In a previous article I discussed how to add thumbnail images to your Thesis teasers as an easy way to customize the look.
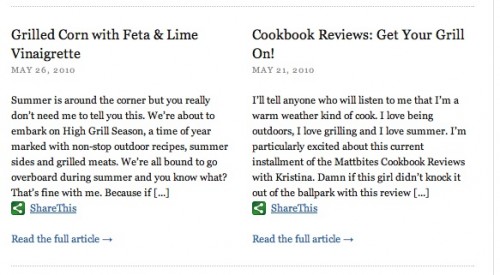
Another fairly simple tweak you can make to the teasers is to change the width. By default the teasers are set to be half the width of the main column, displaying 2 teasers per row, like this:

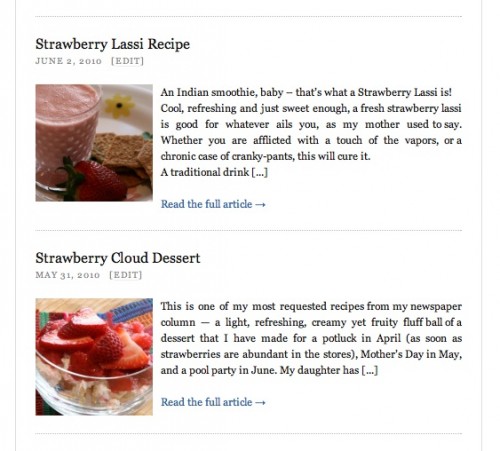
For an alternate look, I like them to display the full width of the column so you only have one per row, like this:

To achieve this look:
Go into Custom File Editor in the Thesis submenu
Make sure custom.css is selected in the pulldown.
Scroll to the bottom of this file and paste the following code underneath: */
.custom .teaser {
width: 100%;
margin-top: 2em;
padding-top: 2em;
border-top: 1px dotted #bbb;
text-align: justify;
}
.custom .teasers_box {
padding-top: 0;
padding-bottom:0;
border-top: 0;
}
Save this and you will now have teasers that span the full-width of your main column!
I really like the way this looks, particularly for image-heavy blogs since it allows you to display a good size thumbnail making your posts all the more compelling. Once you’ve changed the teaser width, you now have more space to play with so you can increase the size of the thumbnail graphic to really catch attention. That is found in the Design Options menu, in Default thumbnail settings
