Most modal windows seem to distract and annoy the visitor with opt-in fields and unwanted deals. These modals often take over the whole page, look terrible, and don’t offer a clear way to close the window. Thankfully, iziModal.js is the exact opposite.
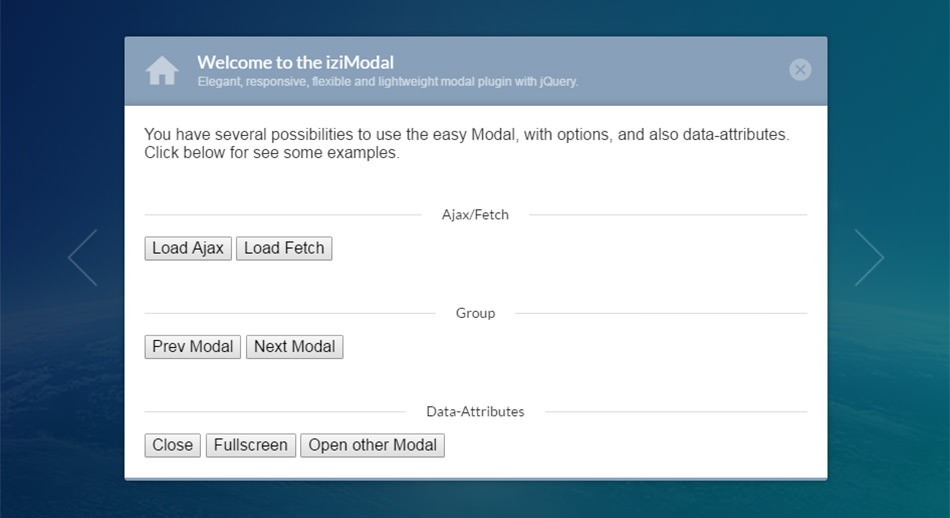
It’s one of the sleekest modal window plugins I’ve ever seen and it gets me excited to interact with modals again.

iziModal.js is a jQuery plugin so you do need a copy of the jQuery library for this to work. But it’s pretty lightweight and you can even include the library externally from CDNJS.
Note this plugin comes with a lot of different options. You can pass in options to style the modal size, frame type, and animation. But you can also create callback functions if the user closes a modal or clicks on a specific element.
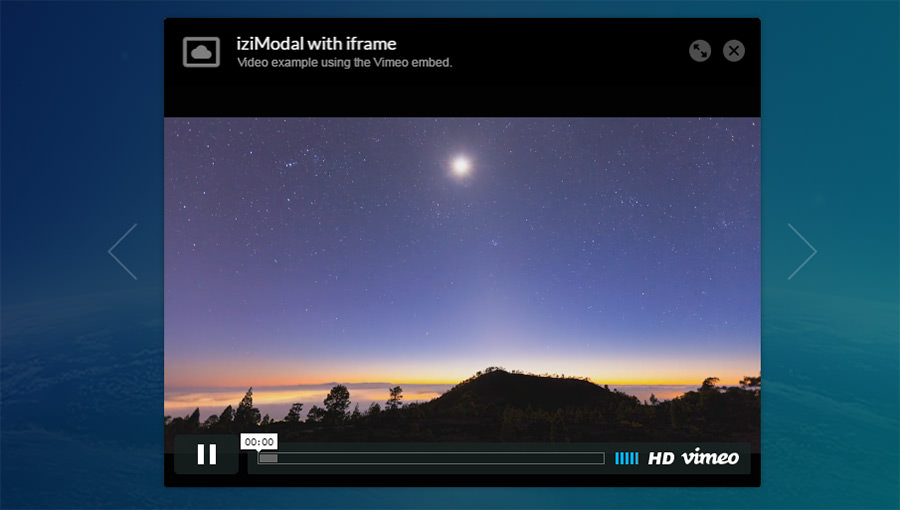
You can find plenty of examples on CodePen but I really like the demos hosted on iziModal’s home page. Specifically, check out the iframe embed option where it has an autoplay Vimeo player queued up in the modal.

The design is magnificent and the modal really feels like it’s part of the interface. The quality of animation is impressive too, and it’s all powered with CSS3 & jQuery.
On the main plugin page, you’ll also find documentation tables with code snippets for each of the available demos. Here’s the shortest bit of code to use for a modal window popup.
$(document).on('click', '.trigger', function (event) { event.preventDefault(); $('#modal').iziModal('open'); });
The iziModal() function has over 45 different options that can be passed in to customize the modal window. It also has custom events that can trigger functions like when a modal opens, closes or goes full screen.
This is an unbelievably massive project and it’s easily one of my favorite modal window plugins from a design and usability standpoint.
To grab a copy of the source, you can either pull it through npm or download from GitHub.
The post iziModal.js – A Truly Dynamic Modal Window jQuery Plugin appeared first on Hongkiat.
