Being a web developer means constant learning as the field keeps evolving with new updates coming in every other day. Especially when it comes to HTML, CSS, and JavaScript, there’ll always be some new tools and materials we can learn from.
In this round of the series, we’ve gathered various types of resources for web developers. These include some handy tools, learning materials to brush up your skills in web development, and some PHP as well as JavaScript packages.
Without further ado, let’s see the full list.
Fresh Resources for Web Designers and Developers (May 2021)
One of the things that I like being a web developer is that you never stop learning. There’s… Read more
Awesome CLI Apps
Command Line Interface (CLI) is powerful, fast, and allows you to automate tasks that would be slower or not possible at all if you do with its UI counterpart.
This is the list of all the available CLI applications – from a CLI to retrieve football score and download a Youtube video to interact with Facebook and Spotify and many other things.

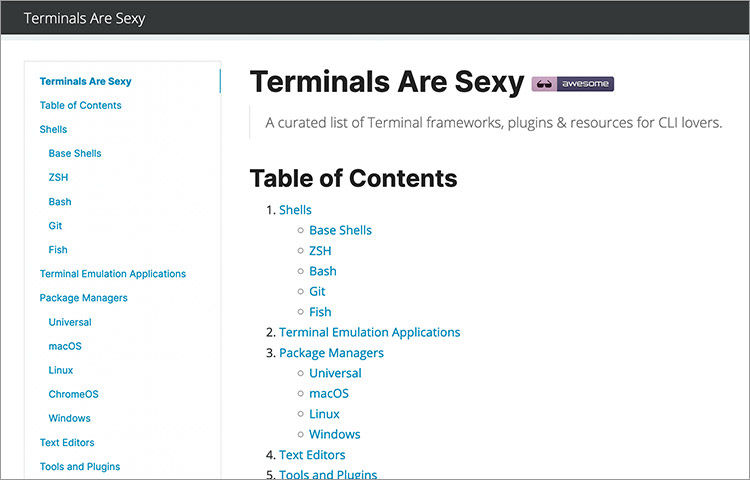
TerminalsAreSexy
On this platform, you can find a list of Terminal applications such as Bash ZSH, and Fish, etc. editor applications like VIM, and emacs and other types of editors, package managers, plugins, and a list of community sites.
If you’re looking to learn more on using Terminal and CLIs, you should bookmark this site as a comprehensive learning resource.

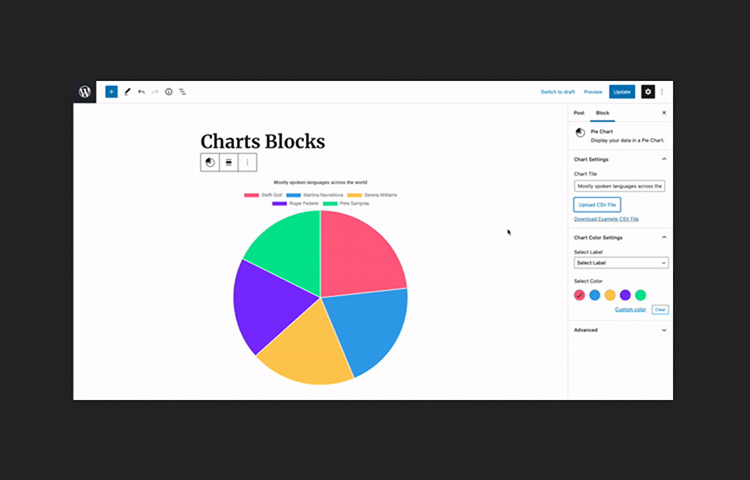
Charts Blocks
A plugin to insert charts intuitively in the WordPress block editor with just a couple of clicks. The plugin supports several types of charts including the Bar, Line, Pie, and Doughnut chart.

Laravel Prose Linter
A Laravel package to check the textual content on your Laravel application. It can check translations, typos, slang, and can suggest a better writing style. It’s a quite unique linter actually.

Radar
An app that allows you to put together different types of real-time data that you’d like to monitor in one single place. You can add, for example, the Bitcoin price, Twitter follower count, currency exchange, AdSense earning, and a lot more.

Learderboard Performance
A tool to benchmark across several different websites to compare their performance. It utilizes Lighthouse under the hood and will generate not only the LCP and FCP but also the accessibility report and the carbon footprint. It’s a great tool if you need to monitor how other websites are doing.

Astro Build
A modern framework-agnostic tool to build a static site. You can use, your favourite framework like React, Vue, Web Components, or just plain old HTML+CSS while Astro will do all the work to compile all these components into a fast static site.

IconVG
IconVG is Google’s initiative for alternative format for simple small graphics like icons, logos, and emoji which is commonly used on the web. It’s up to 3x smaller compared to SVG and much smaller compared to PNG.
At the time of this writing, this format is experimental; nonetheless, it’s quite exciting to see how this format would be adopted in the future on the web.

DaisyUI
A UI kit built on top of Tailwind CSS. What’s unique about DaisyUI is the theme collection. It provides a number of options to choose from as your UI persona besides the traditional dark and light theme.
You can, for example, select the “Retro” theme to change the UI to old-looking colors or “Luxury” to make it more classy.

Mobile Palette
If it’s been hard to find the right color combination for your mobile app, this handy web application may help. Simply select the color base, it will automatically generate a nice color scheme for the mobile UI.

Boring Avatars
As the name implies, this is a tool to create an avatar image, a boring one. The tool generates the avatar based on the combination of pattern, colors, and usernames.
It provides 6 types of appearances, 2 shapes, and 3 sizes to create an avatar. You can copy the generated SVG or use the URL, for example:
https://source.boringavatars.com/marble/120/Jon%20Doe?colors=264653,2a9d8f,e9c46a,f4a261,e76f51

MoneyPHP
Dealing with currency can be tricky, and this is a PHP library that aims to make it easy. It allows you to do addition, subtraction, and comparison. You can do advanced stuff like calculating the ratio, converting currency, and formatting.

N8N
A tool for workflow automation without needing to code. It can connect to many services like Github, Slack, Google Spreadsheet, Dropbox, and many more. A great alternative to IFTTT and Zapier, N8N is free and open-source, and you can run it on your own server.

30 Seconds of Code
A collection of tips and code snippets for some common problems in programming and web development. It covers JavaScript, Python, React, and Git.
In the collection, for example, you can find several examples of algorithmic operations, math, dealing with Browser APIs, arrays, objects, and some practical examples like converting JSON to CSV.

HashID
A library that allows you to generate short, unique, and non-sequential ID. The ID would be like Vz5prKnEoo. It looks similar to an ID of a Youtube video. The library is available in many different languages including PHP, JavaScript, Ruby, Python, Swift, and many more.

DevToolsTips
Another useful site to bookmark, DevToolTips contains a lot of tips and tricks to use the DevTools. It covers DevTools of Chrome, Firefox, Edge, and even Safari. I’m sure you’ll find little tricks that you’ve never known before.

roave/no-leaks
A PHPUnit plugin to detect memory leaks in your tested codes. A great tool to make sure that your code won’t cause to exhaust memory when deployed to production.

Coffee with Charli and Shopify: Scaling Systems
An interesting talk in Coffee with Charli episode by Figma. This episode gives you a glimpse of how Shopify creates a design system that scales and handles the challenges.

Plow
A performant CLI for benchmarking web requests. It comes with a web UI and terminal that you can use to see how the benchmark progress in real-time.
The CLI accepts a number of options to emulate the request for the benchmark such as the number of concurrencies, the number of requests, duration, and the method request.

Tinywind
A small collection of components built with built-in Tailwind CSS classes. Each component is simple, with no additional or superfluous styles. It’s showing a great example of what we can build with Utility classes and HTML.

The post Fresh Resources for Web Designers and Developers (June 2021) appeared first on Hongkiat.