Are you designing a landing page, a product page, or a FAQs page on your WordPress website? Then you should use accordions in your page designs.
Accordions help make websites easier to explore and improves user experience. They also help reduce clutter and shorten extra-long web pages.
In this step-by-step guide, we show you how to make an accordion section on your website without having to write a single line of code.
A great thing about using WordPress is you get to add amazing features such as accordions to your website using a simple plugin. In this guide, we use Heroic FAQs to create an accordion section with just a few clicks.
We’ll walk you through the process, step by step. Let’s get started!

Build an FAQ and help answer common visitor questions.
Get the Plugin
What Is An Accordion?
Accordions are a very useful design strategy used in web design to organize multiple sections of content in a single place. Simply put, accordions allow you to create a section with collapsible tabs on your page designs to pack lots of content into one section.
For example, if you’re making a frequently asked questions (FAQs) section you can use an accordion to neatly organize the questions and answers. This way you can show only the questions and hide the answers in a collapsible accordion. It will allow you to save space on the page design and offer an easier way for users to explore answers.
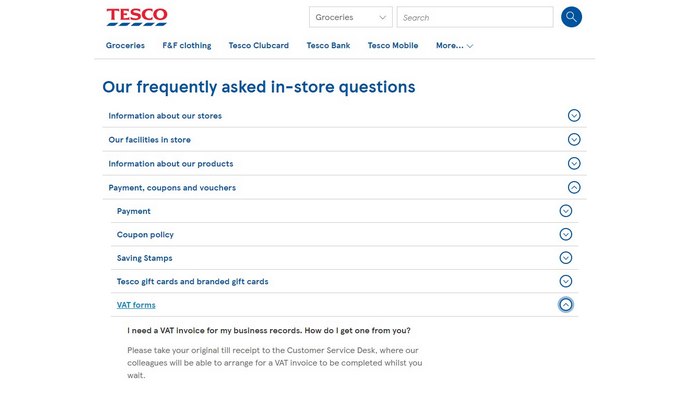
Take a look at how Tesco use accordions to organize their FAQs page.

Back in the day, websites also used horizontally tabbed accordions. But they are rarely used in website designs today.
Difference Between Accordion vs Toggle
Most people often confuse accordions with toggles. Even though they look similar, they have different behavior.
For example, when a user clicks on a heading on an accordion, it views the content in its tab. But when they click on another heading, the previous tab closes to view the new tab.
With toggles, you can modify this behavior to make the tabs stay opened. And allow users to close tabs manually.
In short, accordions only keep one tab open at a time. Toggles can be adjusted to view multiple tabs opened at a time.
You don’t have to worry about these two options because the plugin we’re using to setup accordions in WordPress supports both these options.
Why Use An Accordion?
There are many benefits to using accordions. Here are just a few reasons to use them on your website.
Save Lots Of Space
Have you ever visited a long webpage that forces you to keep scrolling down forever to find the content you’re looking for? Thankfully, accordions solve this problem.
The main benefit of using accordions is the ability to save space on your website. Instead of making extra-long pages you can hide all the important information behind tabs. And let users find questions and answers by skimming the headings.
Better Content Organization
Accordions also allow you to organize content in a user-friendly structure. With accordions, you can nest tabs to organize content under categories and topics. You can see this in action on the Tesco FAQs page we showed you earlier.
Embed Anywhere
Accordions can be embedded anywhere on your website. For example, you can add FAQs accordion sections on your pricing page or a product landing page. This will allow you to answer common questions about your product without taking up too much space.
Reduce Page Size
The size of your web pages plays a key role in a website’s page loading speed. As you know, page loading speed is one of the main ranking factors used by Google.
When using accordions in WordPress websites, you can drastically improve your website page loading speed since they can be embedded as a widget.
How To Add An Accordion With Heroic FAQs
For this tutorial, we’re using Heroic FAQs WordPress plugin. Not just because it’s built by our own team of experienced developers. Mainly because it’s a plugin that comes with lots of features. And provides lots of value than other plugins.
Using Heroic FAQs plugin, you can build unique FAQs and knowledge sections for your website as well.
Now, let’s get to the hands-on tutorial.
Step 1: Download And Install Heroic FAQs
First, you’ll need to download and install the Heroic FAQs plugin on your WordPress website. Once you’ve purchased the plugin, you’ll be able to download it from your Heroic account dashboard.

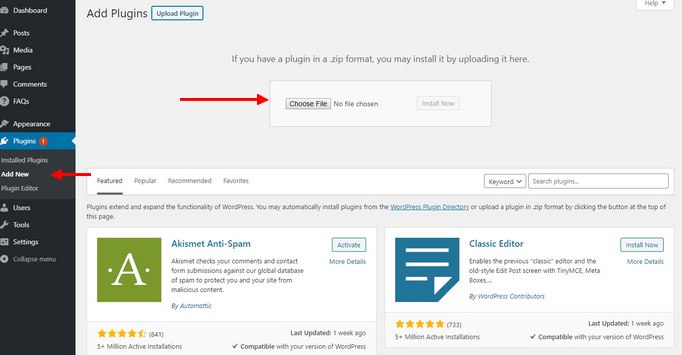
Then, login to your WordPress admin dashboard. Go to Plugins >> Add New page and select Upload option. Browse your computer to find the downloaded ZIP file containing the Heroic FAQs plugin and Install it.
After completing the installation, be sure to activate your plugin using your license key.
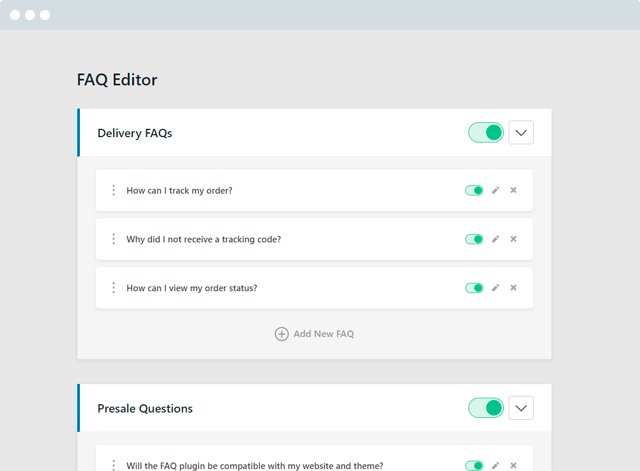
Step 2: Create A FAQ Group
Heroic FAQs plugin will then guide you through your initial setup process. Simply follow its instructions.

Get started by creating a FAQ group. This is where all your FAQs will be grouped and organized.

Then you can start adding FAQs to this group. These can be either questions and answers. Or details about product features. Or anything you want.

Remember, you can add as many FAQs as you want.
Step 3: Embed The Accordion
Now you can embed your FAQ group on a page or a post. With the new Gutenberg block editor, it’s much easier to add accordions with Heroic FAQs.

Create a new page or edit an existing one. Add a New Block and search for the Heroic FAQ content block.

From the Heroic FAQ block panel on the left side, you can select the FAQ group you want to show on the page. As well as change the style of the accordion design.
Step 4: Switch Between Accordion And Toggle
With Heroic FAQs, you can choose between accordion and toggle options with a single click.

Step 5: Preview The Accordion
Preview the page to see how the accordion looks like. Then you can hit Publish to save the changes.

In Conclusion
There are many different ways you can leverage accordions to boost user engagement and provide more value to customers. Use our guide as a stepping stone to finding your own unique approaches to using accordions in other useful ways.
In the meantime, feel free to browse our blog for more tips. You’ll find our best knowledge base software comparison quite helpful.
The post How To Add An Accordion In WordPress (Step-By-Step Guide) appeared first on HeroThemes.