One of the things that I like being a web developer is that you never stop learning. There’s always something you could learn every day despite being in the industry for a decade.
In this round of the series, we’ve gathered a couple of references to help you get better at testing web performance and a handful of new tools that can help you in being more productive. So, let’s take a look at the full list.
Fresh Resources for Web Designers and Developers (April 2021)
A great product these days relies on the ecosystem. Imagine iPhone without the apps or WordPress without the… Read more
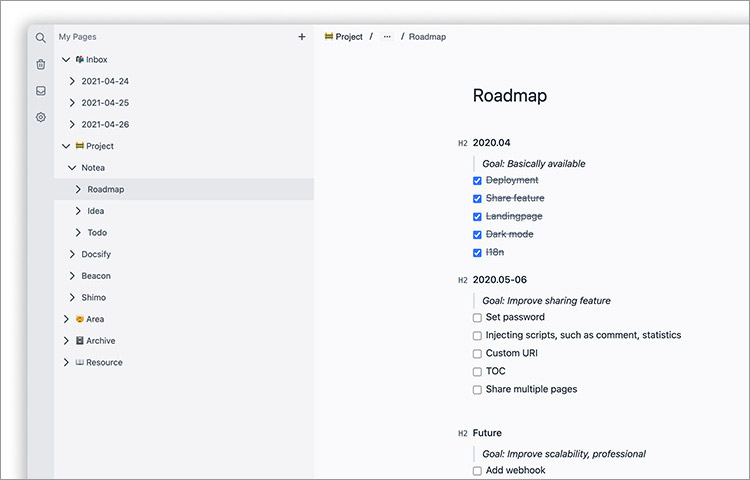
Notea
Notea is a self-hosted note-taking web application that can be installed on your own server with Docker. You can use it to write and share almost any type of content such as documentations, Wikis, blogs, and even newsletters with beautuiful typography.

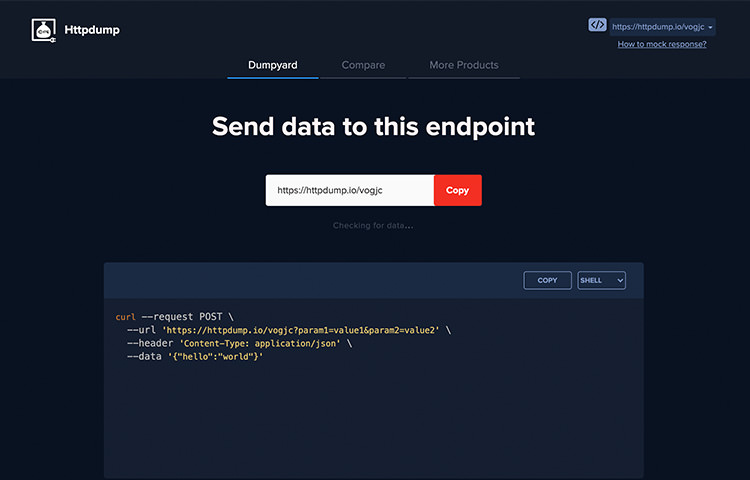
HTTPDump
This tool provides a unique URL where we can mock response, dump data over an HTTP request, and shows it in a human-friendly way. It’s useful for testing the integration of third-party APIs or Webhooks.

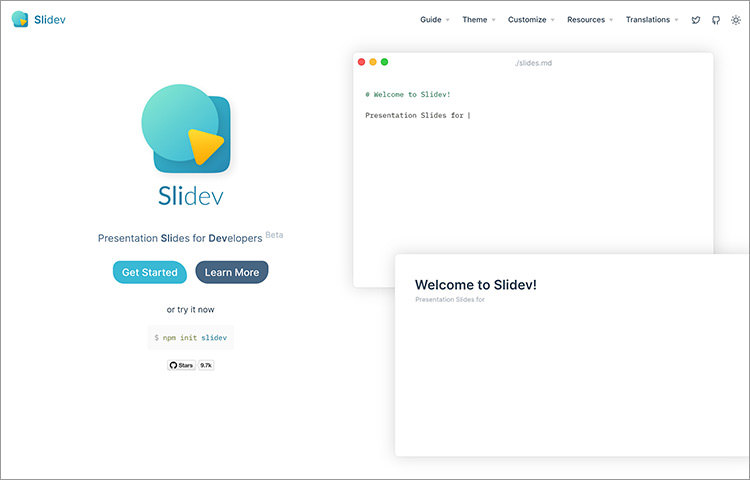
Slidev
A Slide framework built for developers. It’s similar to PowerPoint or Google Slides where you can create presentation slides except it also comes with features that developers will appreciate such as being able to embed code snippets, interactive components, and a live code editor.

Iconic
A huge collection of free icons that you can use on your website and in your apps. It features icons from many categories including Arrows, Folders, Files, Business, Finance, and many more.

Iconoir
Another website where you can find a good collection of icons for your web or app design projects. At the time of this writing, it contains more than 900 icons in SVG. It’s open-source, completely free and without any limits and restrictions.

ZX
ZX is Google’s initiative to help you create scripts with JavaScript and Node.js libraries more conveniently. It provides wrappers around Node child_process, escapes arguments, and sensible defaults that allows you to be more productive in writing scripts instead of setting up the library configs.

Playground macOS
A macOS desktop UI replica built with React.js, Redux, and TailwindCSS. A good source if you’d like to dig in front-end development and sharpen your skills around the stacks.

RustDesk
A remote desktop client built with Rust. It’s free and open-source. You can configure it with your own server so you have control over the entire data. It’s a good alternative to TeamViewer and AnyDesk.

WebDev for Beginners
A curriculum provided by Azure Cloud Advocates at Microsoft that includes lessons, exercises, and quizzes of basic HTML, CSS, and JavaScript. A great resource for anyone who is just getting started in web development.

Vanilla Extract
A tool that provides a new take on building CSS for your JavaScript application. You can use TypeScript to compose your CSS selectors, variables, and themes, etc., and generates a static CSS file on build. It works with any front-end framework including webpack, esbuild, and Vite.

CSSHell
This site provides a collection of common CSS mistakes; you will find why certain ways of writing CSS is a mistake and it also shows you how to fix them. This a great resource to sharpen your CSS skills.

Puppeteer Recipes
Puppeteer is a great tool to run performance testing on your website. But sometimes it might not be so obvious as how should we get started. In this article, Addy Osmani – one of Google Chrome Engineers – shares some handy code recipes you can copy and reuse to start profiling your website performance with Puppeteer.

Kretes
Kretes provides a coherent environment for developing applications with TypeScript, the build tools, and deep integration with Visual Studio Code editor. This tool gives you a boost in productivity when starting application development.

Persistent Dismissable
A PHP library to handle custom dismissable notice in the WordPress admin area. It optimizes the database call under the hood and is compatible with WordPress Multisite setup out of the box. Overall it’s a handy PHP library for WordPress plugin developers.

BrandBird
BrandBird helps you generate a perfect image for your website. It’s a useful tool to make sure that your brand looks good on social media and helps you avoid awkward auto-cropping when shared on social media like Twitter. You can set the background, border-radius, shadows, and some other elements of the image.

Bumbag Styles
A collection of UI React and ReactNative components. It’s themeable, composable, and accessible out of the box. This library makes it fast to create applications that works across different platforms.

Schema Validator
An online tool to validate Schema structure on a website. It’s compatible with several specifications including JSON-LD, RDFa, and Microdata. It’ll display these data and show if it identifies the syntax error.

TypeSense
TypeSense is a tool designed to improve performance and search accuracy with typo tolerance, configurable ranking, synonyms, grouping, and a lot more. It’s easy to configure and free, which makes it a great alternative to ElasticSearch and Algolia.

MermaidJS
Mermaid.js is a JavaScript library that allows you to generate flowcharts, diagrams, and other types of visualizations with just text and code syntax; it’s like Markdown for graphics. The library provides API for configurations and integrations. Most likely this library is already integrated into your favourite tool or application; see this “Integration” page.

WinterCMS
WinterCMS is a fork of its predecessor, OctoberCMS, due to the switch of the project into a proprietary CMS. WinterCMS inherits the features and flexibility including the theme and plugins.
The team also puts an exciting roadmap to develop WinterCMS further such as Laravel 9 LTS support, Tailwind-based CSS and UI, and CLI to improve productivity for developers.

The post Fresh Resources for Web Designers and Developers (May 2021) appeared first on Hongkiat.