Branding experts will often talk about visibility. In other words, user-facing elements of your site should practically always reflect your branding. However, one project you may not have considered is to create a site icon for your WordPress website.
The good news is that it’s easier than ever to design and upload your site icon to WordPress. In fact, there are a number of ways to get the task done regardless of your expertise, time, and budget.
In this post, we’ll look at how to create a site icon for your site. First though, we’ll outline why you’d want to consider creating a site icon, along with some considerations you’ll need to make.
What a Site Icon Is (And Why You Need One)
You’ve likely seen a site icon, even if you’re not sure what they are. In fact, you’ve already looked at one – check out the top left-hand corner of your browser window:

It’s essentially a small icon that displays next to the page tab in your browser, or in Search Engine Results Pages (SERPs):

Consider it a digital equivalent to the little ball you attach to your car antenna. However, there’s a difference between a site icon and the 5,000 other colored balls in Walmart’s car park: You can make a site icon specific to your brand.
When it comes to your site’s branding, first impressions are important. What’s more, consumers look to how consistent a brand is as a trust marker. A site icon can help to achieve both of these things.
Granted, your site icon isn’t going to carry the entire weight of your branding strategy. However, the extra visibility it brings – especially if a potential customer is browsing your site – could have a positive impact down the line.
How to Create a Site Icon for Your WordPress Website (In 3 Steps)
There are two phases involved in this task. First, you’ll want to create a site icon. Then, you’ll need to upload it to your WordPress website. Here are three steps you can take to create a site icon for your WordPress site:
We’ll then show you three ways to upload you icon:
There’s a lot to get through, so let’s get started!
Step 1: Choose the Right Size for Your Site Icon
First off, is your site icon’s size. You’d be right in thinking that these files are going to be small. However, while the sizes are tiny, understanding the various dimensions can be complex. This is because different platforms have varying requirements for site icon (or ‘favicon’) sizes.
Generally speaking, most browsers will support a 32 x 32 pixel .ico file, which has been the standard for decades. However, in practice, you’ll want to use a 512 x 512 pixel .png file. The reason is that this covers practically all bases, from the default Chrome site icon size, down to the minimum requirement.
Incidentally, this is also an explicit recommendation within the WordPress back end (more of which later). Once your sizing is set, it’s time to think about design.
Step 2: Ensure You’re Using Optimal Practices for Your Site Icon’s Design
The temptation for site icon design is simply to use a scaled down version of your site’s logo and call it a day. However, given our advice on optimal branding, you should take the time to work on a custom site icon rather than settle on the easy option.
What’s more, the virtual ‘room’ you have means you may not be able to articulate your branding using your regular logo. As such, you’ll want to consider the following when putting together your site icon:
- Distill your branding down to one or two simple colors that offer consistency and visibility.
- Pare your logo down to the most essential elements, and make this the subject of your site icon.
- Use contrast to give focus to your site icon’s main aspects.
To offer a real-world example of these, look again at the WPKube site icon. It uses blue and white, which offers high contrast, and only contains the site’s logo.
This is all that’s needed. It offers visibility, consistency with the other branding elements, and ensures you can spot the tab on SERPs and browser screens.
Step 3: Select the Right Tool to Create Your Site Icon
The final step once you’ve sorted your site icon’s sizing and design is to create it. As you’d expect, there are myriad ways to create your icon, and if you have a tool such as Canva, this is going to be ideal.
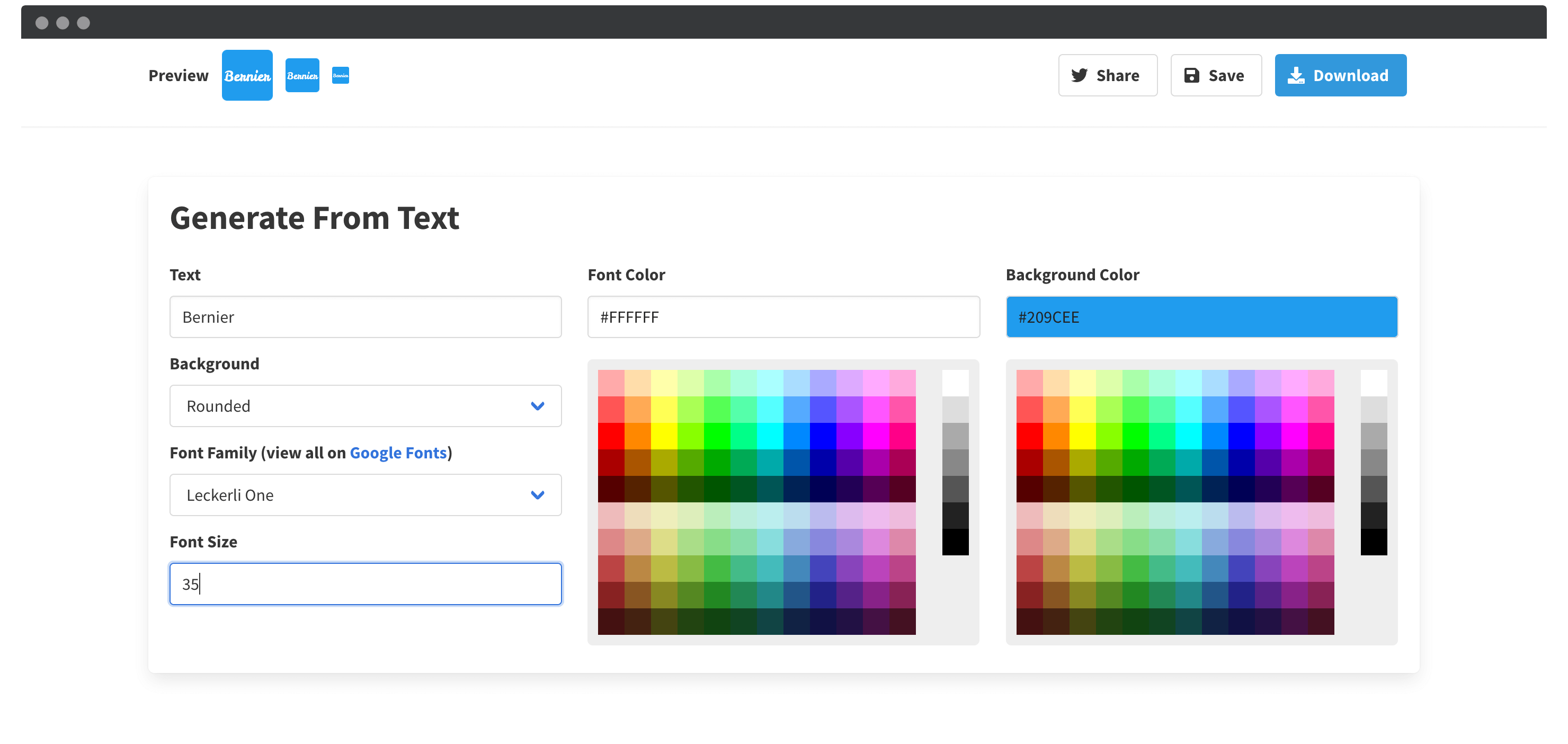
Favicon.io is also fantastic for quickly creating a text-only site icon, and downloading all of the various sizes you need:

Bear in mind that you’ll need to save your site icon as either an 8- or 24-bit nontransparent .PNG file, as this is the most optimal format. Favicon.io does this for you, although you’ll have to change settings in other generic editors.
3 Ways to Upload Your Site Icon to WordPress
As is standard with WordPress, there are a multitude of ways to upload your site icon. We’ll touch on use cases and suitability below, although you’re free to investigate any that potentially suits you.
1. Use WordPress’ Built-In Functionality
The great news for most WordPress users is that the platform offers quick and straightforward functionality for uploading a site icon.
If you’re looking for a no-nonsense approach to the task, this is the method for you.
Step 1. Access the Site Identity Screen in WordPress
First, log into WordPress. From the dashboard, you’ll want to head to your theme options panel. Your premium theme may have dedicated options, although for WordPress’ default themes this will be within the Appearance > Customize > Site Identity screen of the Customizer:

Once you’re here, you can move onto the next step.
Step 2. Select Your Site Icon
Next, take a look at the Site Identity section for the Select site icon dialog box:

Here, click and upload as you normally would with WordPress media uploads. Remember to set suitable ‘alt text’ for your site icon, to improve your accessibility.
Step 3. Check Your Site Icon on the Front End
Finally, take a look at the front end of your site, specifically to see whether your site icon has uploaded correctly. You’ll note that WordPress offers a large preview of your current site icon, within a browser mockup:

However, you should still take a look at how the icon renders in a browser, mainly because it will show how the icon looks for other users – a more important factor.
2. Install a Suitable WordPress Plugin
For many users, installing a WordPress plugin is the ‘go-to’ solution. However, given that practically all WordPress sites have built-in Customizer options for doing this, a plugin may be overkill.
We recommend this approach if you have specific requirements for your site icon, or otherwise don’t have the option to upload one using your theme’s options.
Step 1. Choose a Suitable Plugin
The title of this step is a slight misnomer, as we only recommend one plugin: Favicon by RealFaviconGenerator:

It’s essentially a plugin version of the popular website, and supercharges the built-in functionality of WordPress. It generates all of the required site icons from a single image, and stores them in the Media Library.
Once you’ve installed and activated the plugin, you’re almost finished.
Step 2. Upload Your Full-Sized Site Icon
Once the plugin is activated, you’ll notice a new Appearance > Favicon panel within your WordPress dashboard. Heading here brings up an uncomplicated set of options:

While the wording is slightly confusing, you essentially upload to (or select an image from) the Media Library. Remember to add alt text here if you haven’t already.
To begin the upload process, simply click the blue Generate favicon button, and move onto the final step.
Step 3. Download Your Site Icons
Once the plugin begins to generate your site icons, you’ll notice it switches to a web app version of the developer’s site. This is where you’ll find all of the different site icons for various platforms and dimensions:

Note that you can choose some additional platform-specific options here, relating to the design and presentation of your site icon:

However, once you’re ready, click Generate your Favicons and HTML code, at which point the plugin will work its magic.
Finally, you’ll be taken back to your WordPress dashboard, where you’ll see previews of your site icons in various mockups:

Your site icon should now be ready to roll – again, you’ll want to check the front end to be sure.
3. Work With Code to Display Your Site Icon
The final approach we’ll include is arguably outdated for average users, given the alternatives. However, using code to display your site icon is ideal for very exact requirements, or even if you’re creating a custom theme.
Step 1. Access Your Site’s Server Using File Transfer Protocol (FTP)
For this approach, you’ll need server access through FTP. What’s more you’ll need a suitable client such as Cyberduck or Filezilla, and sharp enough skills. Because we’ll be working with WordPress’ core files, using a child theme is also recommended.
Once you have these in place, log into your server using the credentials found within your hosting control panel. If you’re unsure where to find them, you should contact your host’s support channels. They may also be found in an email you received when you originally purchased hosting.
Step 2. Upload Your Site Icon Files to WordPress
Once you’ve accessed the server, your FTP client should show you a directory list of your site:

Here, take your site icon file, and upload it to both your primary theme’s folder (found within wp-content > themes) and the root directory of your site.
At this point, you’re almost done. The final step is to hard-code your site icon into WordPress.
Step 3. Add Code to Your Website’s Header
For the final step, you’ll want to head back to WordPress, specifically to the Appearance > Theme Editor page:

When you first access the page, a warning dialog will pop up. Beginners to this screen will want to read the notice, before clicking I understand.
The screen proper will show the code that makes up your entire WordPress site here, and everything is editable, so proceed with caution.
You’ll first want to check that you’re working with the right theme in the Select theme to edit drop-down menu:

Next, scroll down the Theme Files list until you find the Theme Header (header.php) option. You’ll want to select this here, which will display your header.php file in the editor.
You’ll want to search for a line of code that begins, <link rel="shortcut icon" and ends with /favicon.ico" />. If you find it, replace it with the following line of code:
<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />
If the line doesn’t exist at all, you can add the line in between your <head> tags:

Finally, click the blue Update File button, then check out your site icon on the front end.
In Summary
In a nutshell, your site’s icon can help users recognize your brand, and improve your visibility. Any opportunity to snare potential customers should be considered; given the time and resources you need to create a site icon, the decision to do so is easy.
In this post, we’ve looked at how to create a site icon for your WordPress website using three methods. Let’s quickly recap:
- Use WordPress’ built-in functionality to upload your icon.
- Install a plugin such as Favicon by RealFaviconGenerator.
- Display your site icon using code.
Is a site icon going to be a part of your site’s overall branding strategy? Share your thoughts in the comments section below!