Buttons are always a huge part of WordPress websites. Elementor buttons are no different. Oftentimes people want to see they have the ability to go back to the top of a page immediately without scrolling. This is where the Elementor back to top button comes in handy.
In this tutorial, I am going to show you a simple 5-step process for adding an Elementor back to top button inside your Elementor page builder.
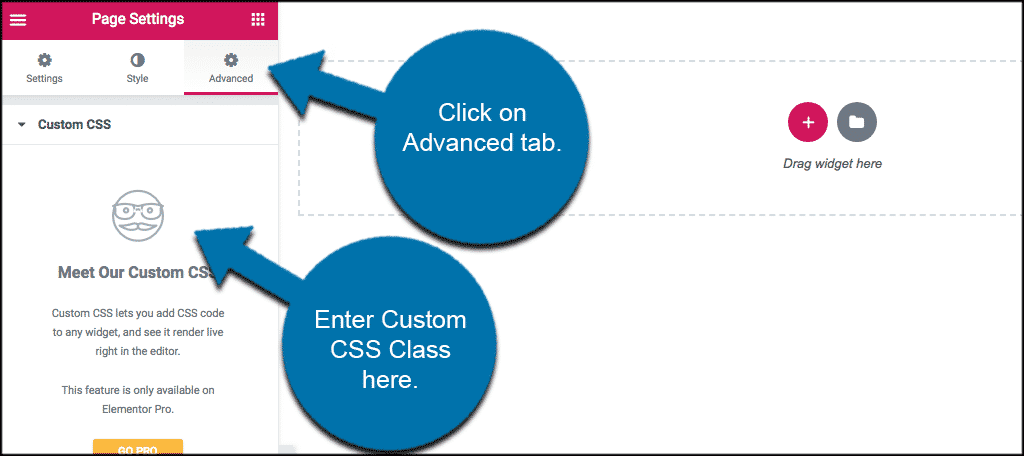
Note: To accomplish this process using Custom CSS Classes you will need to have Elementor Pro installed.
Add Back to Top Button Using Elementor
The process of adding a back to top button is not difficult and can be accomplished in 5-steps.
1. Click the section handle of the first section on your page to enter its settings.
2. On the section’s “Advanced” tab, enter a name into the CSS ID field, such as ‘top’

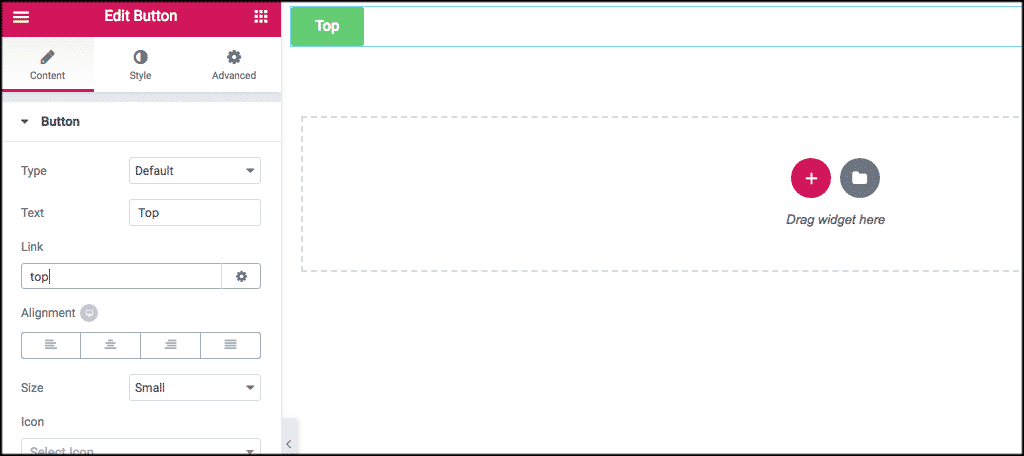
3. Drag a button widget on to your page wherever you would like it to be placed.
4. Type the word “Top” in the button’s text field.
5. Type “top” in the Link field, or whichever CSS ID you chose in step number 2.

You can now publish or update the page and when a user clicks on your top button it will automatically take them to the top section of the page
The post How To Add a Back To Top Button in Elementor appeared first on GreenGeeks.
