I’m going to let you in on a little secret:
GIFs are good for more than just humor. Sure, you might know them most from social media or Tumblr, but that doesn’t mean GIFs can’t be a valuable contributor to helping your customers get more from your knowledge base.
And to prove it to you, I’m going to give you a few scenarios where GIFs are superior to images and videos. And then, I’ll dish out a couple of tools you can use to create GIFs for your very own knowledge base.
So What’s the Deal With GIFs in a Knowledge Base?
GIFs help you solve that Goldilocks situation where:
- A static image doesn’t provide enough concept
- A screencast tutorial video provides more context than is needed
For example, let’s you need to tell your readers to Click on “File”, select “GIFs”, and then choose “New”. What are the issues with images and videos?
If you go with an image, you’re naturally going to miss out on the action of moving through the steps. If the connection is obvious, that might be ok. But if the step is a little tricky, it’s much easier for your readers to watch things in real-time.
But at the same time, does it make sense to create a 2-second video just so you can show people where to click? No, that’s overkill. And you’re probably going to confuse your readers when they click the play button and the video ends after 2 seconds.
So what’s the best solution?
You guessed it! A GIF. GIFs are great for those tasks which take 2-4 steps. One step can be illustrated by a screenshot, and four steps might need a video. But that 2-4 step area? That’s all GIFs, baby.
With a GIF, you can provide that real-time context without needing to mess around with videos. GIFs also loop, which means that if your reader misses a step, they just need to wait a couple seconds to see it again!
And best of all, GIFs don’t have sound. That means neither you nor your knowledge base readers need to deal with audio.
Some Examples of Knowledge Base GIFs in Action
Just in case you think I’m making this stuff up, here are some examples of GIFs in action from two of the companies with great knowledge bases.
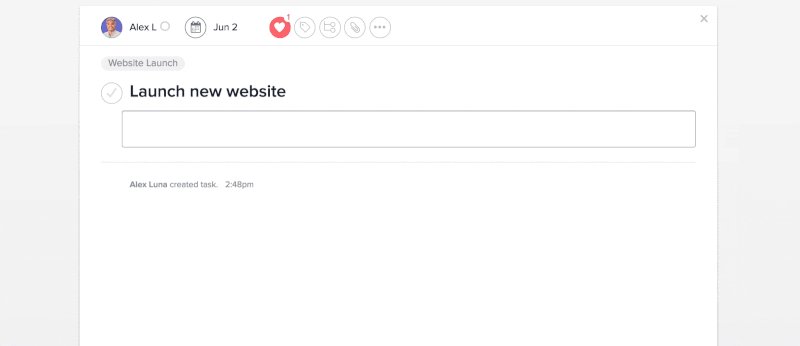
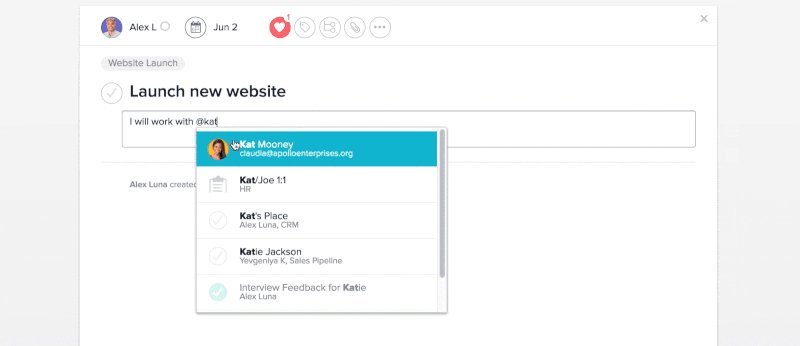
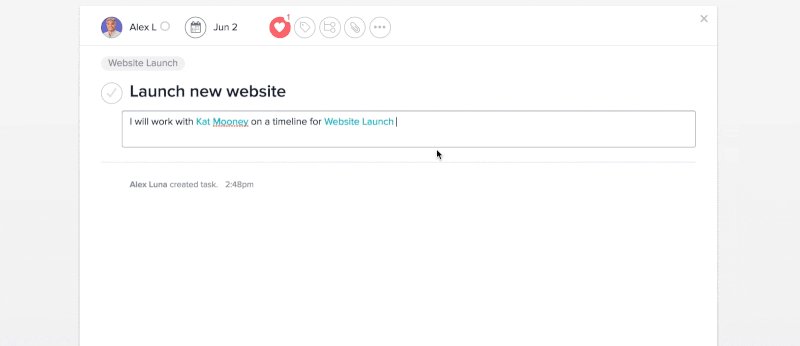
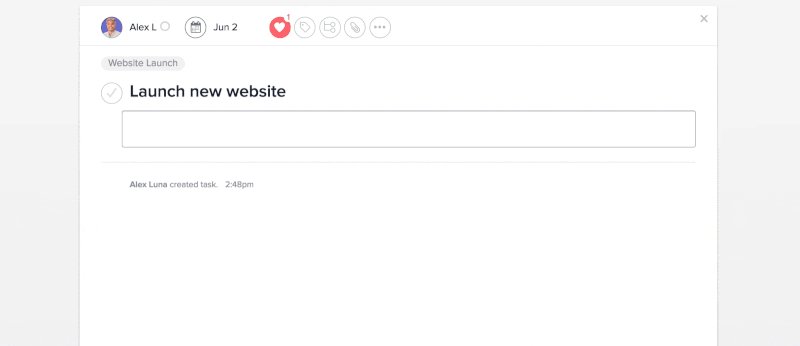
First off, look how Asana uses a GIF to illustrate how their “Mention a Teammate” function works:

Isn’t seeing it in real-time much easier to grasp than looking a static image? But at the same time, creating a help video just for such a tiny example wouldn’t make any sense.
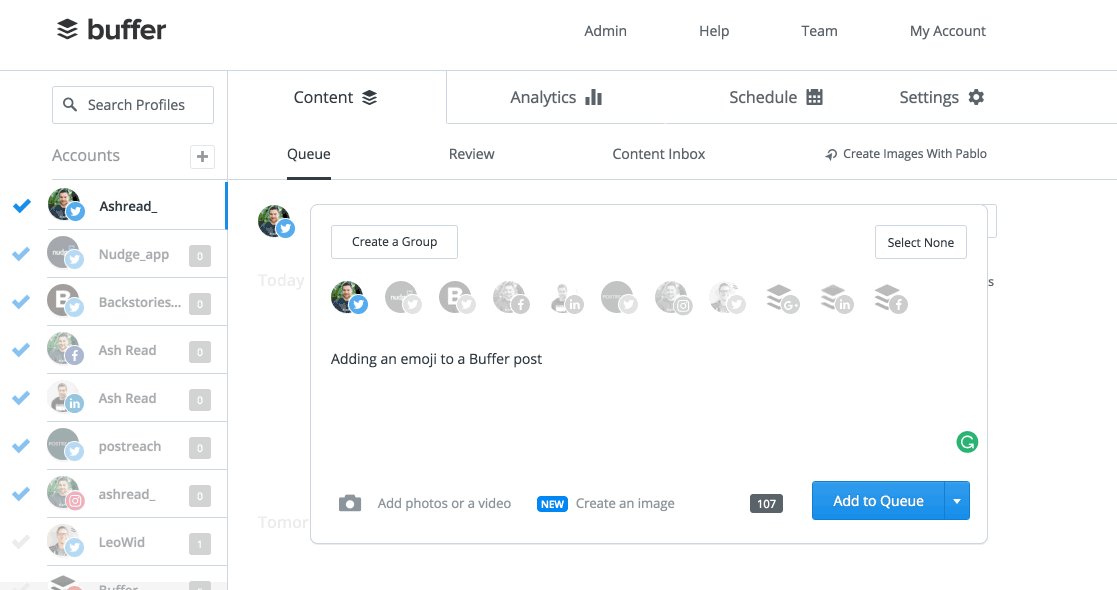
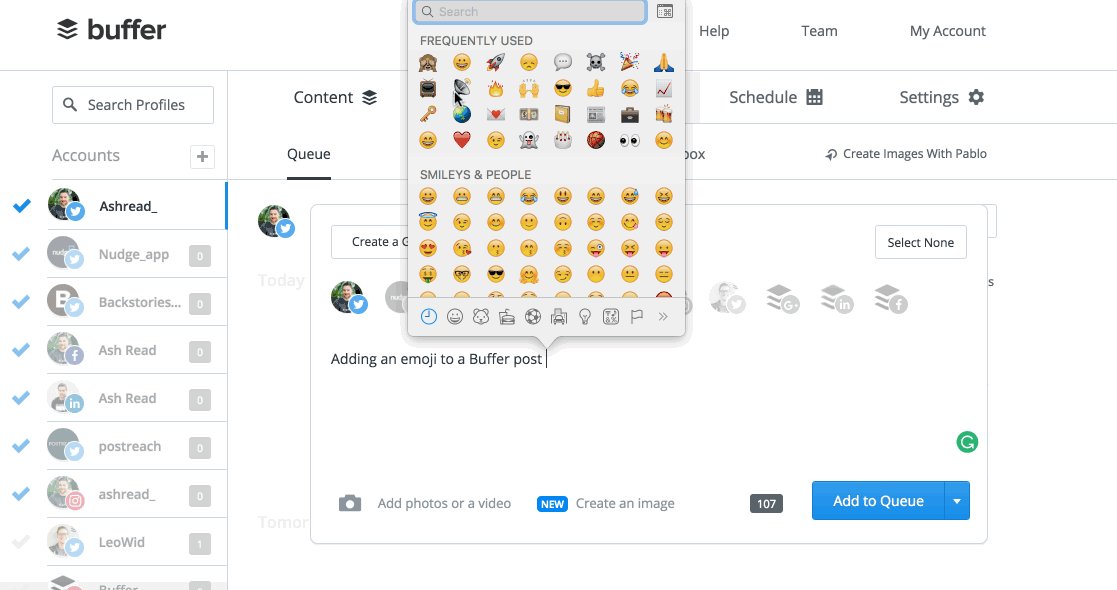
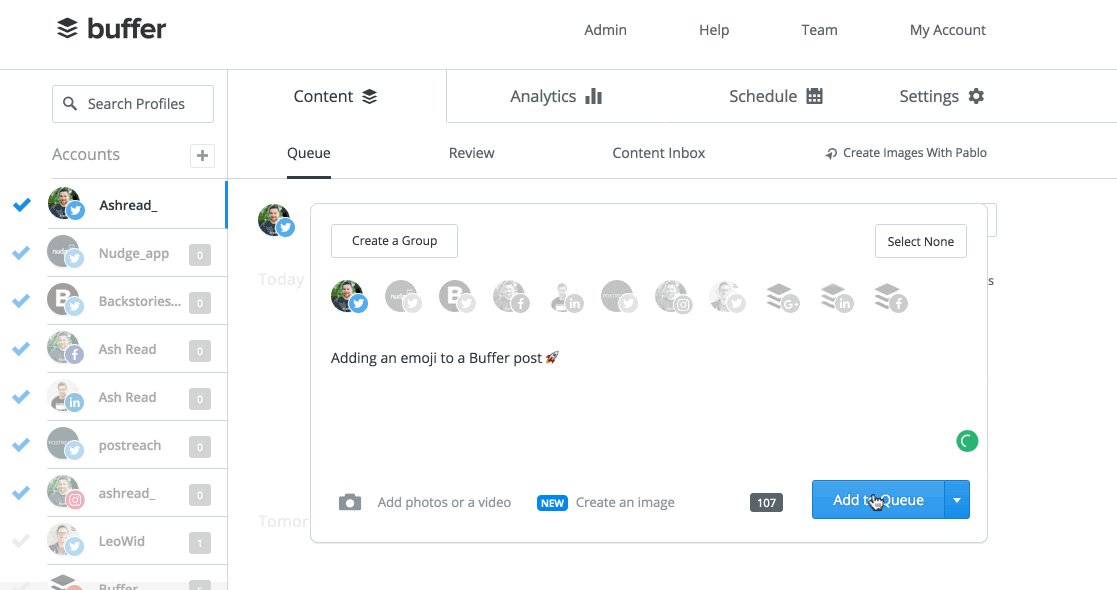
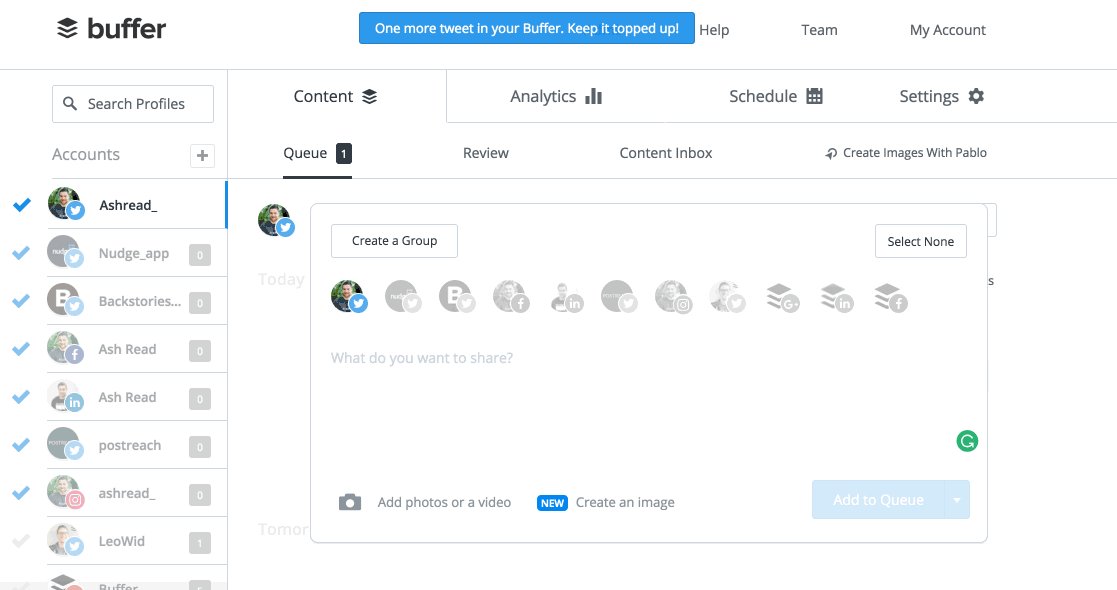
And Buffer is another good example of a company using GIFs for their knowledge base. See how they explain adding emojis to scheduled posts?

Super simple!
But Make Sure You Follow Some GIF Best Practices
In the next section, I’ll dish out some of my favorite tools. But before I do that, I think it’s important to go over a few best practices for creating GIFs. Following these ensures that your GIFs are actually, ‘ya know, helpful…
Move your mouse cursor slowly – it’s important to remember that GIFs are not videos. The framerate is much lower. So if you move your mouse at full speed, it’s going to be nigh on impossible for your readers to actually follow what’s happening. So while you don’t want to be a tortoise, you’ll need to move your mouse more slowly than you would in real life.
The Buffer example above is about as fast as you ever want to move your mouse.
Get the framing right – when you frame your GIF, you want to focus on the action as much as possible, while still including enough of the rest of the screen to give your viewer context.
Asana does a great job of this in the example above. Look how they still include some contextual interface information, but they don’t use their full screen.
Compress your GIFs – before uploading GIFs to your knowledge base, make sure to compress them to reduce their file size. If you start uploading monster GIFs to your website, your help center articles’ load times are gonna slow to a crawl.
I’ve personally tested a number of GIF compression tools and found that Compressor.IO offers the best combination of reducing file size while maintaining quality.
And Here’s How You Can Actually Create GIFs for Your Knowledge Base
Alright. So I’ve harped on and on about how GIFs are great and how to create GIFs that are actually helpful. But I’ve yet to give you the actual tools you need to create GIFs. Let’s fix that…
Here are some solid options:
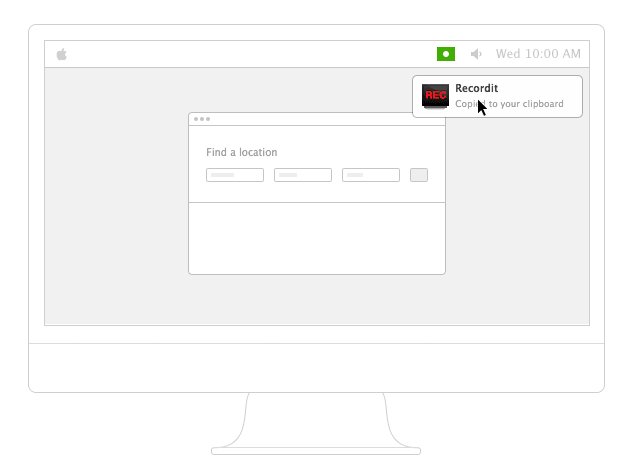
Recordit – Recordit is a free tool that lets you quickly create GIFs from a unique slice of your screen. Once you create a GIF, it’s instantly uploaded to the cloud where you can:
- Automatically share it.
- Grab it to upload to your knowledge base.

GifCam – GifCam is a super lightweight free method to record GIFs from any part of your screen. You just drag the “lens” over what you want to record, click Rec and then hit Stop when you’re finished.
GifCam also includes some built-in methods to compress your GIFs. And you can also manually adjust the framerate depending on the quality level you’re seeking.

Which tool should you use to create GIFs for your knowledge base? It depends.
Recordit is the quickest and simplest option. But GifCam gives you more flexibility over things like frame rate.
Both get the job done, though. So it’s really personal preference whether you want ease of use or more granular control.
Remember, It Doesn’t Always Have to Be Serious
Before I play myself out with a dancing cat, I want to give a quick reminder that your GIFs don’t always need to be serious.
Depending on your company’s brand identity (and the topic of the article), you might want to throw in some GIFs for humor. It won’t work for everything, but sometimes a GIF from Giphy is just what is needed to lighten the mood.
And on that note, I bid you adieu…

The post Using GIFs in your knowledge base (and how to create them) appeared first on HeroThemes.