PHP development has been pretty fast in the past few years. At the time of this writing, PHP 7.4 has just entered its first beta phase. It comes with a number improvements in many areas such as introducing a new syntax, better performance, as well as a few feature deprecations.
Following that, we are going to explore more on PHP and its ecosystem such as the packages and frameworks like Laravel and Vue.js which may now become a de facto of JavaScript framework in the PHP / Laravel community.
Let’s get started with Vue.js.
Vue Material
A wrapper to Google Material design specification and principles for Vue.js framework. In that sense, “VueMaterial” includes the Material Design components such as the Card, Button, Datepicker, Dialog, Drawer and Forms. It’s the best of both world, we get a solid design principle from Google Material with an easy implementaion from Vue.js.

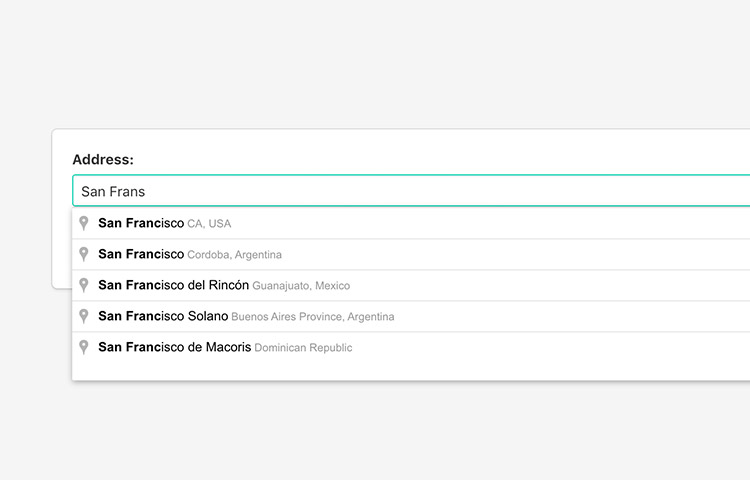
Google Autocomplete
The name says it all. This is a Vue.js component to apply address autocompletion with the Google Automplete API. Using the component is as easy as adding the custom element that comes with it, <google-autocomplete></google-autocomplete>, and pass in the option configurations. Check it in action from this link.

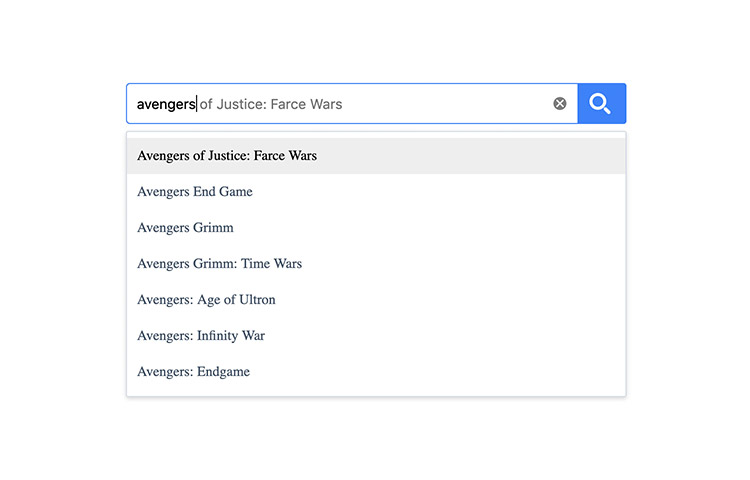
Vue Instant
This Vue.js component allows you to apply automatic word suggestion to your input form. You can attach this component to any API (not just Google) to derive the suggestions from. For example, you can attach it to the TheMoiveDB API to retrieve movie title suggestion. Here is the live action demo.

Inkline
This could probably one of the fanciest Vue.js frameworks that I’ve seen. Inkline is a UI framworks that brings a collection of common UI components on the web like the Button, Tables, and Navigation. This allows us to quickly create a functioning prototype. And as all the component is built on top of Vue.js framework, we will be able to extend or customize the component functionality through the Vue.js API.

Vue Filepond
A nice Vue.js component to add an uploader interface with a silky smooth experience. It can handle files, directories, local URLs, remote URLs, and Date URIs to upload. On top of those, it has a built-in image optimizer so the image can be uploaded faster.

This component built with a JavaScript library called Filepond which allows you to apply many of its plugins like the Image Editor, File Validator, and Media Preview
Vue Hotel Datepicker
A date picker for Vue.js. As the name implies it’s designed for a Hotel reservation. It displays the number of nights selected and allow several options such as a custom check-in / check-out rules, localization support and more.

VueDS
VueDS is a tool for building a UI Design Systems with Vue.js framework. The tool provides a set of organized tools, patterns and practices. You can use it as central place of the technical design reference of your application for your team. This design system usally includes things like the colors, sizing, components, and more.

Vue Carousel 3D
Vue Carousel 3D allows you to add a carousel, it can be image or content, with 3D effect like the Cover Flow which was once in macOS. It’s easy to implement, responsive, and support swipe gestures. Do you want to add a carousel like no other? This component might be what you’re looking for.

Vue Poll
A Vue.js component to vote. It’s inspired by the Poll feature in Twitter, you can now easily add one to your website.

PHP 7.4
As mentioned earlier in this post, PHP7.4 is just about to be released. It’s currently in Beta phase. This post covers things including in this PHP release.

Twine
A handy library to transform string (plain text) in PHP. You can easily transform text to camel case, convert it to various cases like camelCase and snake_case, encode it to base64 or HEX encoding, and more.

Laravel Persistent Config
An extension to provide persistent configuration in Laravel. With this, you can easily set or read configuration on your Laravel application and store in database of PHP files.

PHPUnit Speedtrap
A PHPUnit extension to evaluate the tests performance. When it detects slow tests, it will show you which files run slow and how long they were run.

Composer Semver
Semver is part of Composer core extension, but can also be used independently in your PHP application. This extension applies the Semver specification. The extension provides method that allows you to easily compare and validate versions based on the Semver specification.

Laravel Love
A Laravel extension to add a reaction interface similar to the Reaction UI in Facebook or the Love UI in Twitter. The extension provides function abstractions, the design system, and the API to makes it easy to implement it in Laravel application.

Laravel Visits
An extension to count visits on a Laravel application. The extension is backed by Redis to store the visit records. It also provides the function and method to operate these records such as retrieving the top visit, top countries, and visits from certain period of time.

Eventy
Eventy is a Laravel extension that provides Action and Filter interface similar to WordPress. If you’re coming from WordPress, this extension can bring the familiarity to Laravel.

Laravel GeoIP
A Laravel extension that allows you to retrieve geographical location of the user your site. Information may include the user IP, currency, countries, and more. The extension can be set to leverage data from various sources such as IP-API.com or Maxmind Database or its API.

PHPUnit Pretty Result
An extension to make PHPUnit report a little bit nicer and configurable. For example, you can change the icons for the success or failed marker icon. You can also integrate it with a macOS application called AnyBar. AnyBar is a small indicator shown in the macOS menubar. You can change the color to any way you like, so for example, if your PHPUnit test failed, you can change the indicator to red.

Exa
Exa CLI enhances directory listing. With Exa you can list file and directories with a more comprehensive information such as the file modification date, permissions, and Git status. On top of that, you can also list in recursion which allows you to list content under sub-directories It’s an interesting command line interface (CLI) that I think you might like in your OS.

The post Fresh Resources for Web Designers and Developers (July 2019) appeared first on Hongkiat.