
Making sure that images load quickly on websites is super important for how users experience a site, how well it shows up in search engines, and how successful a website is overall. Since really nice pictures are becoming more and more important for websites it's a big challenge to make sure they load fast while still looking great. This article talks about the best ways to optimize images so that websites load really fast but the pictures still look awesome.
Awesome visuals can actually slow down your website. When you use high-quality images files are bigger and take longer to load. This can make your site run slowly. Keep in mind that the main reason for adding images to your website is to make it more enjoyable for your visitors (and maybe even boost sales and conversions!) but that's tough to do if your site is sluggish.
Optimizing images for the web demands a strategic approach to enhance experience and website performance. Choosing the right picture format is consummated. Formats like JPEG, PNG, and GIF serve distinct purposes; JPEG for complex images, PNG for translucency, and GIF for robustness. Compressing images without compromising quality is pivotal. Compression tools minimize train sizes, icing faster loading times.
Understanding Image Optimization
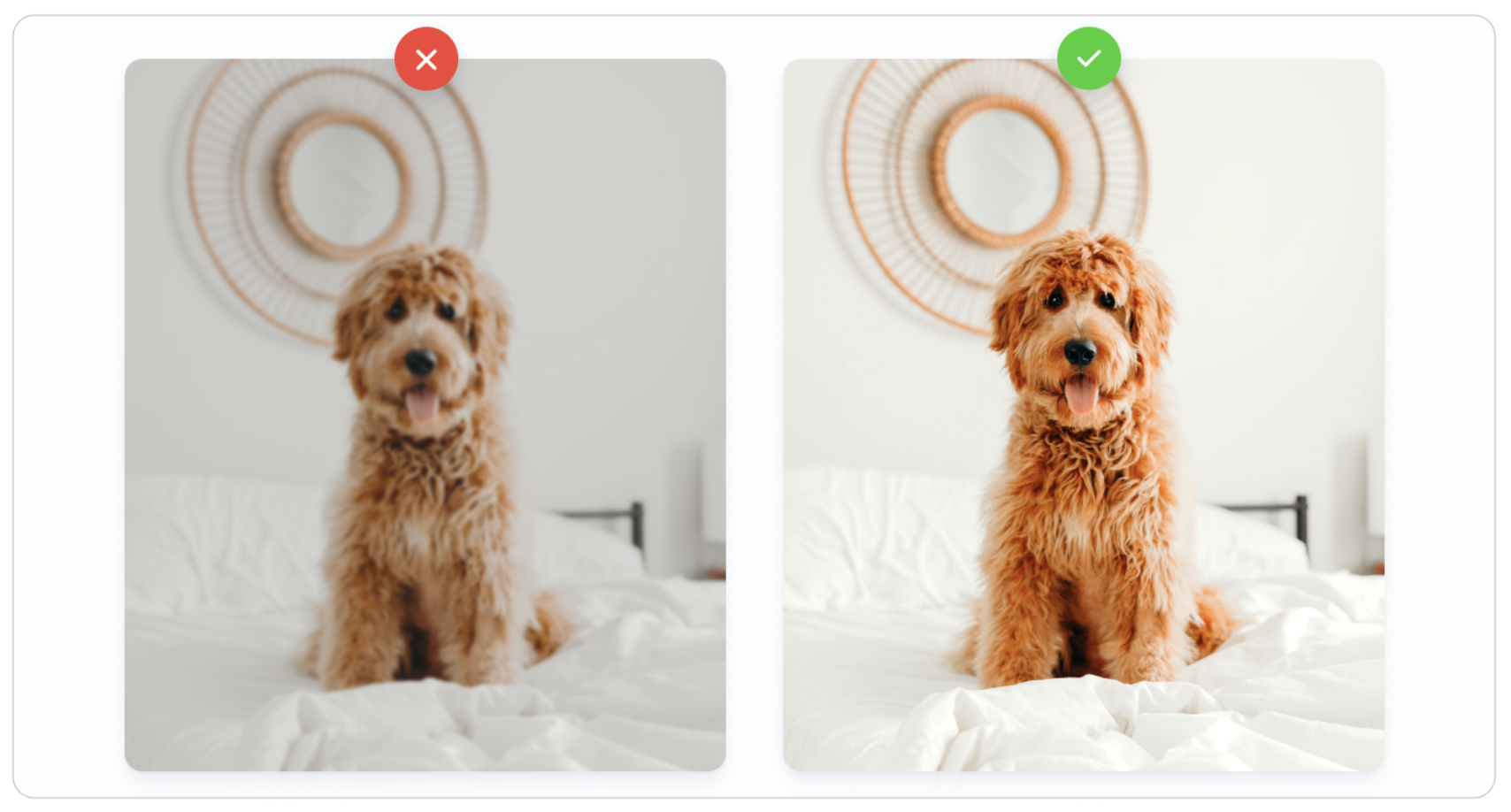
Making your images smaller without losing quality is important for website speed. Faster websites make users happier, help with SEO, and increase interaction and sales. There are different ways to optimize images like picking the best format, compressing them, and using responsive images.

What Are the Benefits of Image Optimization?
Here are some reasons why optimizing your images is important:
- Faster website speed: When you optimize your images your website loads faster. This means that visitors don't have to wait long for your website to load which makes them happy.
- Improved SEO rankings: Search engines like Google prefer websites that load quickly. By optimizing your images you can improve your website's ranking in search engine results.
- Higher conversion rate: When your website loads quickly visitors are more likely to stay and explore. This can lead to more sales and leads for your business.
- Less storage and bandwidth: Optimized images take up less space on your website's server and require less bandwidth to load. This can help reduce your hosting and CDN costs.
- Faster website backups: When your images are optimized it takes less time to back up your website. This can save you money on backup storage costs.
Pictures are the next heaviest thing on a website after videos. Based on the HTTP archive, pictures account for 42% of the total weight of a typical web page. Remember images are one of the heaviest items on a web page. By optimizing them you can make a big difference in your website's performance and success online.
Choosing the Right Image Format
When optimizing images, the first thing to do is choose the right file format. The most common formats for web images are JPEG, PNG and WebP.
- JPEG is great for photos and images with gradients. You can adjust the compression levels to find a balance between quality and file size because it uses lossy compression.
- PNG is the go-to for images that need transparency or have text, lines or edges. It uses lossless compression so there's no loss of quality.
- WebP, made by Google, has top-notch compression techniques. It can create smaller files with quality similar to JPEG and PNG. Modern browsers are starting to support it more and more.
Image Compression
Image compression helps make files smaller by getting rid of unneeded image data which can make web pages load faster. There are two ways to compress images:
- Lossy compression makes files smaller by getting rid of some data which might lower image quality. This method works well for pictures.
- Lossless compression makes files smaller without changing image quality by removing extra data. This is good for images that need to be very precise like logos.
There are lots of tools and programs like Adobe Photoshop and All Online Converter can do both lossy and lossless compression.
It's super important to have responsive images so that they look good on all different devices. Using CSS media queries helps images adjust to different screen sizes. Lazy loading delays image loading until it's needed which makes websites load faster. Content Delivery Networks (CDNs) and special image hosting platforms speed up loading times even more.
Resize Your Images Before You Upload
A simple way to make your images load faster on the web is to resize them before putting them on your website. If you're dealing with big raw images from a fancy camera they're probably way bigger than what you need.
Let's say you're putting pictures in a blog post on your website. If your WordPress theme shows images at 500 x 500 but you're uploading images that are 1024 x 1024 all those extra pixels are just making the file bigger and slowing down your site for no good reason.
If you crop or resize your images before uploading you'll make the file smaller which will help your site load quicker and save space for more pictures. To resize your image just use a program like Photoshop, Paint,or Canva.
Making sure that people can easily find your images online is really important for search engine optimization (SEO) and getting more people to see them. One way to do this is by giving your image files and descriptions names that describe what they are. This helps search engines understand what the image is about and makes it easier for people to find it. Another way to improve visibility is by using keywords that are relevant to your image in the file names and descriptions. This helps your images show up higher in search results when people are looking for something specific. Using automated tools can also help make the process of optimizing your images faster and easier, which saves you time and makes things run smoothly.
Responsive Images
It's super important to have responsive images on websites because there are so many different devices and screen sizes out there. By using the <picture> element or ‘srcset’ and sizes attributes in <img> tags we can make sure that browsers pick the right image size which helps save data.
Making images look good and load fast on websites is important. Choosing the right formats, compressing images well, and designing responsively is key. Using CDNs, making images easy to find, and using automation tools can make websites perform even better. By following best practices, creators can make websites that look great, load quickly, and rank high in search engines.
Lazy Loading
Lazy loading delays loading images until they are close to being seen on the screen. This can make the webpage load faster at first make users happier and lessen the work for the server. Using the HTML attribute loading="lazy" is an easy way to use lazy loading for images.
Efficient Image Delivery
- CDNs are super cool because they make your pictures load faster! They do this by keeping copies of your pictures on servers all over the world. This means that the pictures don't have to travel as far to get to your users so they load quicker.
- Caching is another awesome trick to make your website faster. When you set up caching on your web server it saves the pictures so that browsers don't have to download them again and again. This makes things speedy for people who visit your site more than once.
Image Optimization for SEO
Making sure images are SEO-friendly is part of optimizing them.
- Descriptive filenames: Make sure to give your files names that describe them well and include important words.
- Alt tags: Don't forget to put alt tags on your images so people with disabilities can understand them and search engines can too.
- Image sitemaps: If you want search engines to find your images easily consider adding them to your sitemap or making a separate sitemap just for images.

Best Practices Summary
- Choose the best picture format for what you want.
- Make pictures smaller without making them look bad.
- Use pictures that change size depending on what device you're using.
- Make pictures load faster by waiting to load them until you need them.
- Use special places on the internet to make pictures load faster.
- Make your pictures easier for search engines to find by giving them good names and descriptions.
- Use tools that do the work for you to make your pictures better.
Conclusion
Making images load faster on websites is really important because it helps make the user experience better, improves SEO, and makes the website work more efficiently. Following these tips can help web developers and designers keep their websites up-to-date, interesting, and easy to use on any device. Just remember, it's all about finding the right balance between image quality and loading speed to make sure users are happy and the website runs smoothly.