Optimizing a WordPress site for speed can seem daunting even for advanced users. Here is a complete guide on how to make your web pages load incredibly fast with Hummingbird, our WordPress speed optimization plugin.
Make your WordPress sites blazing fast with Hummingbird
One thousand and one…one thousand and two…
That’s all the time you’ve got to ensure that your pages load on a user’s browser before half your visitors lose interest and decide to leave your site.
Optimizing WordPress pages to load in under two seconds can be a complex and challenging task. Many factors contribute to your site’s speed, like your web hosting, media file sizes, third-party scripts, the number of plugins, and the theme you’ve installed on your site.
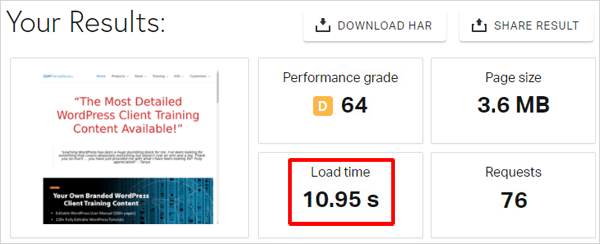
In this tutorial, we’ll show you how to use Hummingbird to take a slow-loading site like this…

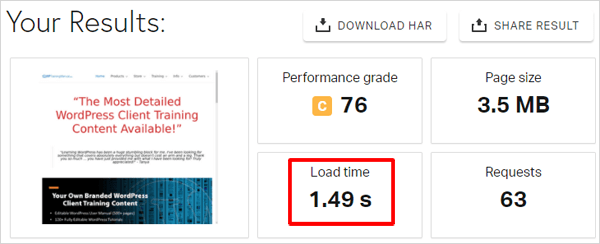
And optimize it for faster loading pages like this…

Hummingbird is a powerful plugin that optimizes WordPress sites to deliver faster-loading pages to your visitors’ desktop and mobile browsers using an intuitive and easy-to-use interface with one-click automated optimization features.
Hummingbird also gives users complete control of their site optimization with advanced fine-tuning settings and options, detailed explanations of technical recommendations, score metrics to help you understand what you are doing, continuous monitoring of performance issues (with recommendations on how to fix these), unparallelled 24/7 plugin support, and ongoing plugin development.
This guide will show you how to get the most out of Hummingbird’s speed optimization features and keep your web pages loading fast. We’ll cover the following sections:
- Why Use Hummingbird to Optimize WordPress Site Speed?
- The Hummingbird Dashboard – Your WordPress Speed Optimization HQ
- Assess Your Site with a Performance Test
- Deliver Faster Pages and Content with Caching
- Reduce File Sizes for Faster Serving with Gzip Compression
- Turbo-boost Page Speed with Asset Optimization
- Keep Your Site Lean and Users Keen with Advanced Tools
- Monitor Site Downtime with Uptime
- No-risk Optimization – Boost Your Page Speed or Get Your Slow Site Back
We’ll also explore how Hummingbird addresses various factors that contribute to page speed and provide you with links to relevant tutorials and resources to help you get the most out of the plugin.
“Hummingbird is so easy to use. I thought it wouldn’t change my speed much because I already made improvements. I ran the scan, it gave me recommendations, I pushed a button to apply them and it made my site even faster!” – Camilo
We have a lot of ground to cover, so let’s get started…
1. Why Use Hummingbird to Optimize WordPress Site Speed?
There are a number of free online tools you can use to test your site’s performance.
The most popular and recommended tools are Google PageSpeed Insights, Pingdom Tools, and Gmetrix.
Although all of the above are great tools for showing you how fast your website pages are loading, we developed Hummingbird to follow Google PageSpeed Insights recommendations because:
- Google PageSpeed Insights focuses on the end-user experience.
- It provides recommendations for optimizing your page speed by fixing areas you have control over, like images and text-based resources and code files.
- Since Google uses page speed as a ranking metric in search results, Google PageSpeed Insights gives a clear picture of what Google prioritizes when setting search ranking.
As stated on the plugin’s description at WordPress.org,
Hummingbird makes your website faster and optimizes site performance by adding new ways to boost Google PageSpeed Insights with fine-tuned controls over file compression, deferring CSS and JavaScript styles and scripts, minify for CSS and JS, Lazy Load integration and world-class caching.
When you put this all together, you will see that Hummingbird’s approach is to:
- Improve your page speed with the end-user experience as a priority.
- Help you fix areas that you have control over, namely images, and text-based files and code. As you will see, Hummingbird works seamlessly with Smush — our award-winning image compression and optimization plugin — to help you easily fix Google PageSpeed Insights image recommendations (e.g. optimize images, resize images, defer off-screen images, encode images, and serve images in next-gen formats, while taking care of text-based issues, such as eliminate render-blocking resources, minify JavaScript and CSS, remove unused CSS, enable text compression, use efficient cache policy on static assets, and preconnect to required origins. And most of this can be done either automatically, or by clicking a few buttons.
- Do all of the above, and help your site boost its search rankings by following the exact speed optimization criteria that Google looks at and prioritizes when analyzing sites.
Hummingbird uses Google PageSpeed Insights results but provides customized and WordPress-specific recommendations to fix issues and improve performance.

Something worth keeping in mind as we explore Hummingbird’s speed optimization features is that Google PageSpeed Insights is designed to gauge your user’s experience. Scoring a result of 50 represents the 75th percentile. This means that if you score 50 or better, you are already in the top 25% of all websites for performance.
To understand why aiming for a Google PageSpeed score of 100 is the wrong goal, subscribe to the form at the bottom of this guide.
2. The Hummingbird Dashboard – Your WordPress Speed Optimization HQ
WordPress speed optimization begins in Hummingbird’s dashboard.

Note: if you’re a WPMU DEV member, you can install Hummingbird from The Hub, our central management console.
Just select your site, click on the Performance tab, and click the Install button.

Once installed, you can use The Hub to monitor how Hummingbird is performing on your site for desktop and mobile users without having to log into the site.

The Hummingbird Dashboard provides a snapshot of your site’s current optimization status. It consists of an Overview section and Quick Access panels to all of the plugin’s modules.
Here is a quick summary of the Dashboard sections and how they contribute to faster page loading speeds. We will expand on each of these areas in a moment. You can also click on the section links below to visit the plugin’s documentation for each section.
- Overview – The section at the very top of your dashboard displays the results of your latest performance tests and lets you quickly determine if the site is performing within acceptable limits.
- Performance Test – Hummingbird scans your site, assesses its speed and efficiency, and creates a report with recommendations on ways to fix issues and that improve performance.
- Caching – Activate and configure Page, Browser, and Gravatar caching. We’ve written a detailed post that explains how caching works and how it speeds up your site.
- Image Optimization – Hummingbird works seamlessly with Smush — our image compression and optimization plugin — to make images on your page load faster, thereby improving overall page speed.
- Gzip Compression – Gzip speeds up the transfer of page data by making server files smaller and faster to send to users’ web browsers.
- Asset Optimization – Asset optimization improves page speed by making your code more efficient and optimizing the delivery of your assets to improve performance.
- Advanced Tools – Here you can make a number of additional tweaks to help further reduce page loading times.
- Uptime Monitoring – This is a Hummingbird Pro feature that alerts you immediately via email if your website goes down and lets you know when your site is up and running again.
- Reports – This is another Hummingbird Pro feature that lets you automate and schedule sending daily, weekly, or monthly Performance Test, Database Cleanup, and Uptime reports to help you stay on top of potential performance issues.
You can also access of Hummingbird’s sections from the plugin menu.

Let’s go through the main sections of the plugin that affect your site’s page speed and how to use Hummingbird to improve speed in each of these areas.
3. Assess Your Site with a Performance Test
We recommend running a performance test after installing the plugin on your site.
Just click the Run Test button on the Dashboard to start.

Alternatively, you can also run a Desktop or Mobile speed test from The Hub.

As well as score metrics, Hummingbird also delivers your site’s test results in the Audits section in three different areas:
- Opportunities: This section identifies opportunities to improve your page loading speed and estimates how much faster your site will load if these improvements are implemented.
- Diagnostics: This section provides additional information about how your page adheres to best practices of web development. While improvements made in this section may not directly impact load speed, they help to improve the overall performance score of your page.
- Passed Audits: This section lists audits with a score of 90 or more. Any area scoring less than 100 represents additional opportunities to improve your site’s overall performance score.

Hummingbird’s performance test results also use intuitive color-coded scores to help you readily identify issues that need fixing and areas that need to be improved on.
Scroll down the page and you’ll see what score and color was assigned to each of the key performance areas of your WordPress site.

Click on the recommendation and it will expand and provide you with detailed information on what to do to improve your score.
In the Opportunities section, for example, if you expand on each item, you will see recommendations on ways to improve your page load speed and estimates of how much faster your site will load if these improvements are implemented.

Many of these improvements and recommendations can be implemented within Hummingbird itself.
Follow the instructions provided, make the updates to your site, and then re-run the test to see if those improvements helped increase your performance score.
Please note:
- If you run both Hummingbird’s Performance test and GPSI test directly, you may notice different results. This is because HB always pings the same server, while GPSI pings the nearest server.
- For the most accurate results based on your end user’s experience, use GPSI directly. However, for WordPress-specific recommendations and in-dashboard tips for improving performance, use Hummingbird PRO’s scan and results.
4. Deliver Faster Pages and Content with Caching
Caching makes pages load faster. When we think of performance plugins, typically what we’re focused on is page-level caching.
Hummingbird takes this a step further and offers many types of caching, which you can easily activate and enable by clicking in the plugin’s Caching screen.

Hummingbird’s caching abilities include page caching, browser caching, Gravatar caching, and RSS caching. Additionally, Hummingbird integrates seamlessly with CDNs (e.g. Cloudflare) and if your sites are hosted with WPMU DEV, site speed is further enhanced with Object Cache and Static Server Cache.
Once activated, Hummingbird immediately begins caching your pages and files.

The plugin also gives you complete control over every aspect of its caching functionality. This includes selecting which types of pages to cache, enabling or disabling preload caching, configuring cache intervals, expiry dates per file and server types, integrations with third-party providers (e.g. Redis) and CDNs, and other cache-related settings.
CloudFlare Integration
A CDN can significantly enhance performance and boost speed in WordPress sites. Part of the way in which it does this is through caching.
If you’re a WPMU DEV member or are hosting your sites with WPMU DEV, you can activate the WPMU DEV CDN in Hummingbird’s Asset Optimization screen to optimize the delivery of static assets such as JS and CSS files.
If you’re currently using CloudFlare CDN services, Hummingbird enables CloudFlare users to connect their account in order to manage those browser caching settings from the plugin.

To learn more about each of the above caching types, check out our post on different types of web cache and visit Hummingbird’s caching documentation section.
5. Reduce File Sizes for Faster Serving with Gzip Compression
File transfer from server to browser can be a major problem when you have a lot of bulky files (or even just a lot of files, in general) to transmit. This is why Gzip compression is an ideal solution to have in place. In sum, it uses an algorithm to store your data as a single bit. In so doing, it makes the size of the files you need to transmit much more compact.
If your server doesn’t already have Gzip file compression enabled, you can use Hummingbird to take care of it for you.
Hummingbird’s built-in Gzip compression makes your WordPress web pages load faster by bundling and compressing your site’s text-based resources into smaller and more compact files that reach your visitors’ browsers quicker.

If you’re not hosting with WPMU DEV, you can configure Gzip compression to suit your server type (e.g. NGINX, Apache, IIS) and follow the plugin’s instructions to activate it on your website.

If you need help with Gzip compression, check out our documentation or click the link inside the plugin to start a live chat with our support team (Hummingbird > Gzip Compression > Enable compression).
6. Turbo-boost Page Speed with Asset Optimization
Running Hummingbird’s speed test from the plugin’s Dashboard or Performance test screen creates a list of recommended optimizations that will help your pages load faster.
You can address and resolve many of these recommendations within the plugin itself.
Just head on over to the Asset Optimization screen and choose whether to use our automated options or manually configure each file.

Hummingbird lets you choose from two automated asset optimization options by clicking on the Automatic tab:
- Speedy – This provides a higher level of optimization and is the recommended option. It automatically compresses your files and ‘auto-combines’ smaller files with identical attributes, helping to reduce the number of requests made when your pages are loaded.
- Basic – This option automatically compresses all of your unoptimized files, generating a newer and faster version of each. It also removes clutter from CSS and JavaScript files, helping to improve your site speed even further.
For more details on how these asset optimization methods work, click on the ‘How does it Work?’ link in the plugin or see our documentation.

If you plan to optimize assets and configure each file manually, you will be instructing Hummingbird’s Asset Optimization engine to compress, inline, combine, defer or move your files so visitors make fewer requests to your server when they visit your site.

The process of cleaning up excess space in files, removing unnecessary elements, and rewriting code to reduce file size so they’re smaller and more lightweight is called minification. This excessive use of space can come in many forms, but Hummingbird looks for things like unnecessary white space, characters, or carriage returns. When you do away with these, HTTPS requests to your site will transmit more quickly to visitors, resulting in faster load times.
Hummingbird lets you perform various functions to optimize files manually, such as compress, combine, move the file to the footer, insert the file as inline CSS, and prevent the file from loading.

Hummingbird not only lets you minify HTML, CSS, and Javascript files but you can also combine those files and reposition them on your site so they load more efficiently. Moving scripts to the footer, for example, helps to eliminate render-blocking issues.
The indicator buttons in this section will let you know if a file has already been compressed (gray button) and if it can be combined with another file (blue button). An option to force load the file after the page loads is also available for Javascript files.
Manual mode also lets you perform bulk update operations by selecting multiple files. Please note, however, that when optimizing files in manual mode, we recommend making changes one at a time and verifying that each operation is successful before moving to the next. Only make bulk changes to assets if you’re confident that you know what you’re doing.
After applying all the updates you want to make to each file, click on Publish Changes. Be sure to check your site after this is done to ensure that nothing has gone awry as you moved your files and scripts around.

7. Keep Your Site Lean and Users Keen with Advanced Tools
Hummingbird’s Advanced Tools section lets you make additional tweaks to increase page loading speeds.

Some of these tweaks include:
- General – Removing URL query strings from proxy caching servers and some CDNs can help to increase speed. You can further reduce your page load times by disabling cart fragments on non-WooCommerce pages if your site is powered by WooCommerce, and by making additional tweaks such as removing default Emoji JS and CSS files, and pre-resolving DNS for specific domains if you use third-party services.
- Database Cleanup – Clean your database of unnecessary data which could be slowing down your server.
- Lazy Load – Sites with lots of comments, iframes, and images can slow down over time. Enable the lazy loading comments feature in this section to delay loading of comments and boost your page speed on pages with lots of comments.
8. Monitor Site Downtime with Uptime
The worst possible page speed outcome you can experience is having a site down with pages not loading at all.
Uptime monitoring is a Hummingbird Pro feature that alerts you immediately via email if your website goes down and lets you know when your site is up and running again.

Learn more about Uptime monitoring.
9. No-risk Optimization – Boost Your Page Speed or Get Your Slow Site Back
Hummingbird does not change anything in your database, allowing you to revert all changes you make, at any time.
If you perform a proper plugin uninstall, it will also remove all traces of the plugin and revert any changes you have made.
Note that Hummingbird cannot fix performance issues for scripts that run on 3rd-party servers. These include social media feeds, media embeds (e.g. YouTube videos), essential scripts that you may rely on (e.g. Google Analytics), or even resource-intensive plugins and themes that call functions externally.
Make Your Site Fly with Hummingbird
Since becoming a part of our superhero plugin family in August 2018, Hummingbird has been outperforming every other WordPress optimization plugin on the market.
As mentioned at the start of this guide, optimizing WordPress for speed can be a complex and challenging task. Hummingbird simplifies this process greatly by giving you a powerful ‘all-in-one’ WordPress optimization tool that lets you implement Google PageSpeed Insights recommendations and fix most issues causing your pages to load slowly right within the plugin’s dashboard, or externally via The Hub if you’re managing multiple sites.
You can further boost page speed on your site by combining Hummingbird’s built-in tools with Smush for image optimization and hosting your sites on our fully managed WordPress hosting service, which is also optimized for speed with features like a blazing fast CDN, page caching at the server-side using FastCGI, and more.
For in-depth information about using Hummingbird, refer to the plugin’s documentation and check out our roadmap to see all the exciting new features and improvements coming soon. And if you need any help at any time using Hummingbird contact our support team. We’re available 24/7 for all your WordPress needs.
Source: premium.wpmudev.org