared first on Hongkiat.


