If you want to create a beautiful looking website and want to decide between Divi vs Elementor Page Builder, then you’ve come to the right place. Here, we’ll go through what both have to offer and help you pick the best one.
A common problem with designing WordPress is that setting things up takes place in the backend, built for creating content. It wasn’t built with design in mind. So, you don’t really know how your pages and posts will actually look while you work on them.
Fortunately, there’s an easy way to do fix that, with a WordPress Page Builder. There are a number of fantastic Page Builder plugins that were created to make website design simple as well as effective. Two of the most prominent ones in that regard are the Divi Builder and Elementor.
Introducing Divi

Divi Builder is one of the most prominent website builders out there, and for a good reason. A product of Elegant Themes, this builder was released in order to provide non-coders with a way to create beautiful looking websites of their own.
Initially starting out as a companion to the Divi theme, this page builder is now a standalone plugin with a lot going for it. In fact, you can use it with or without the Divi theme. It’s completely in your hands.
The main feature that Divi boasts is a powerful visual interface that can help create amazing looking pages with absolutely no coding whatsoever. Once you get past the learning curve, there’s a lot you can do with it.
Introducing Elementor

Perhaps the most well-known of the Page Builders for WordPress, there’s a good reason for Elementor’s popularity. Putting an emphasis on drag-and-drop functionality, Elementor has made it super easy for WordPress beginners to create sites that are beautiful to look at and function well.
Developed in 2016, Elementor has grown massively over the years and has helped create over 5 million websites as of 2020. On top of that, there’s an active community of more than 60,000 users with regular meetups all over the globe.
As said earlier, Elementor is a page builder that allows you to build webpages and customize them in great detail. With powerful features and tons of extendability, there’s a lot to love about it. On top of that, Elementor is a completely free and open-source plugin with an optional Pro version.
Using the Page Builder: Divi vs Elementor
Of course, the first step you’ll need to consider is how the page builders are actually used. Despite both options being page builders plugins for WordPress, there are small differences in how they’re actually used. Its demonstrated below.
1) Divi
The first step to using the Divi Build is obviously to purchase it from the Elegant Themes website. Once you’ve installed the plugin for Divi, you can then move on to the actual process of using it.
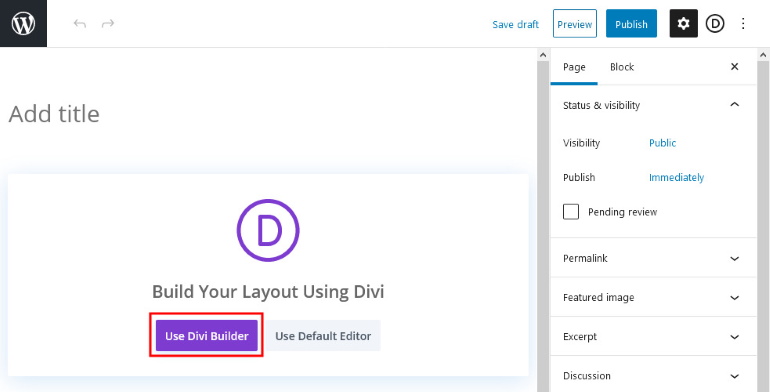
Now, create a new page or post and click on the handy Use Divi Builder button that appears.

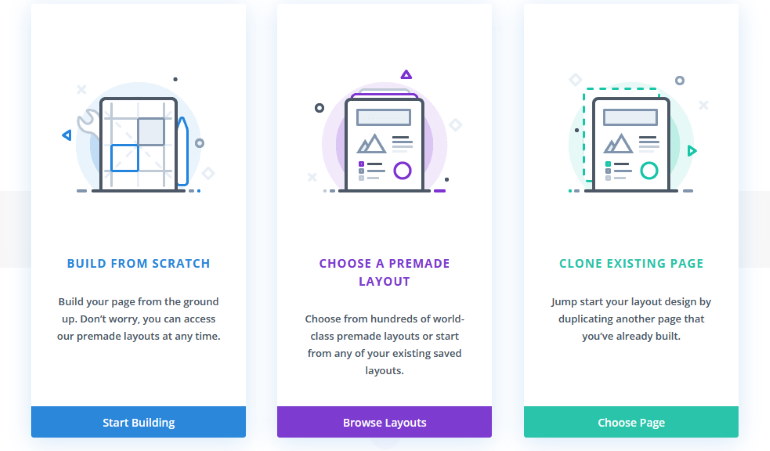
Once you do that, you can choose between three options. You can create a page from scratch, just grab a pre-existing layout and build on top of that, or you can take an existing page and use its design.

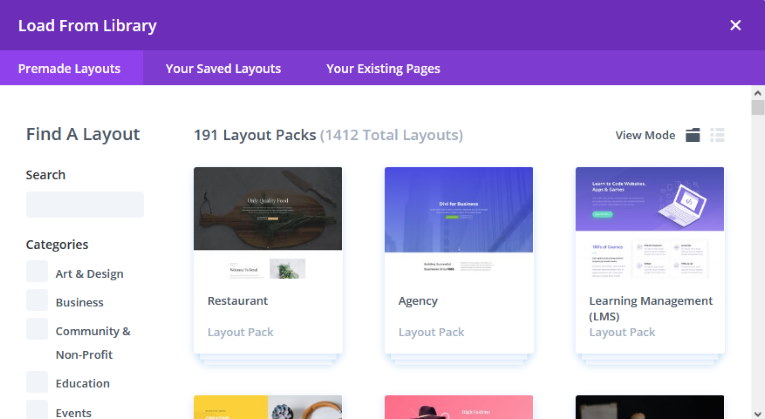
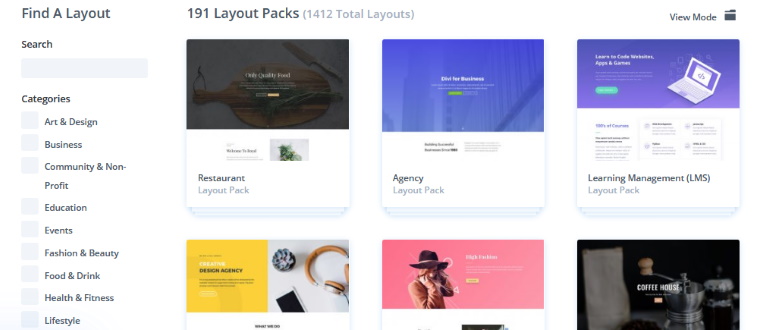
If you select the option to grab a pre-existing layout, you’ll be brought to the library of pre-made layouts. There are a ton of options to pick from here, and you can use the Categories and the Search function to find the perfect one.

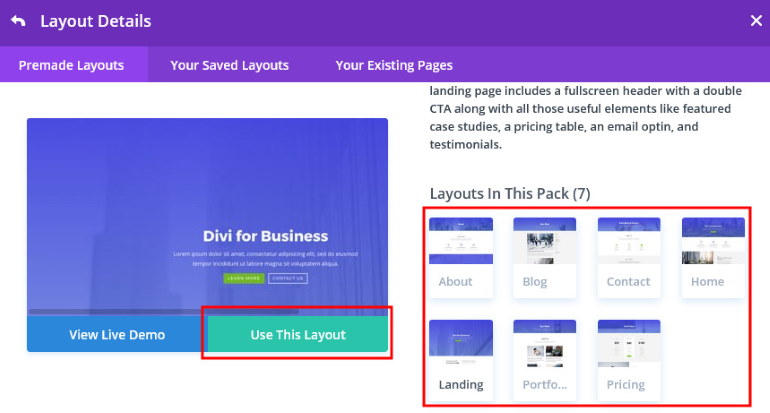
Once you find a good one, click on it and scroll down to see the other layouts available on this pack. Just play around to find the right one, and then click on Use This Layout.

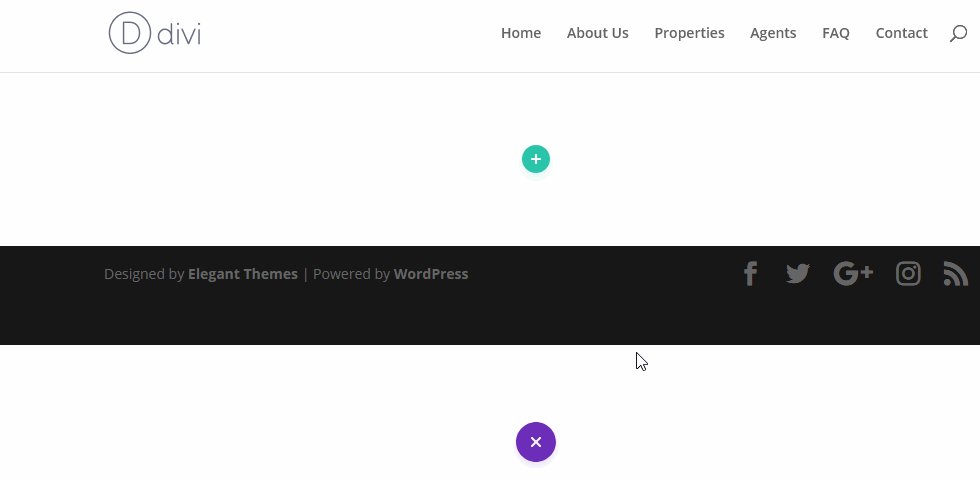
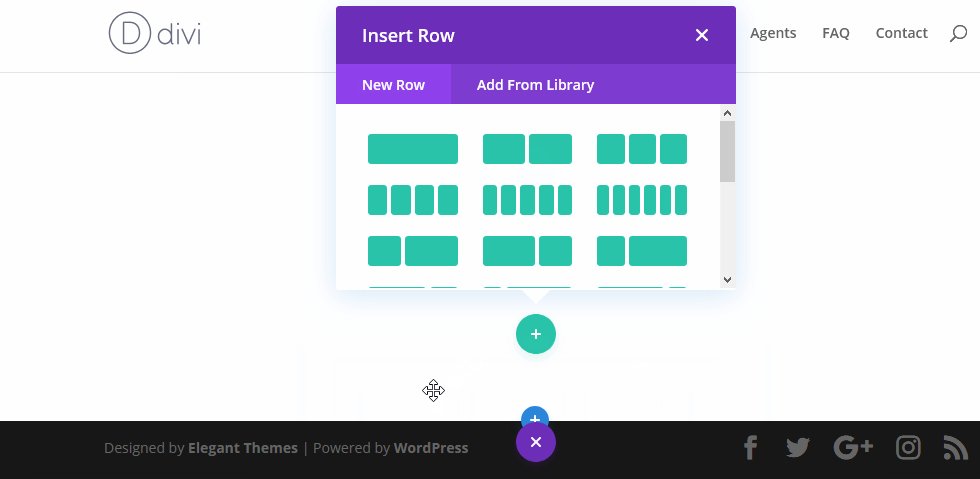
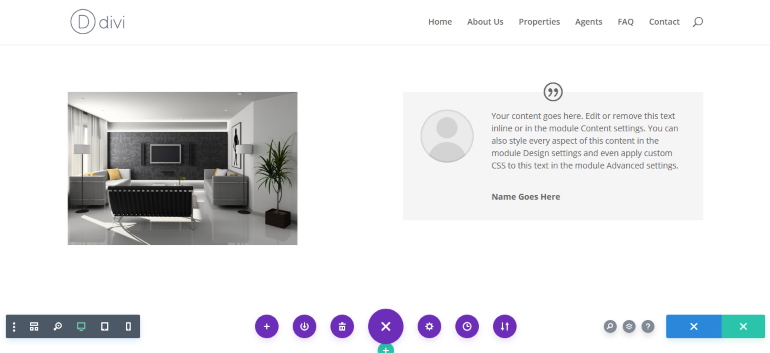
Of course, that’s not mandatory at all. You can create a page from the ground up without too many difficulties. For the blank page, you can add new sections on which different rows can be placed. In those rows, you’ll be able to add different modules.

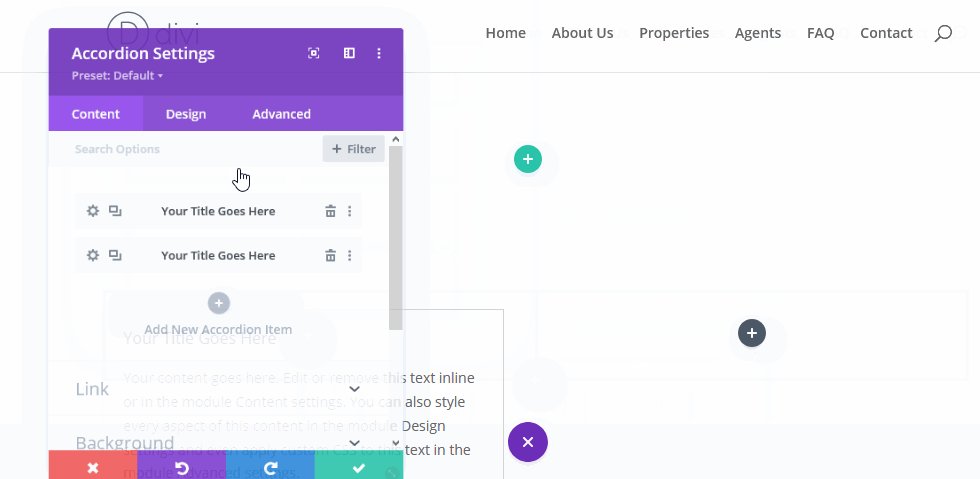
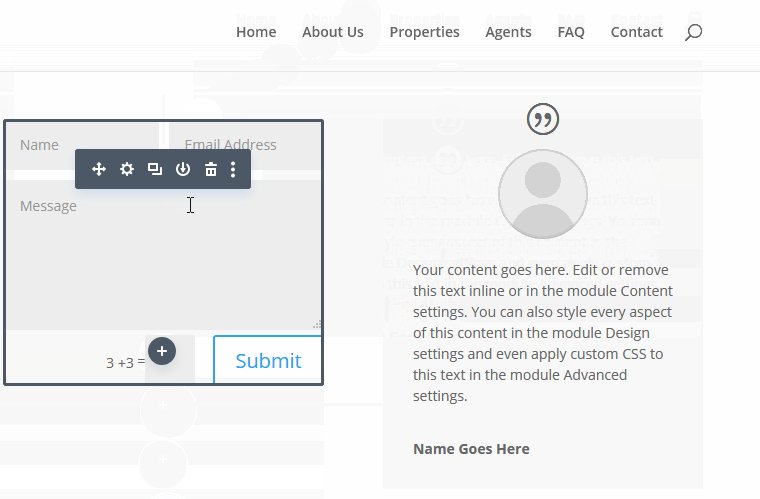
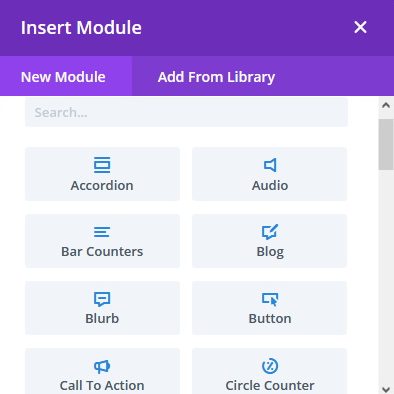
There are a ton of modules to work with, and they range from simple items like images to complex sections like pricing tables. Once you add a module, a section will pop up that will allow you to edit the necessary information.

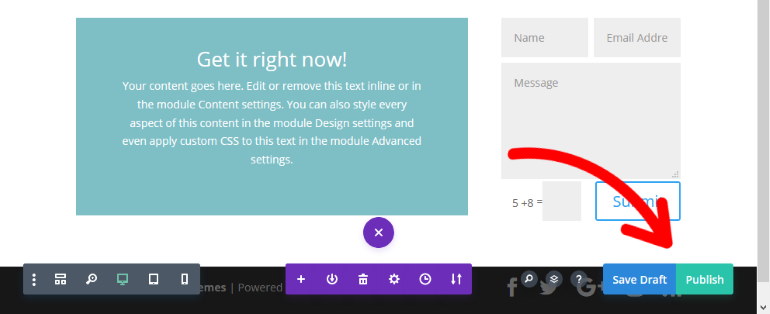
On you’re done, you can click the Check Icon at the bottom to accept it or use the Cross Icon to discard the module.
Divi is a drag-and-drop editor, meaning that if you want to move your items around, you can do so by simply dragging them around. It’s super simple!

Now once you’re done editing, just click on the Save Draft or Publish button at the button.

So, this is basically how Divi works. This is barely scratching the surface, of course, but you’ll be able to create beautiful looking pages with this much info.
2) Elementor
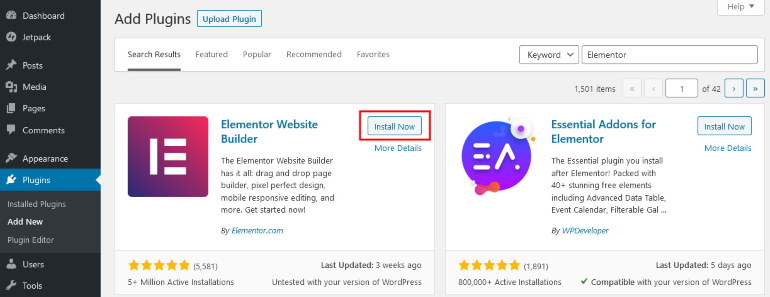
The first step to getting started with Elementor is surprisingly easy. All you need to do is install the free plugin for Elementor, and you’re good to go.

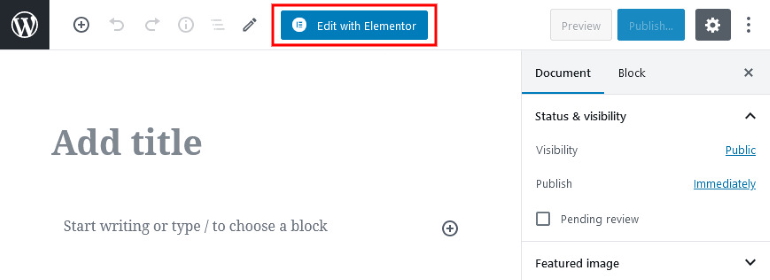
After this, you’ll be able to create and edit your pages using the Elementor builder. To do so, just create a new post or page and then click on the handy Edit with Elementor button that should now be visible.

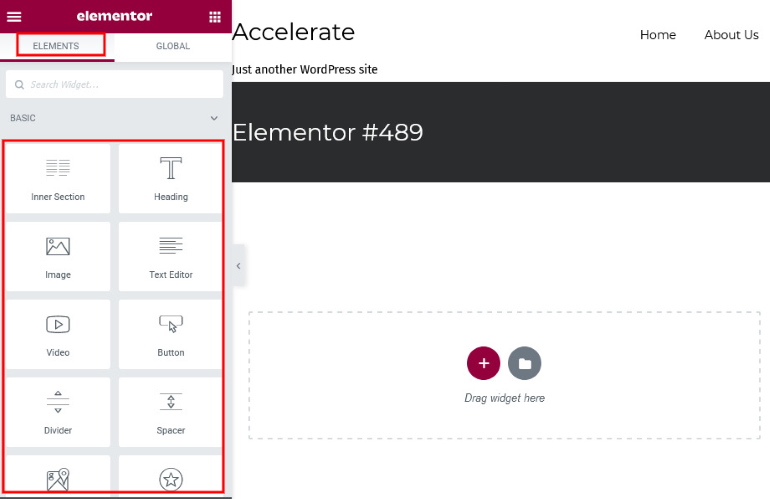
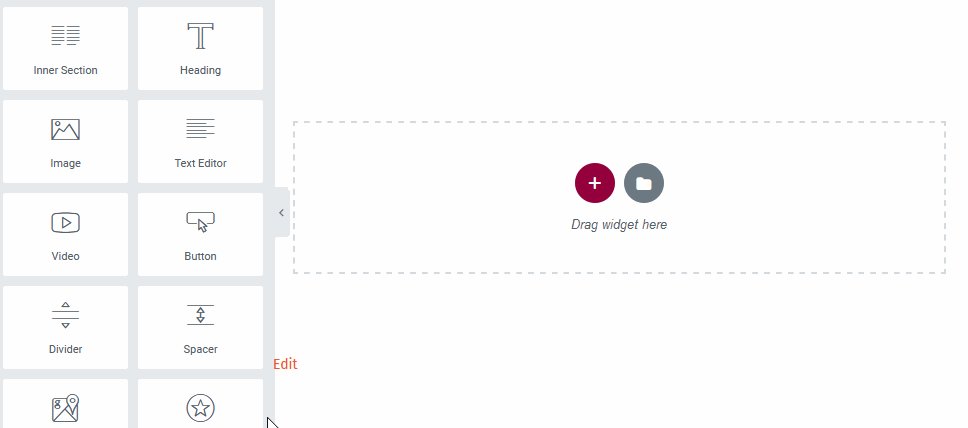
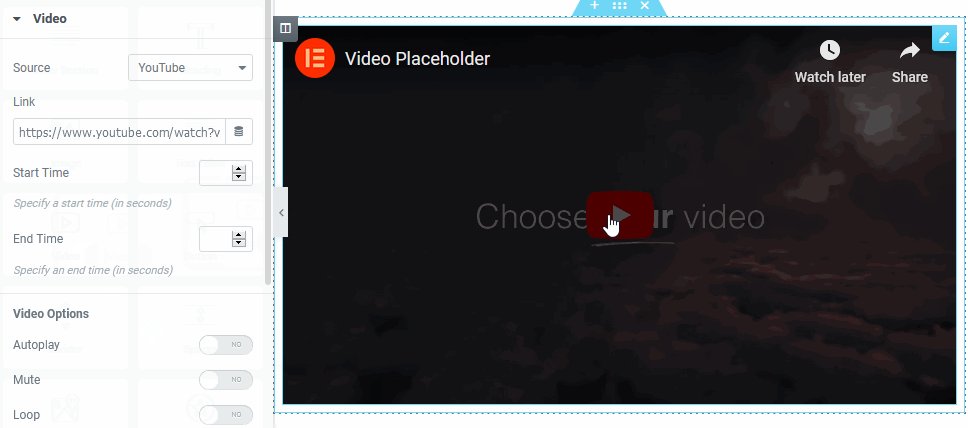
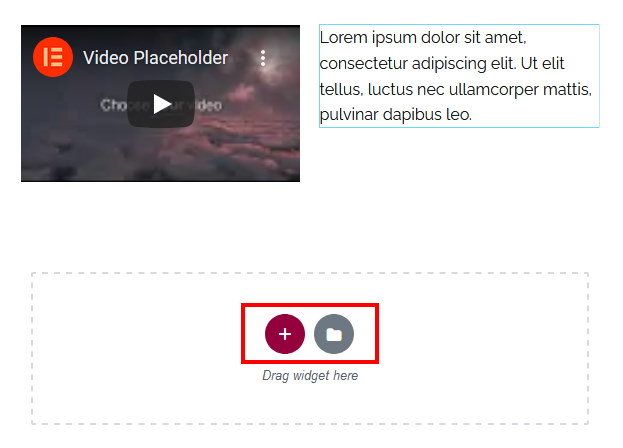
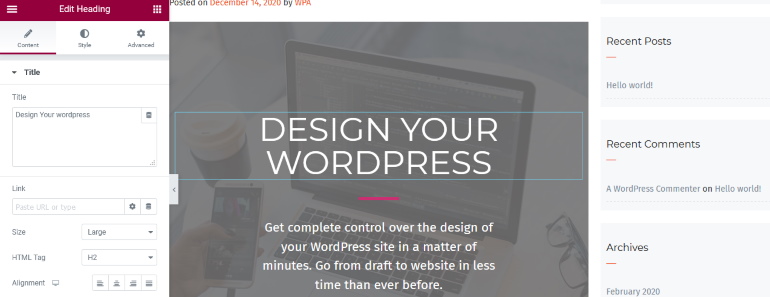
This will bring you to a new screen. On the right side, you can see the Editing Screen, which basically shows how your page would look in real-time. On the left is the Elementor Panel, where the various widgets, such as heading, image, video, paragraph, etc are located under Elements.

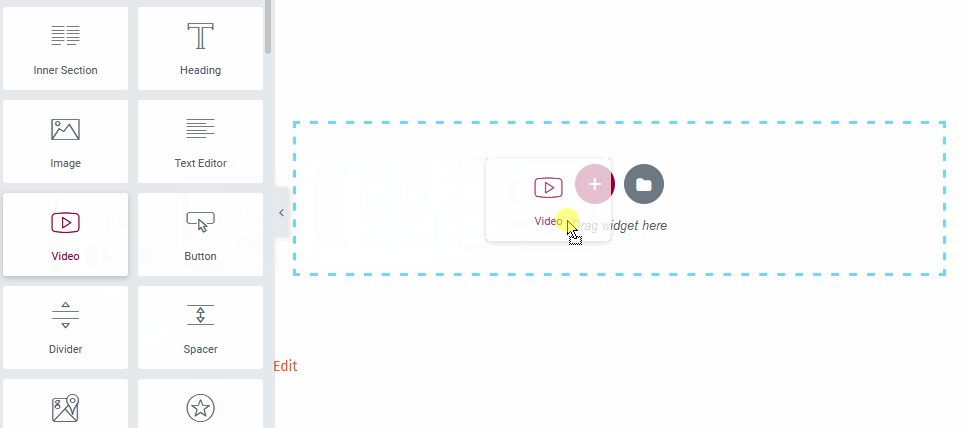
In order to add something to your page, all you need to do is drag the widget from the left, and drop it on the right, wherever you want.

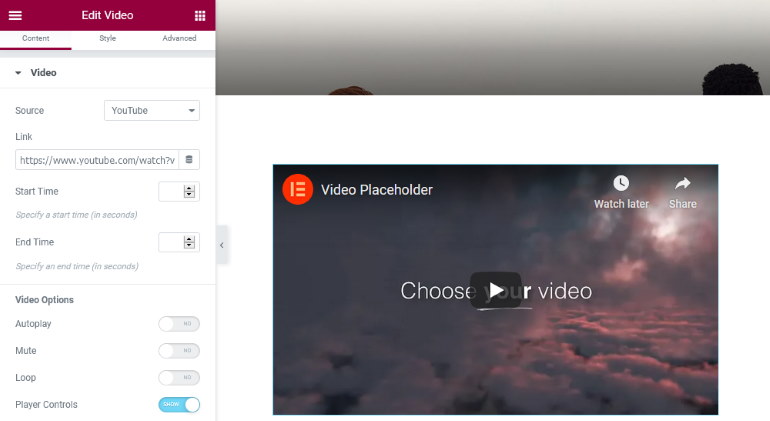
Once you click on a widget on the right, the Elementor Panel will allow you to change various things about it. For example, if you add a video widget, you will be able to use the panel on the left to add the link and change how the video works.

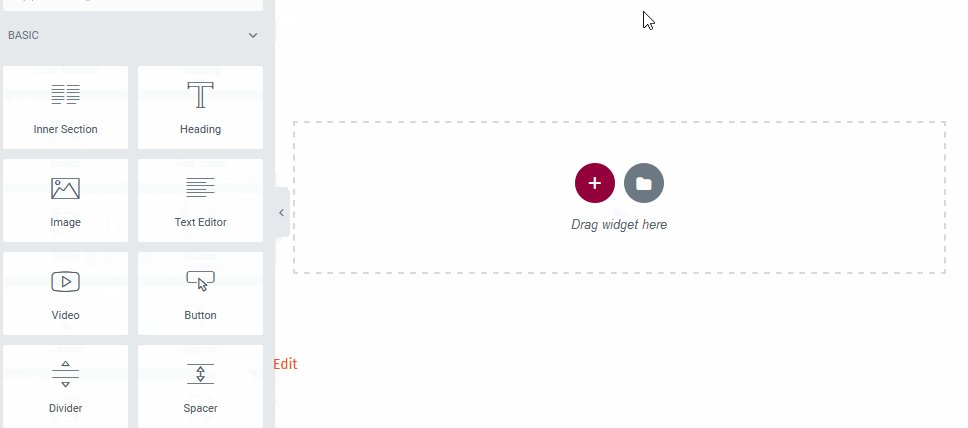
Of course, a page doesn’t usually have just one single section. Just click on the Plus Icon on the Editing Screen in order to divide the page into sections. Then, you’ll be able to drag different widgets to different sections.

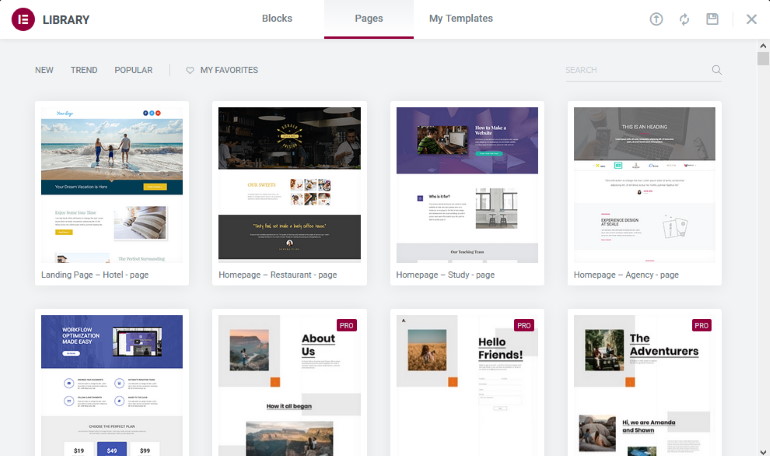
There’s no need to build an entire page from scratch, however. Elementor is here to make things easy, after all. Just click on the Folder Icon on the Editing Screen to add Templates; namely Pages and Blocks.
Basically, Templates are pre-designs looks that you can add to your Elementor Page. While the Page Templates are designs for your entire page, Block templates are designs for your specific sections.

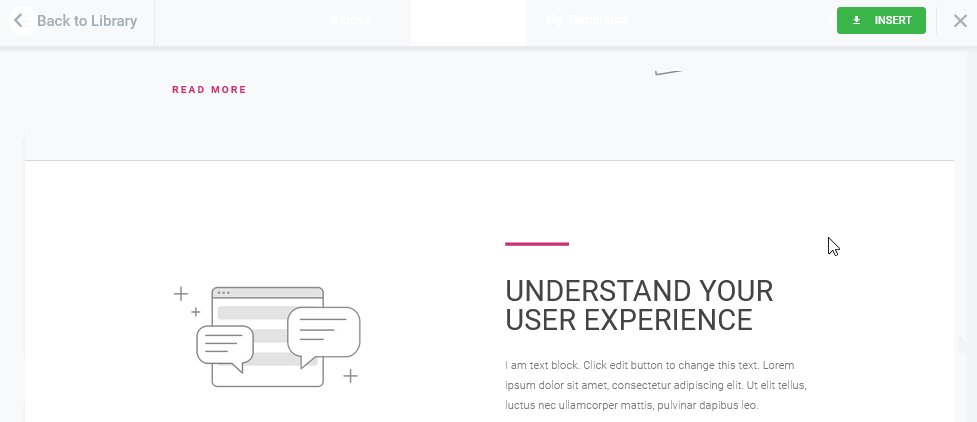
Just click on one that interests you in order to preview it. If it fits your needs, you can just click on the Insert button on the Top-Right.

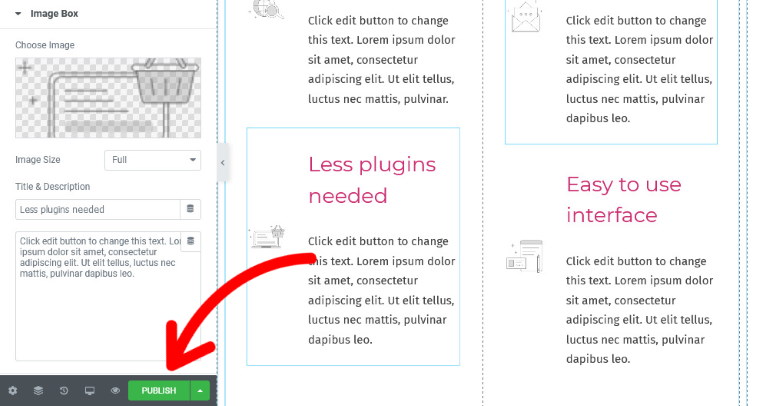
Now you can click on various widgets and use the panel on the left to edit their content. Once you’re happy with your work, just click on the Publish button at the bottom of the left panel. And that’s basically how you create an Elementor Page!

Of course, that’s barely scratching the surface, as there are tons of other things to do, as you’ll discover over the course of using Elementor.
Overall Features: Divi Builder vs Elementor
Of course, one can’t really make comparisons between the two without talking about their features. It’s the main thing, after all! While both are certainly page builders, with many common features, there are still things that distinguish Elementor vs Divi builder.
1) Divi
Visual Building: With Divi, you’ll be able to build everything visually with absolutely no coding required. It boasts a WYSIWYG (What You See Is What You Get) editor; you can see everything come together with your own eyes.
Drag and Drop Building: Working on Divi is easy and convenient due to the drag and drop editing available. Modify everything with a click of your mouse.

Fully Responsive Editing: Divi is completely responsive, so you can check how your page would look on different screen sizes while you’re creating your page.
Custom CSS: If you’re an advanced user, Divi allows you to insert your own code into your pages. Moreover, you can also use CSS to control Divi’s visual design features.
Can be used for Unlimited Websites: Once you purchase Divi once, you can use it for as many websites as you like without any issues.
2) Elementor
Free and Open Sourced: Elementor is completely open-sourced and free, meaning that you can check, copy, and modify its code to your heart’s content with no worries.
Visual Drag-and-Drop Editing: Elementor has a powerful visual editing function, where you can edit everything about your page while checking how it would look in the front end.

Complete Customization: Another advantage of Elementor is the complete customization, meaning you can modify just about any page using Elementor and customize them completely, from header right down to the footer.
Clean and Optimized Code: Elementor boasts a super clean code, so if you ever remove the plugin, it’s not going to leave behind a mess.
Developer Friendly: Thousands of developers regularly use Elementor for their page-building needs. As a result, it comes with a number of special features to cater to them.
Verdict: Both Divi vs Elementor page builders boast a nice collection of features with a lot of overlap. While Divi provides useful features in a simple and convenient package, advanced users will find Elementor much more useful.
Ease of Use: Divi Builder vs Elementor
With both of these page builders, an effort has been made to make sure that beginners would be able to pick up and use them right out the gate without much hassle. Of course, there are still differences in Elementor vs Divi Builder, which are discussed below..
1) Divi
As shown before, Divi is also quite easy for just about anyone to pick up and start using without any hassle of learning advanced settings and code.

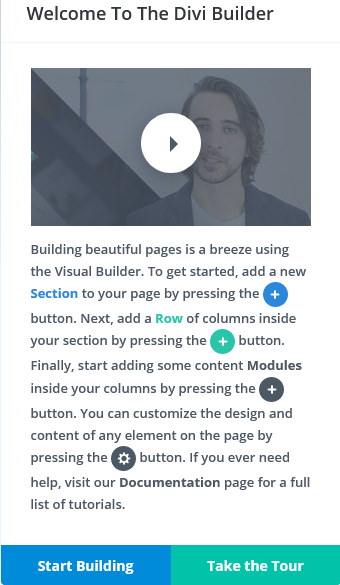
Right from the get-go, you’ll be presented with a very helpful splash page that showcases a useful introductory video as well as a tour of the available features. With this, you’re going to have a decent grasp of Divi.
The extremely clean interface is another point in Divi’s favor. Working with this page Builder just feels good due to how minimalist and efficient the look is.

The whole process of creating a site has also been made streamlined, you won’t be bombarded with a lot of options in one go. Taking things one step at a time will make it much easier for those who are new to WordPress.
2) Elementor
Like with Divi, Elementor also boasts that it’s friendly to pick up for beginners, with a lot of focus on ease of use.
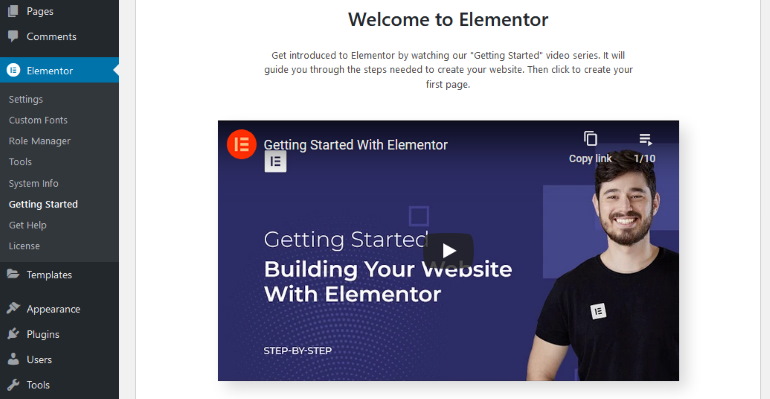
The helpful Welcome Screen is going to go a long way to help out users who aren’t experienced with Page Builders. There are useful videos that’ll be able to guide you through the whole process of creating a website.

The interface is kept quite clean, and there’s just a pleasant lack of clutter. It’s immediately clear how things work as well. As the act of building pages is done through drag and drop, that’s easy to understand and follow without any coding required.
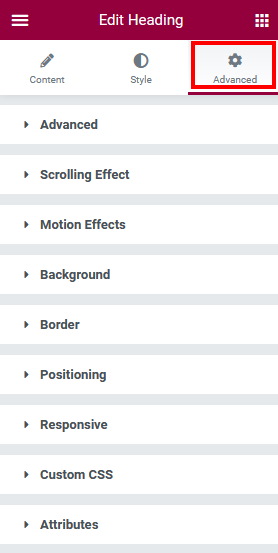
Of course, that’s not to say there aren’t any advanced options. Under the Advanced Tab in the Elementor Panel, you can find a lot more in-depth options. Fortunately, they’re presented in a way that’s not immediately overwhelming so users can slowly understand the over the course of using Elementor.

Regardless of the presentation, these are going to be tough for WordPress beginners to grasp immediately. Similarly, baseline knowledge of website design is going to be necessary in order to build advanced pages.

While there’s an occasional glitch along the way, it is very feasible for a beginner to get started with creating beautiful albeit slightly basic pages without any issues.
Verdict: While ease of use is a feature in both, Divi is more streamlined and user-friendly than Elementor due to its presentation and fewer amount of technical issues.
Available Modules and Templates: Divi Builder vs Elementor
Both Elementor and Divi have options that allow you to skip having to create new pages from scratch. To make things easy for you, there’s extensions, modules, templates, etc to use on your website. Let’s see how both page builders compare in terms of how much you can extend them.
1) Divi
You won’t be left wanting by the number of layout options that Divi comes with. With a thousand layouts, divided into an amazing 191 layout packs, you’ll definitely find something that catches your eye here.

That’s not all, there are over 40 different modules with Divi, so you’ll have a wide variety of different functions available for the pages that you build.

If you want something more from Divi, there are even third-party plugins created to add to this page builder’s functionality.
2) Elementor
When it comes to extending your available features, Elementor has a lot to offer. The first is the Addons for Elementor, which will allow you to integrate third-party services into your website. These addons range from free to paid and will go a long way to create a more powerful website.

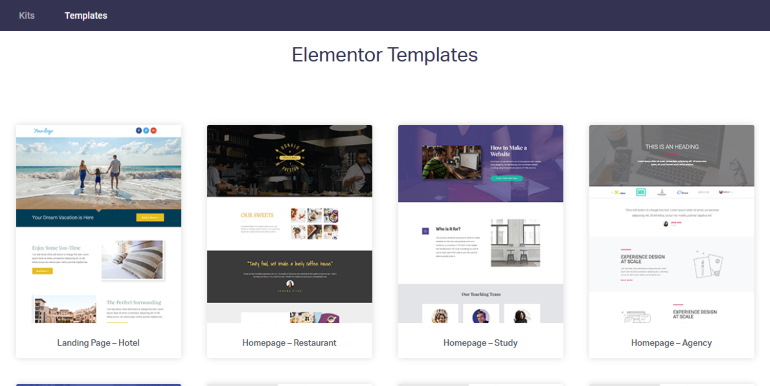
Of course, you can also use designs directly from the Template Library, which are created by talented designers. For the free version, you have 50 templates, while Elementor Pro grants you access to 300+ templates. From online stores to photography websites to even directory listings, it has everything.

While Elementor doesn’t have a popular official theme like Divi, there are still a lot of themes made specifically with Elementor in mind.
Verdict: Divi has a huge collection of different layout options but Elementor has the advantage of third-party integrations to help extend your website.
Support: Divi Builder vs Elementor
If something were to ever go wrong while using these Page Builders, you’d have the help of their customer support services. As a result, the quality of support you get is extremely important. Let’s see what these two have to offer when it comes to customer support.
1) Divi
Divi certainly isn’t lacking when it comes to customer support options. All of its plans come with a 24-hour dedicated customer support. Moreover, the one-time payment plan means that you can buy Divi once and have a lifetime of dedicated support afterward.

Even aside from the dedicated support, you also have access to a help forum and in-depth documentation where you can search for your queries. On top of that, there’s also the blog which has a ton of useful articles of its own.
2) Elementor
Elementor comes a Help Center contains a ton of information on a wide variety of things, from general guides to extremely specific how-tos. You can just use the handy search function and see if anything pops up. If that wasn’t enough, the FAQ page is a handy guide to get people started on Elementor.

There are also video tutorials and community forums to consider. Not only are there a ton of videos on the website, Elementor’s popularity means that you’ll have an easy time looking up answers to your problems elsewhere. If that wasn’t enough, Elementor is Free and Open Source, with over 5 million users, so the community is massive.
And that’s just the free options! With Elementor Pro, you’ll be able to get dedicated 24/7 support on top of all of this.
Verdict: While Elementor clearly has a wider base of knowledge for you to get help from, Divi offers better customer support with a very convenient option for lifetime support with a one-time payment.
Pricing: Divi Builder vs Elementor
It goes without saying that when you will have to consider the price before purchasing something. Of course, it gets a bit complex with pieces of software. So, here are the pricing options you have, put on display to help you make the right choice.
1) Divi
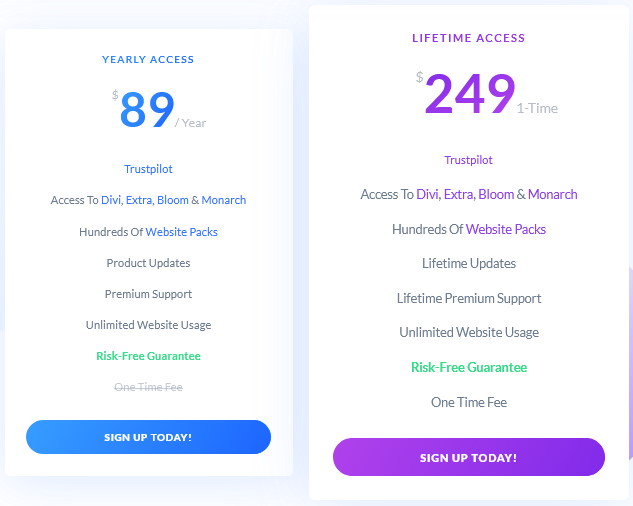
Divi keeps its pricing options very simple. It has two different plans available, which are showcased below.

The first and the cheaper option comes with a fee of $89/year and comes with a number of features, including support for unlimited websites.
The second option is a one-time payment of $249 that will allow you lifetime access to Divi, along with updates and dedicated support. There are also other products from Elegant Themes thrown in this package as well.
2) Elementor
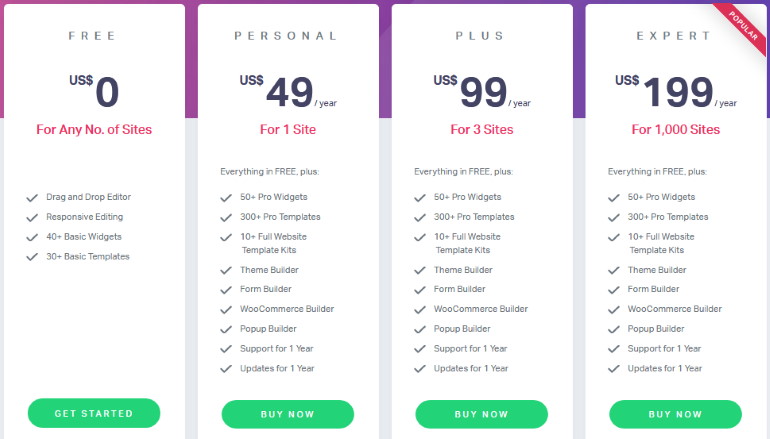
As said earlier, the basic Elementor Plugin is completely free, and you won’t have to pay a single cent to use it. Of course, there’s a Pro version that you can purchase for additional features.

The pricing for the Pro version starts at $49/year, but can only be used for a single site. It goes all the way up to $199/year, which works for 1000 websites. As you can see, it lacks one-time payment options.
Verdict: If you want something for the least possible cost, then Elementor wins out every time by being free. However, the packages for Divi have some handy advantages like Unlimited websites, as well as a one-time payment option which wins in terms of convenience.
Pros and Cons: Divi Builder vs Elementor
With all that said, now you should have a much better picture of what Divi and Elementor have to offer. Both have their strengths as well as their weaknesses, and you’re going to have to decide which is going to be more fitting for your needs. Without further ado, here are the Pros and Cons of each.
1) Divi
| Pros | Cons |
| The learning curve is easy enough, even for those who are beginners | Lacks a proper free version |
| Surprisingly easy to manage backend with some great features | No fallback for dynamic data and needs some more dynamic support in all. |
| Absolutely no coding required for professional-looking websites | Doesn’t leave behind a clean code |
| High-quality dedicated support and helpful community | Can be a bit heavy and bloated with features |
| Can be used for Unlimited Websites | Doesn’t allow for all pages to be customized |
2) Elementor
| Pros | Cons |
| Elementor itself is free and open-sourced | Requires Elementor Pro to get the most out of it |
| Conditional Statements available for the Theme Builder Templates | Users without a knowledge of coding might run into an occasional issue |
| Clean code that doesn’t leave any mess when removed | Not quite as beginner-friendly as Divi |
| Very developed-friendly with in-depth documentation | Requires Elementor Pro to get the most out of it |
| Tons of helpful third-party integrations available out there | Some of the widgets are lacking in polish. |
Final Verdict: Divi Builder vs Elementor
Divi: It is perfectly suited for beginners who want to create beautiful looking websites of their own. User-friendly and with a smooth learning curve, going for Divi means you don’t have to use a single line of code.
Using this in tandem with the Divi themes is a powerful website building solution that’s going to be hard to match.
Elementor: If customization is your bread and butter, then you can’t go wrong with Elementor. Each and every page can be customized, right down to the Header and Footer, and you’ll have a ton of widgets and templates to help you along the way.
For people with more technical knowledge, its open-sourced nature and API support can be a boon. You’ll also have a massive community of other developers to help you along the way.
Wrapping it Up:
And there you go! In this article, we’ve made a detailed comparison of the two prominent page builders, Divi vs Elementor. Like we said before, both have their strong points and weak ones. As a result, you’re going to have to see which one fits your websites and your personal needs.
Of course, while a page builder is important, don’t forget all the other aspects of having a successful website. If you don’t have high-quality hosting then you’re going to lag behind your competition. Similarly, it’s super important to make sure that your website is fast and snappy on top of looking good.
So that was our Divi vs Elementor article! If you have any questions feel free to let us know in the comments below.
The post Divi vs Elementor: Which is a Better Page Builder for WordPress? appeared first on ThemeGrill Blog.


