The Outline view feature in VS Code displays a tree structure of your document, showing headings, classes, methods, and other significant elements in your file. You can click on the desired element to navigate directly to the corresponding section in the file. The tree structure adjusts dynamically as you add, remove, or rearrange the headings, allowing you to navigate to different sections with ease without the need for scrolling the document. Apart from quick navigation, it helps provide a quick overview of your document’s structure.
The Outline view can be accessed from the side bar; it is typically located below the Explorer tab. If it not already visible, you can enable it via View > Open View… menu, type “Outline” and press Return.
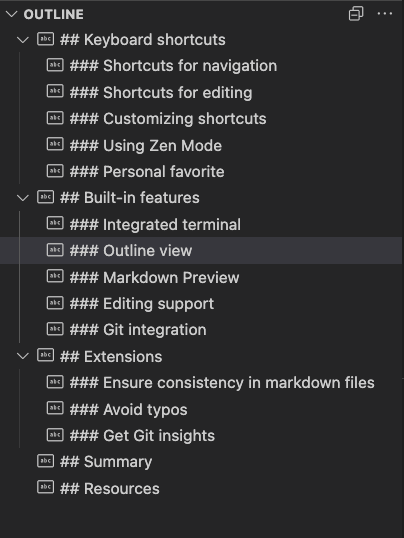
The Outline view is available for various file types, from programming to markup languages. In Markdown files, the headers turn into a clickable table of contents in the Outline view.