
In this guide, we’ll show you how to create a thumbnail image using the Thumbnailer tool included in cPanel. This is an easy way to quickly resize (or scale) a large image since thumbnails load faster. This can result in overall improvements to page speed and a better user experience.
cPanel features many tools designed to make tasks related to hosting a website easier to manage. When working with images for your website, the Images section of cPanel will simplify creating thumbnails, converting image file types, and scaling/resizing images.
Take your business to the next level! Meet your customers online with InMotion’s Shared Hosting solutions.
How to Create a Thumbnail
Now that you know what a thumbnail is, we’ll show you how to create them using the cPanel tool called Thumbnailer.
NOTE: The images you would like to create thumbnails for must already be uploaded to your cPanel account.
- Login to your cPanel account.
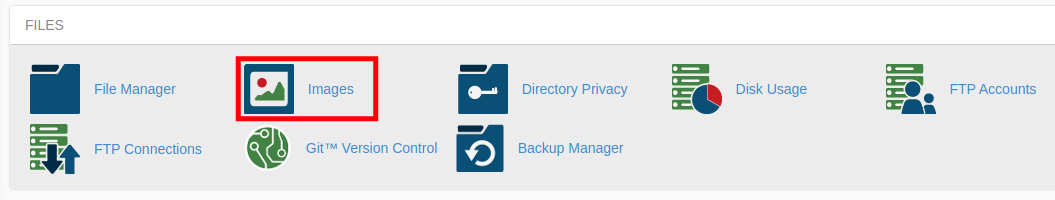
- Under the Files subheader, click on the Images icon.

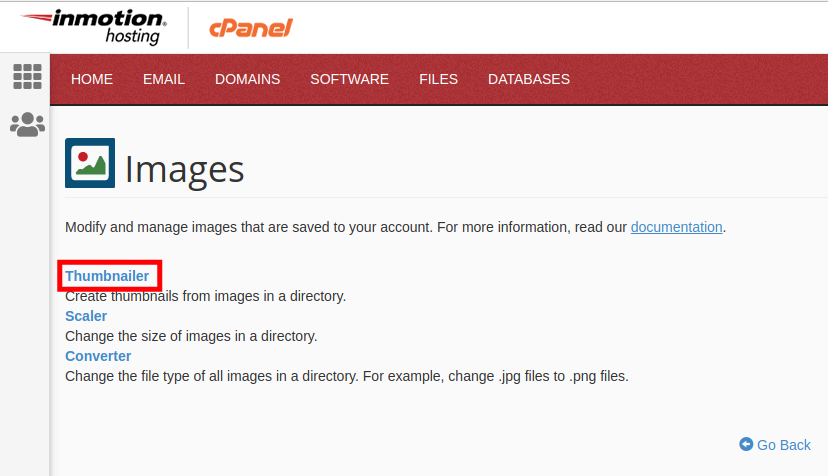
- Click on the Thumbnailer link.

- Locate the image folder that you would like to create thumbnails for. You must thumbnail the entire folder so you may want to create a new folder and move all the images there.
- Click the Thumbnail button next to the folder containing the images you want to thumbnail.

- Once a selection is made, cPanel will allow you to specify the percentage (%) by which you want to scale the width and height of your images. Enter the percentage in the first field under Scale Percent.
NOTE: By default, the Keep Aspect Ratio checkbox is checked. This will maintain the width and height ratio so that the image does not appear stretched.

- Click on the Thumbnail Images button.

When it finishes, you will see a message stating “Your images have been thumbnailed” with the location of them listed.
Now you know how to create a thumbnail image directly in your cPanel using the Thumbnailer tool. Check out our cPanel Education Channel for more helpful tutorials.