WordPress 3.0 “Thelonious” has now been officially released (as you may have noticed from the upgrade prompt at the top of your WP dashboard).
I’ll be doing a couple of posts about the new features – in this one I’ll be discussing the brand new default theme that you’ll find if you upgrade.
New Default Theme – Twenty Ten
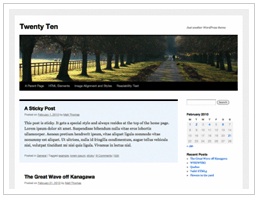
 Twenty Ten is the new default theme and it’s infinitely better than tired ole’ Kubrick. Twenty Ten serves as a demonstration of many of the new WP 3.0 features, making it much more functional and customizable right out of the box, but also making it a great framework on which to build child themes. Some of the new WordPress features aren’t obvious to the non-developer because they require adding some code in order to activate the features – Twenty Ten makes many of them visible to the ordinary user and provides a nice guideline for theme developers to understand and expand upon what’s now possible. See the theme in action.
Twenty Ten is the new default theme and it’s infinitely better than tired ole’ Kubrick. Twenty Ten serves as a demonstration of many of the new WP 3.0 features, making it much more functional and customizable right out of the box, but also making it a great framework on which to build child themes. Some of the new WordPress features aren’t obvious to the non-developer because they require adding some code in order to activate the features – Twenty Ten makes many of them visible to the ordinary user and provides a nice guideline for theme developers to understand and expand upon what’s now possible. See the theme in action.
Here are some of the main new features that Twenty Ten demonstrates:
Easy Header and Background Customization
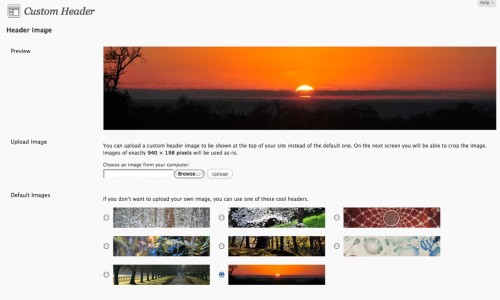
Appearance > Header
Twenty Ten comes pre-stocked with 8 header images from which to choose. You can also choose to upload your own image, either at the exact size of 940×198 pixels, or upload a different size and crop it, all within the WP admin. At last – simple, code-free branding for your site!

Appearance > Background
The background feature allows you to easily customize the background of your site. You can upload an image, which can be tiled or fixed and aligned as you choose, or you can select a solid background color.
Both these features will give beginners a much simpler way to give their site a more custom look, all without touching code.
Customize Header Per Post
You can set a different header image for an individual post or page by utilizing the “set featured image” option, which is included by default in Twenty Ten. You’ll find it on the Edit Post or Page screen, in the right-hand column underneath the Categories and Tags boxes. Click “set featured image” and you’ll see the familiar image upload pop-up. However, if you upload an image of 940×198 pixels, you can then choose the new “set as featured image” option, to create a new header for that particular post or page.
Custom Menus
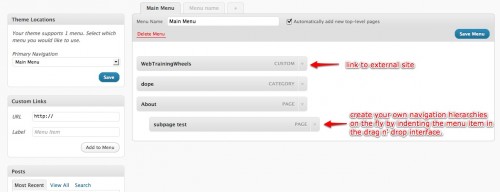
Appearance > Menus
Perhaps the biggest and most significant (from a non-techy user point of view) is probably the new custom menus feature. No more worrying about how to mix and match categories and pages in your navigation bar, or trying to include links to other sites in navigation. Previously such tweaks required hacking code or at least using plugins – not any more. If you’ve ever used a Wootheme, you’ll be familiar with the custom menus system since it’s based on this popular Woothemes feature.
Now you can easily create a menu that includes pages, categories or other custom links by using a simple interface.
Twenty Ten offers space for one custom menu (horizontal beneath the header). But a theme may offer multiple menu areas in which case you could create a different navigation menu for each one which would give much more powerful and unique navigation possibilities. Support for custom menus has to be added to the theme, otherwise you can only add a custom menu as a sidebar widget, which is cool but less powerful.
Developers – read this guide to see how to utilize custom menus in your themes.
Another wonderful feature of custom menus allows you create dropdown menus that are no longer tied to page hierarchies. Any menu item can drop down from any other simply by indenting the item in the menu screen.

*Bonus tip – Click on Screen Options (top right of the page) to reveal some ‘hidden’ options such as the ability to include links to specific posts or tags giving you even more granular menu control! For developers, there is an option to add CSS classes to each menu item. Check out how Ivor Padilla used it to add a wee icon next to each menu item, which is a really nice touch.
Additional Widgetized Areas
Twenty Ten offers 6 widget areas giving you even more control over your theme right out of the box. There are 2 widget areas in the sidebar and 4 in the footer.
Extra Page Template
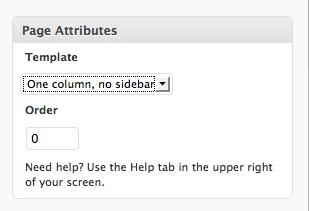
 Twenty Ten comes with an additional page template called “one column, no sidebar” which is a great default option to have if you want to create a landing page on your site, or just have access to a slightly different look. This is available in the Page Attributes drop-down, under the Publish box of the Edit Page screen.
Twenty Ten comes with an additional page template called “one column, no sidebar” which is a great default option to have if you want to create a landing page on your site, or just have access to a slightly different look. This is available in the Page Attributes drop-down, under the Publish box of the Edit Page screen.
Gallery and Asides Post Styles
Another somewhat ‘secret’ feature is the in-built styles that have been provided when you set up categories called ‘gallery’ and ‘asides’. Simply creating categories with these names will activate the styles.
Taken from the Codex:
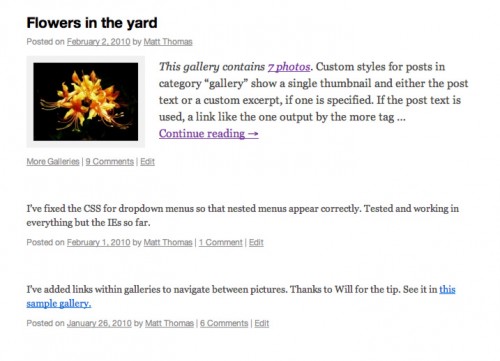
Twenty Ten includes special styles for posts that you file in the “Asides” or “Gallery” categories. When viewed on an index page (like your home page or a list of posts from a particular month), asides get a simplified look that seamlessly fit between full-length posts, while galleries give a peek at the photos that lie within. If you don’t already have those categories on your blog, just add them and start assigning posts to them. Twenty Ten will recognize the category name and start applying the correct styles automatically.
The image below shows the homepage display for a gallery post followed by two asides:

This covers what I have found so far to be the main features of the new default Twenty Ten theme, from a non-developer perspective. By providing such a full-featured and easy-to-use default theme, I imagine that it provides incentive for developers of themes such as Thesis, which are touted for being user-friendly, to step up their game a little bit and provide even more user-friendly options for their paying customers.