
What is Parallax Scrolling or Parallax Scrolling web design?
Parallax Scrolling can be stated as a special type of scrolling technique, where the background images move slower than the foreground images. It creates a sense of depth on the 2D website. Parallax Scrolling is one of the most trending web design techniques that give the experience to remember. Though a simple motion, it makes websites dynamic and communicative. It involves the creation of different layers of images that moves at a different speed when scrolled in a browser. Also, the programmers can design self-determining parts of an image that moves and is usually a character or avatar which is mobile on a given digital landscape.
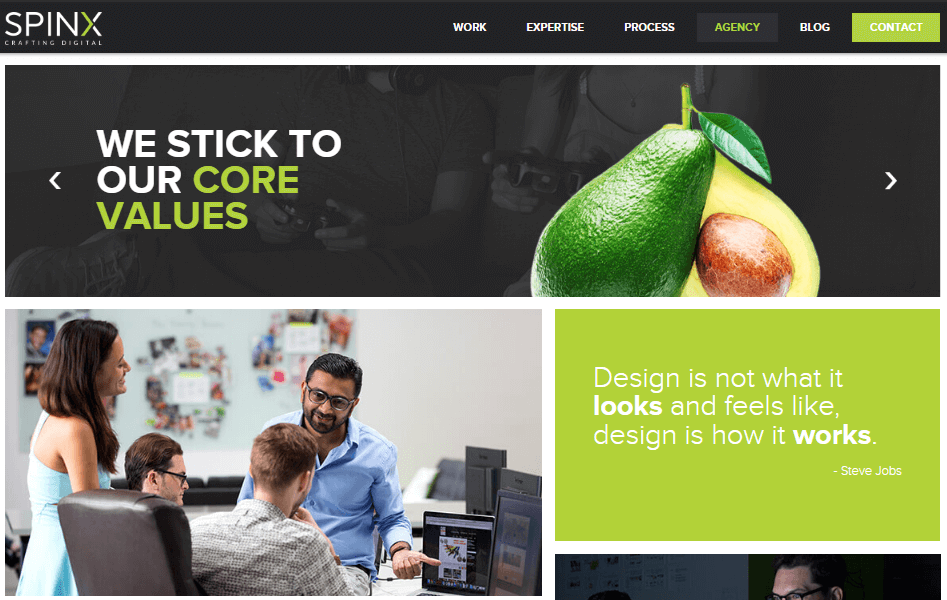
New to web design technology,
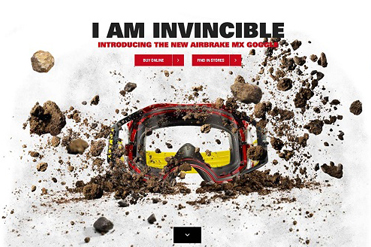
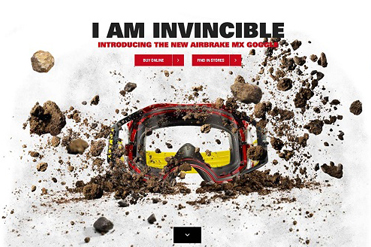
The parallax effect involves moving background and foreground images at varying speeds to create the illusion of 3D depth (of course, nothing shy of a third dimension would make a web user pay attention these days). Brands like Nike, Oakley (pictured above), and numerous others are already capitalizing on parallax scrolling sites by providing their users with more rewarding, more memorable web experience.
Parallax Scrolling: A Brief Introduction
Fact: compelling design improves visitor perception of your website. Today’s web users require a more dynamic experience to stave off boredom and reduce the “back button” impulse. There’s no better way to wrangle their short attention spans than through parallax web design. But just as every coin has two sides, there are pros and cons to parallax scrolling that the curious-minded should be well aware of. So sit back and relax as we show you a revolutionary new design element’s winning traits and just how it is re-shaping the web.
Image credits: Oakley.com
Top 3 examples of parallax scrolling website design:

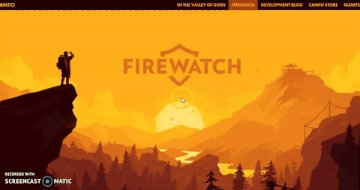
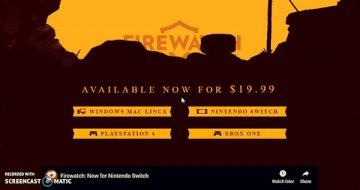
Source: Beargrylls.com

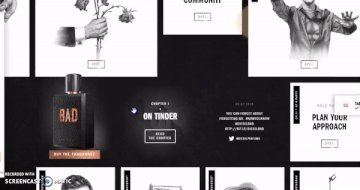
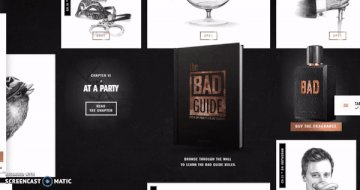
Source: bad.diesel.com

Source: Bagigia, who uses oversized product photos with revealing angles to deliver high-impact conversation points (and conversion points).
Image credits: Bagigia.com
2. Supercharged Design + User Experience
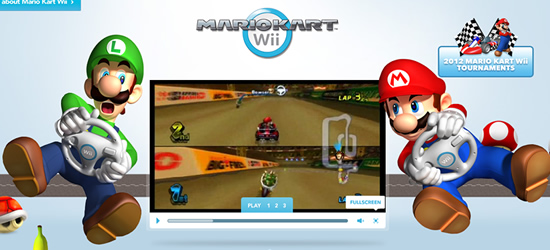
I know we like to think of ourselves as advanced creatures of evolution, but let’s face it: just like birds, we’re distracted by bright, shiny things (especially as web consumers), and parallax web design is the new piece of foil we’ve picked up for our bird’s nest. Nintendo Australia isn’t making it any easier for us to focus with easily one of the coolest use of parallax we’ve seen on the web to date. The scrolling feature they employ reveals full-sized pages and content as users are drawn into and along their site for Mario Kart.
Image credits: Nintendo.com.au
3. Reduce Bounce Rate
For those of you who don’t know, bounce rate indicates the number of visitors who visit your site and hit the dreaded Back button before exploring any other pages on your site. Needless to say, a high bounce rate negatively impacts your site’s ranking. So here’s the smart bit: a parallax website already has reduced bounce rate built in by virtue of it being a one-page, scrolling site; there simply are no other pages for them to navigate to. On top of that, a parallax website provides a dynamic experience that encourages users to stay on the page longer.
4. Improved Storytelling
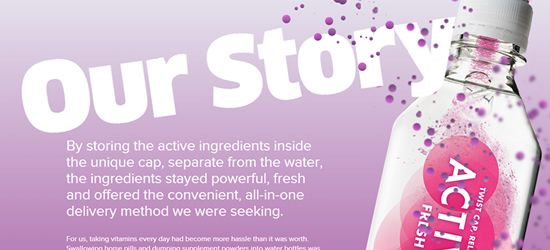
Trends don’t evolve without a few rebels going against the mold. Pioneers of technology are continually pushing the boundaries of contemporary storytelling, so what’s the point of hanging on to outdated methods of presenting products or information? Using parallax scrolling to improve your storytelling grants your users the ability to reveal dynamic content about your products as they navigate the narratives you wish for them to explore. In short, it turns your website into an unforgettable virtual pop-up book that readers won’t want to put down. Take a look at the stunning design over at Activate. They combine an interactive product story with amazing visuals to emphasize the demands of their ideal consumer.
Image credits: Activatedrinks.com
5. Generate Natural Backlinks + Social Shares
As any performer will tell you, there’s nothing more shameful than begging people to come to your shows. By the same token, there’s nothing dignified about begging for your backlinks to your site, either. Generating backlinks organically isn’t easy; either your content needs to be fresh and desirable or you have to have an amazing product. But there is a dignified option. Having a parallax website promotes a greater chance of backlinking because its innovative design improves your site’s desirability. Just as we’ve shown off the examples within this post, others will be inclined to do the same to you. Your unique site alone will be a good starting point for generating natural backlinks across the web and creating shares on social media platforms. And show doesn’t want to be on the cutting edge of “cool”?
In Conclusion
Some of the most engaging sites on the web today are doing it up with parallax. Whether you just want a style upgrade or to improve back-end SEO, parallax is a contender for putting you at the forefront of your market. In fact, it’s how we “scroll” too. Pop on over to our slice of internet heaven to see how our site works, or see what we can do for you. And feel free to share some best and worst parallax sites in your comments.
The post What is Parallax Scrolling Web Design? | Parallax Design Examples first appeared on Web Design & Digital Marketing Tips.