“If only I could simply wave my wand and have a super fast website!” This has probably crossed your mind as well, right? Optimizing site speed and user experience is a lot of work and gets technical — and complicated — really fast. Most site owners or managers quickly need to talk to their developers to get stuff done. Now, the new Core Web Vitals metrics give you more insights and pointers at what to fix. Let’s go over five things you can do to boost your Core Web Vitals score.
Table of contents
- First, a disclaimer
- Google’s upcoming page experience update
- Five things you or your developer can do
- Optimize your images
- Stabilize loading by specifying room for images and the like
- Speed up your server to get that loading time down
- Look into critical CSS to load above the fold content quicker
- Improve loading of third-party scripts
- Boost Core Web Vitals: All small improvements count
First, a disclaimer
Look, there’s not one thing that’s guaranteed to fix one specific issue. You have to take a broader view of optimizing your site. A lot of little fixes make up big results. So, while I’ll give you five things you can work on here, this is nowhere near definitive. Even Google says many elements work together to come up with scores, so it’s hard to pinpoint if you do this, then that score will go up.
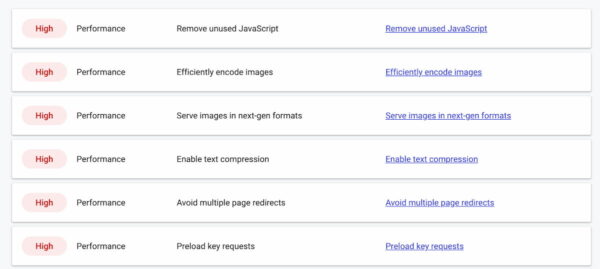
What Google does give you, is insights into what’s slowing stuff down or what’s hurting the user experience. Many tools also give advice on how to fix stuff. Web.de/measure, for instance, doesn’t do in-depth results, but it does give you an idea of what the impact of a particular fix is.

Google’s upcoming page experience update
We’ve published a couple of articles about Google’s page experience update — coming sometime in 2021 —, so you can start here if you need more background information:
- Page experience: a new Google ranking factor
- Learn about the Core Web Vitals: FID, CLS and LCP
- Get more insights from the Core Web Vitals report in Search Console
- How to analyze your site with Google Lighthouse
Five things you or your developer can do
Over the years, there’s been constant talk about the importance of site speed and user experience. But while there’s a ton of material out there on how to optimize your site, putting that knowledge into practice is hard. These past few months, Google once again put speed front and center with the page experience update happing next year. To help you get ready for that, it developed tools to give you insights and a lot of documentation to read.
For a lot of issues, the advice hasn’t really changed that much. It all boils down to getting the main content to your users as quickly as possible. Run through the test to see how your site performs, try to prioritize the fixes and get started! Below you’ll find a mix of old and new ways of enhancing your site.
Optimize your images
I’ll start off this list with a golden oldie: optimizing images. One of the most important things you can do for your site is properly optimize your images. Yes, we said that a million times but we’re going to say it again: do it. That one big unoptimized image on your homepage or landing page might hurt you. Large images are often the largest contentful paint (LCP) for any given site. Make sure you give your visitors a proper welcome by making that load quick!
We have a popular article on image SEO describing what you can do to get that image to load quickly. But in short, make sure you serve it in the size needed and compress it well. There are loads of tools to help you do this. Personally, I love the results I get with squoosh.app. Don’t think you need to keep that massive resolution for that image to be sharp on the most common screens.
Also try to adopt modern formats like WebP. These formats can deliver high quality images at a lower size. WebP is well-supported and even Apple has jumped on board! The upcoming Safari 14 release — both on MacOS as well as iOS — will support WebP. Yes, the new Chromium powered Microsoft Edge browser also supports WebP.
Your CMS is also a tool that’ll help you improve the loading images. Due in August, WordPress 5.5 will support lazy loading of images. This means it will only load those images that appear on screen and leaves the rest to load when the user interacts with that screen. This tells the browser to load large images only when they are needed.
Another piece of evergreen site speed advice is the use of a CDN, but did you know you can also use a CDN specifically for images? An image CDN gives you more control over how you want to serve and how you want these to appear. An image pushed by an image CDN gets a string of properties in its URL which tells the browser how the image should behave.
Stabilize loading by specifying room for images and the like
One of the new metrics is cumulative layout shift, or CLS for short. An example of this is when a mobile page looks ready and just when you want to hit a button, the content shifts and a slow loading ad appears in that place. This happens often and is one of the main causes of frustration for users. Now, while optimizing your CLS won’t necessarily make your page be faster it sure makes it feel faster.
CLS is caused by images without dimensions in the CSS. It can also be caused by ads and embeds without dimension, or dynamically injected content. When not properly given dimensions, these elements tend to jump just a bit during the loading process, making it appear jerky and unstable. This might also due to new content being inserted above existing content. Don’t do that, except maybe after an explicit interaction by the user.
One of the ways you can prevent CLS is by adding the width and height for images in the CSS. This way, the browser will reserve space for that image that’ll probably appear later than the text. Now, the jerkiness will disappear because the browser knows that something will be added in due time. You could think about adding some sort of low-resolution placeholder if you want sometime to appear quickly.
So, simply make sure that your images have proper width and height attributes set. Of course, you can also do this with regular responsive images. Just make sure that you are using the same aspect ratio for all sizes.
<img src="mountain.jpg" width="640" height="360" alt="Mountain underneath a cloudy sky">To cope with jumping ads or injected content, please reserve space for these as well. In the end, your CLS might just come down a bit.
Speed up your server to get that loading time down
The faster your server responds to requests, the better. Getting that server to respond quicker directly improves a lot of site speed metrics. On complex sites, the server keeps busy with handling requests and serving files and scripts, so it’s best to optimize those processes.
Optimizing your server consists of several parts. First, upgrade your hosting plan. Don’t skimp on hosting. Pick one that offers good performance at a fair price. Also, there’s the business of how the server was set up — use a recent version of PHP! — and what hardware you picked. Maybe you should upgrade the hardware if you find that lacking. Also, you need to research how your databases work and see if you can make improvements. Use tools like the Query Monitor WordPress plugin to keep analyze queries on your site.
You can also look into how your server pushes files to clients. There are several ways to enhance that process, with
Look into critical CSS to load above the fold content quicker
When the browser loads a page, it has to get the HTML, render it, get the CSS, render it, get the JavaScript, render it, et cetera, et cetera. The more files you need to load your site and the bigger these are, the slower your site will load. Often, while the browser is busy doing stuff, it can’t load things in the background. Certain elements block the process. So-called render-blocking JavaScript and CSS influences everything.
Since the CSS loads late, it can often take a while for something to appear on screen. By taking the critical bits of your design — the part that appears above the fold — out of the main CSS file and inlining it in your code, you can get something on screen much faster. Fixing this, once again, doesn’t make your site faster, but it makes it appear faster. All for that ace user experience.
To get a set of critical CSS, you can choose from a number of tools or you can do it by hand. In addition, you can use WordPress caching plugins like WP Rocket. WP Rocket has a simple button called Optimize CSS delivery. Activating this helps eliminate render-blocking CSS and enhance the loading of your site. Of course, WP Rocket also does other cool stuff like minifying CSS and JavaScript and deferring the loading of JavaScript.
Improve loading of third-party scripts
For many sites, slowness also comes from outside. If your site relies on ad scripts, for instance, you are basically in the hands of the ad provider. You can only hope that they make their ads performant. If their ads load really slow, well, maybe it’s time to find another provider.
If you find that third-party scripts slow down your site, you should look into this. Ask yourself, do I really need that particular ad? What’s the value of these scripts? There might be a different option out there that’s a bit more optimized and less stressful for your server. Maybe try that?
If possible, you can experiment with hosting the script yourself. This way, you’re a bit more in control of the loading proces. If you can’t do that, see if you can get it to preload quicker.
At the least, make sure to load the scripts asynchronously or defer it till the last moment. This way, the browser can build the page first before getting and running the external script. Use async if the script you’re loading is important, like an analytics script. You can use defer for less critical resources. There’s loads of documentation on optimizing third-party scripts.
Boost Core Web Vitals: All small improvements count
With the upcoming page experience update, Google put site speed and user experience front and center again. We’ve always looked at SEO holistically — there are many moving parts and you should work on all of them to build the best site out there. Although the tips mentioned above can help you improve those scores, you really should be doing this to offer your visitors a better experience.
The post 5 ways to boost your Core Web vitals appeared first on Yoast.

 WordPress 3.0 “Thelonious” has now been officially released (as you may have noticed from the upgrade prompt at the top of your WP dashboard). I’ll be doing a couple of posts about the new features – in this one I’ll…
WordPress 3.0 “Thelonious” has now been officially released (as you may have noticed from the upgrade prompt at the top of your WP dashboard). I’ll be doing a couple of posts about the new features – in this one I’ll… 