

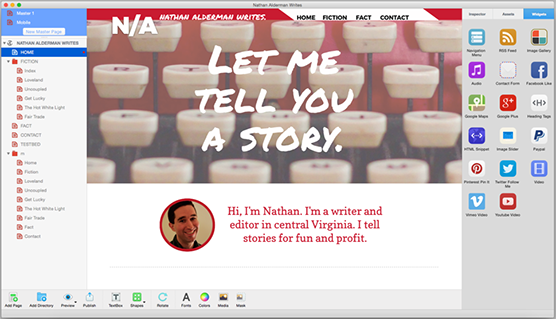
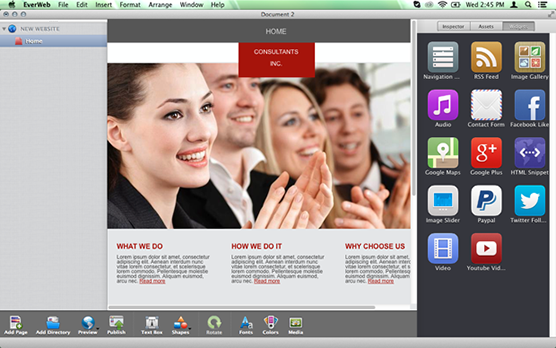
EverWeb makes designing a website incredibly easy. EverWeb, created by Rage Software, is a Mac design application that lets you create websites quickly and easily. The websites are attractive and customizable and are built using a simple drag and drop interface. Upon first using the app, you’ll notice the website you’re building is laid out in the center of the screen with the individual site pages categorized along the left side bar. All your tools are placed along the bottom pane, and the right sidebar holds individual parameters to adjust elements on the page.
Navigating the EverWeb Interface
The most impressive thing about EverWeb is its drag and drop interface, which is extremely helpful for beginners or people who need to launch a website quickly. It takes just minutes to drop in a photo gallery, a Google map, a CTA, a YouTube video, or another type of media. It even has ecommerce capability with an integrated PayPal widget, which you can simply drop onto your page wherever you see fit.

Although EverWeb doesn’t currently have an integrated blog feature, it’s promised as a future upgrade. Currently, EverWeb does have an SEO feature, which allows you to input keywords into your videos and page descriptions. For those of us who want a little more versatility from our web design software, the EverWeb Codebox gives you the power to edit HTML.
EverWeb Codebox
The EverWeb Codebox is for more advanced users (or more ambitious ones). It gives you full control over how your website looks and functions. There are three areas where you can add code into your website:
- The header of the item, using the head code box
- The body of the item, using an HTML snippet
- The closing tag of the item, using the footer code box
The HTML snippet is rather easy to find and use. Look to the right side of the EverWeb screen, where you’ll see an area to add various widgets to your page. There you’ll see the HTML snippet widget (it’s dark blue and has a map of the world in the background). Simply drag the widget to an area on the page you want to edit. Once you drop it in, a box will open in the widget area where you can paste code. You can post code for things like inline CSS, JavaScript, and HTML.
For example, you can customize LinkedIn widgets on your webpage. The LinkedIn website has seven pre-made JavaScript codes you can simply cut and paste into the HTML snippet. Just make sure your LinkedIn profile makes a great first impression before you link it. Also, it’s important to note that some items may not show up until you hit the preview button. Others may not work until they’re published. Once you’ve added code to the HTML snippet, hit “Apply.” You should see the item on the page now. You can adjust the borders of the item if necessary.
Adding Style Sheets With the Codebox
One of the best features of the Codebox is its ability to add style sheets and customize the look of your headings, fonts, and layout. For example, you can use an external style sheet, which will dictate the style across all pages of your website. Alternatively, you can use internal styles to change the look of individual pages. Thirdly, inline styles will change the look of specific elements on the page. The first two styles are added in the Head Codebox, as they control the behavior of the entire page, while the latter style is injected with the HTML snippet.
To add code into the header or footer of a page, find the Site Publishing Setting button in the Page Inspector section of EverWeb. The header code box allows you to insert code that applies on a particular page or across the whole site. You can add code like meta-data, style sheets, links to external style sheets, external JavaScript, and analytics code. If you’re adding a style code into the head code, you’ll need to tag it with style tags. It should look something like:
<style type=”text/css”></style>
You can also add styles into the HTML snippet to adjust individual objects on the page. The inline HTML style tag would look more like this:
<h1 style=”font:20px ‘Verdana’, Helvetica, sans-serif;text-align:center;color:#cdcdcd”>Heading</h1>
Using a combination of external style sheets, internal style sheets, and inline styles, you can get full customization of your web page. Just keep in mind that the more inline styles you use on a page, the more trouble your browser may have loading it. Try to keep inline styles to a minimum. Readability, usability, and load times are a few of the most important factors in your websites’ page rankings. Therefore, the layout and functionality of your site should always be at the forefront of your mind when you’re adding additional code or customizing its style.
It’s also worth noting that you can view code comments, which give you insight as to what individual codes do. For example, a CSS code may have numbers after the font and color section. This means you can replace the numbers with the color of the font you want. Remember to remove all code comments before publishing the site. Some codes will not function properly if you leave the code in, and others will cause the page to load slowly.
The Asset Library and Publishing With EverWeb
As you can see, EverWeb holds possibility for customization for both beginners and advanced users. Even the app’s drag and drop features are always expanding. The EverWeb site features extra widgets you can add to your page; some are free, and some are not. Any extra features on your site (PDF’s, e-books, or Google maps) are stored in an asset library. They’re easy to find, drag, and drop when you want to use them for background images or links. Then, when you publish your site, EverWeb will automatically upload, export, or host these items for you. Please note: the EverWeb integrated hosting service is an additional annual fee.

EverWeb’s easy-to-use interface is perfect for even the most amateur web designers, and the HTML codebox offers more customization. Even the codebox itself isn’t difficult to use; beginners looking for a little something extra in their websites should have a relatively easy time figuring it out. For such an accessible design app, EverWeb packs a real punch when it comes to its capabilities.
As you’re designing your website, pull back the reins on adding lots of inline codes, and keep your site streamlined and functional. You may want to consider minimalistic web design, which is becoming increasingly popular. However you decide to style your website, EverWeb makes it easy to customize, build, and change themes. Once you’re done, simply hit “publish” to launch your site. EverWeb does the rest for you.
The post How to Use and Customize EverWeb first appeared on Web Design & Digital Marketing Tips.