Shopify Plus has done something incredible: it’s brought enterprise-level eCommerce capabilities to companies on a reasonable budget. What used to require entire teams to build and manage can now be had for just a few thousand dollars a month.
But it’s by no means perfect. From large catalogs to discounting rules, there are a few common problems that can frustrate even the most stalwart Shopify fan.
In this post, we’ll explore a few of the common problems and, most importantly, how to address them.
Issues with Expansive Product Portfolios
Problem: Variants Thresholds
Shopify natively supports the creation of up to three options per product (i.e. size, color, style) and up to 100 variants of options combinations; for example, a combination of size-color-style equals one variant. Each variant has its own unique SKU number, photo, price and additional attributes.
The challenge: what should a business do if it has more than three options and 100 variants?
Workaround 1: Grouping Products
In the aforementioned case, we split products based on options. Let’s assume your product has 10 different colors. Each color will be created as an individual product, and the size could be a simple variant.
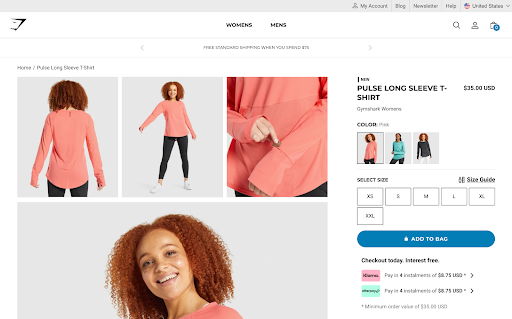
On the product page, group all products of the same type with a unified tag, and each color will show up as a product swatch. Customers will navigate from one color to another in the same form as they would from one variant to another; the difference in this scenario being each color is a product with its own URL.
This method may require simple code to be implemented on the product page.

The advantage to this approach is that product variants act and operate as individual landing pages. Each variant will have its curated content, image gallery, meta title and description to optimize for SEO.
Marketers love the setup, and many brands (including GymShark and AllBirds) take advantage of it—even when their product offerings don’t exceed the 100 variant limit. In essence, we can turn this limitation into an advantage.
Workaround 2: Apps
Shopify apps such as Infinity Options and Bold Product Options provide alternatives to the variant limitation issue, allowing the addition of product options and variants. Unless specific back-office requirements for managing inventory exist, this is typically the best alternative.
For instance, if the fourth option combination creates a different price or requires a unique SKU, this could complicate the inventory management platform.
Another consideration is that apps impacting front-end functionality may negatively affect loading speed and site Web Vitals, so the first workaround option is always recommended to start.
Workaround 3: Product Lists
For B2B eCommerce merchants with large product offerings or complex variations, product lists may be the preferred method. Instead of using product swatches, each variant is listed as an item with its own quantity box.
Similar to the first solution examined, variants are created as individual items and linked to the main product through a unified tag. In this case, the site is optimized for quick order functionality, giving customers the ability to add multiple variants with different quantities to the cart at the same time.
This implementation requires some custom development which any mid-level developer can easily handle.
Issues with Large Catalog Organization
Problem: Navigation Limitations
On the collection page, there are a few limitations with large catalog sites. (To be clear, though, most direct-to-consumer brands will not experience these issues.) Native to Shopify, broad navigation can be managed with product tags.
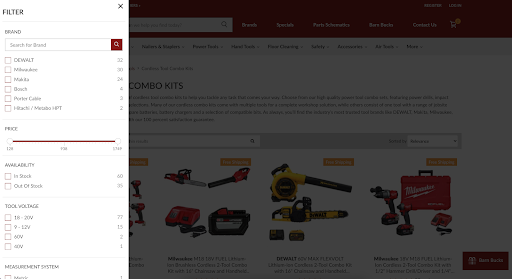
Product tags are widely used, and each product can have dozens of tags. If you have a category page with thousands of products, an equal number of tags can be queried at the same time. In this situation, Shopify won’t show all relevant filters, and that will be an issue.
Workaround 1: Faceted Navigation and Search
Solving this issue is not complicated; platforms such as Algolia are designed for search and faceted navigations. Since products are rendered within a collection through Algolia, this limitation is eliminated.
However, there is more than one advantage to using Algolia; aside from faceted navigation, search can be enhanced with AI and behaviorally relevant results. For big catalogs, on-site search is critical for a strong user experience, and a platform like this will generate results through autocomplete and big data analytics in milliseconds.

Furthermore, instead of using product tags, Shopify Metafields can be used to structure data more easily. Instead of filtering by “material” for example, create a metafield for the material and add it as a text field.
Algolia syncs all the metafields and presents them on the collection page as faceted navigation, and the speed performance is outstanding. For a full rundown on B2B eCommerce structural and strategic tips, check out the 2022 B2B Ecommerce Playbook.
Workaround 2: Multi-Level Navigation
Mega menus are often designed for user experiences with three levels of subcategories. In some cases, businesses with large catalogs require a fourth level of navigation to introduce another layer of subcategory.
To overcome this challenge, multiple navigations can be created with three levels apiece. In this example, consider these levels to be departments. Now, each department has three levels of categories and subcategories, giving four levels of navigation in total.
With custom coding, these navigations can be merged into the mega menu which lists all departments (and can drive down into additional levels). Although this hasn’t been requested to date, this method could be used to create five-level navigation, though the organization could prove challenging.
Workaround 3: Collection Structure
While the limit on a manual collection is 100,000 (with the possibility of being exceeded), the limitation of automatic collections is 5,000. This is exceedingly rare, but the solution is simple: use automatic collections when needed, and deploy manual collections for the rest of the categories.
Odds of facing this limitation are low, but it’s worth noting since it exists.
Issues with Technical Difficulties
Problem: URL Structure Limitations
It is well known that Shopify’s URL structure can’t be altered. For products, the domain path will be domain.com/products/custom-handle, and for collections, the path will be domain.com/collection/custom-handle. While there’s some concern about whether modifying the URL structure can impact SEO, it has not proven to be the case.
Workaround: Performing a Site Structure Review
The main concern, however, should be about moving from another platform to Shopify as this forces a new URL, and the migration must be handled carefully. Here are some recommended actions:
- Conduct 301 redirects for all links (collections, products, pages, blogs)
- Keep the same URL keywords and content as the “handle” on Shopify
- Resubmit the sitemap.xml on Google Console immediately after the migration
- Keep a consistent navigation structure with only minor changes
- Implement proper canonical URLs
- Optimize the site for SEO before you launch it
With each migration, expect a drop of traffic of up to five percent; however, this traffic will rebound within three months and then accelerate because of the UX and infrastructure improvements made by utilizing Shopify capabilities.
Problem: Overly Simplistic Breadcrumbs
Breadcrumbs are an essential component to simplifying the navigation, especially for customers visiting the site through an external link or Google Search.
Natively, breadcrumbs are built in a simplistic way on Shopify wherein the structure is Home > Collection > Product. As stated above, Shopify doesn’t support multi-level categories and that is a problem to be addressed.
Workaround: Metafields
Breadcrumbs can be implemented on the product page and collection page through metafields, and you have complete freedom with formatting and breadcrumbs.
Issues with the Checkout
Problem: Discount Limitations
Shopify offers a number of discount alternatives. Apps like Ultimate Special Offers provide different methods of discounting and promotion which can elevate sales performance. However, stacked discounts and varied product pricing creates a discounting challenge.
Nearly all apps offering discounting capabilities take advantage of the Shopify Draft Order API. The same method is used when implementing apps that offer group pricing and price breaks (tier pricing). A problem appears when Draft Order API is used; the checkout page doesn’t have a discount box.
In this scenario, discounts can only be implemented via line-item discount (vs total cart discount), and coupon codes do not work in this instance. To avoid this complication, these apps add a “fake” discount code box on the cart page.
Workaround: An app…for now
The temporary solution is to use an app that offers both group/tier discounts and advanced cart promotions (i.e. Discount Box). This app allows the alteration of product prices per different groups or quantities while also adding automatic cart discounts based on subtotals or cart contents.
As mentioned, this is a temporary solution. The Shopify Plus team recently announced at its annual conference (Commerce+) the 2022 launch of native B2B capabilities such as price lists and more advanced checkout capabilities.
Because this has been a long-term request from merchants and partners, we believe it will be a priority for the Shopify Plus team to launch.
Problem: Checkout Configuration Limitations
Checkout.liquid file is available for all Shopify Plus upon request and allows the customization of checkout (to a certain degree). While it is true the payment steps can’t be altered, the look and feel of the page can be modified freely.
Although it’s possible to add additional fields or customize the design, Shopify doesn’t encourage merchants to do this, because it performs daily tests and scores all sites to optimize the checkout process.
Workaround: Scripts and Customization
In addition, Shopify Plus merchants have access to Scripts and Flow to further customize the UX of checkout by creating conditional logic toward the payment/shipping options for certain customer groups, behaviors or cart content.
Granted, there are rare case scenarios that can’t be accommodated via Shopify Checkout, but there’s always the option to build a custom checkout (which is allowed for Shopify Plus merchants).
Problem: Shopify Payment Support
While Shopify allows the sale of CBD products, Shopify Payments doesn’t support them. In addition to products that contain CBD/THC, Shopify may also not support some supplement categories that it considers “pseudo pharmaceuticals” which are against its terms of service (TOS).
While there are other payment gateway providers that could be used, there is an additional challenge to be considered: almost all brands selling CBD/THC products use platforms like ReCharge Payments to enable subscription capabilities.
Workaround: Authorize.net
The limited options of Shopify Payment gateways that can use the Subscription API as well as support CBD/THC products pose a major challenge. One of the most notable alternatives is Authorize.net, which can connect with numerous payment merchant partners (underlying banks) to process any kind of transaction.
Problem: Wholesale Channel Portal Design
Wholesale Channel is often the go-to solution for processing wholesale orders via a private portal. This Shopify-built app comes with a handful of decent functionalities, and the price list engine works effectively. However, the UX of the portal is unchangeable and basic; there’s little customization and, above all, Shopify Scripts at checkout are not compatible.
Workaround: A Wholesale Clone Site
Shopify Plus includes capabilities for nine additional stores within the same license. Use one of these stores to run the wholesale portal under a subdomain wholesale.domain.com, then customize the UX/UI of the wholesale portal as desired, using all Shopify Online Store capabilities, apps, and third parties as if it was a D2C storefront.
It’s even possible to block guest access by using an app like Locksmith, ensuring only vetted customers can login and order. This is a far superior solution than the Wholesale Channel.
Other Obstacles
Below is a list of additional limitations incurred over the past 10 years of working with Shopify. However, none of them are concerning enough to stop merchants from using it.
- There are some API limitations to note if building a private app for specific functionality
- Customers’ passwords cannot be migrated from another platform and must be reset
- Product galleries are limited to 250 images (although you can add more images via metafields)
- 100,000 total redirects are supported, a limit probably has likely never been challenged.
- Gift cards can’t be imported or migrated (unless through a custom app to port through API)
- Multi-account capabilities (frequently requested but seemingly not in the features pipeline)
Despite some technical limitations, Shopify Plus is still the best and the ultimate platform to venture and grow a D2C or B2B eCommerce business. There are some limitations but almost all of them are solved with workarounds or advanced apps.
