HTML, JavaScript, and CSS are three wonderful languages. Thanks to the advancement of the frameworks around these languages especially Electron, we are now able to develop a full-fledge desktop application more efficiently that could run on several different operating systems and platforms whether it’s on Windows, macOS, Linux, or mobile applications.
In this round of the series, we are going to look into some of these frameworks along with some great examples of apps as well as other cool resources for the month.
Let’s jump in for the full list.
Fresh Resources for Web Designers and Developers (January 2021)
We’ve finally made it to 2021! Wishing this year will bring joy, love, peace, and happiness to everyone…. Read more
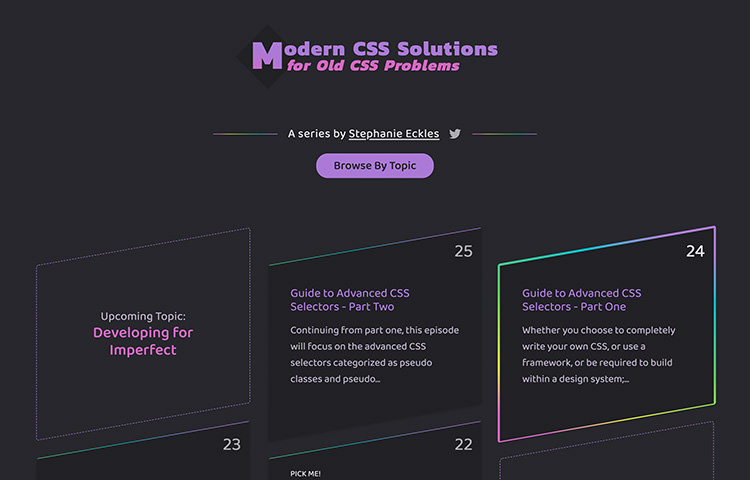
ModernCSS
If you want to brush up on your CSS skill, you should check out series of posts by Stephanie Eckles. It covers certain topics on the subject to solve some common problems with modern solutions available in CSS today.

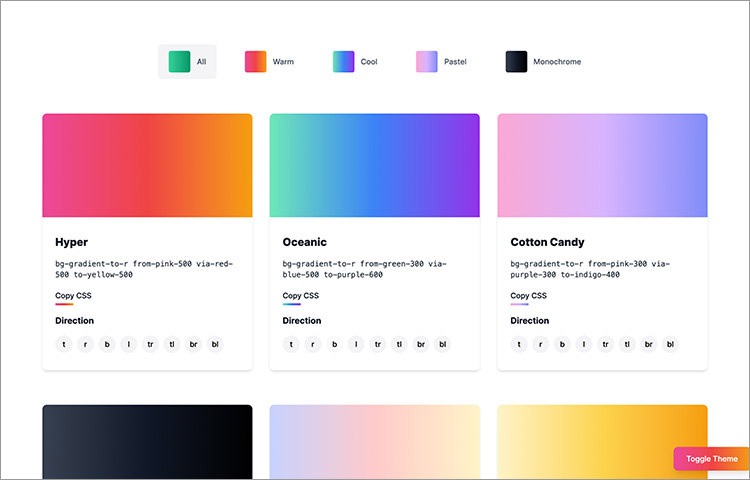
HyperColor
A collection of beautiful gradient colors built using utility classes from the TailwindCSS. So if you build a website with TailwindCSS, you can simply copy the classes and paste them into the HTML elements to add in the gradient colors.

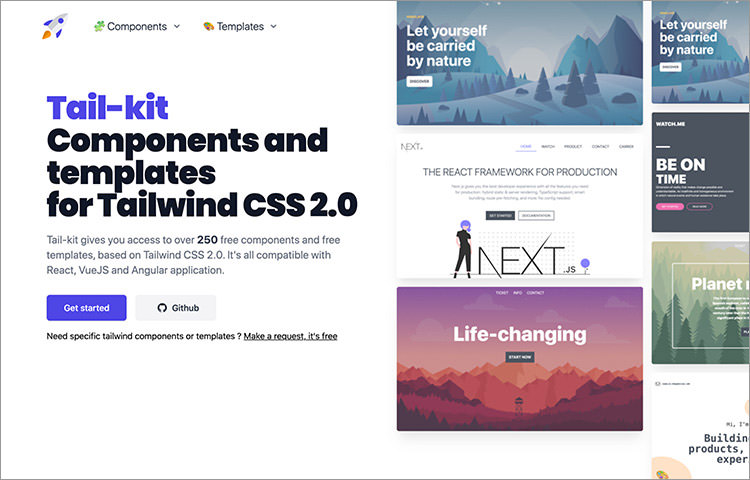
TailwindKit
TailwindKit is a collection of over 250 pre-built components. It includes some common ones like the Buttons, Header, and Footer to some more niche components like the Data Dashboard and the Team component. Another great resource for TailwindCSS users.

GrepApp
If you find Github search result less satisfying, you can try Grep.app. It’s a tool to search codes on Github public repositories. You may get a better result as you can fine-tune your keyword search as case sensitive, RegEx, or full words.

React Toast
A React.js library that allows you to trigger a “toast” notification; it’s that small message that pops up on your screen and disappears after few seconds. It looks great by default with smooth animation and transition, but it’s customizable to the liking of your website or app design.

PowerToys
PowerToys is a reboot of the similar software in Windows 95. It comes with a set of tools to enhance experience and productivity in Windows 10 such as the Color Picker which enables to pick up the color on top of any running application. And there are 8 more handy tools the PowerToys provides at the time of the writing.

Reactotron
An app for inspecting React.js and React Native apps in your application state, checking on API requests and response, and debugging performance. It’s like the browser DevTools but for your applications. It works in macOS, Windows, and Linux.

Fiddle
If you’re just getting started with Electron and don’t want to deal with the dependencies, then Fiddle is the app for you. It’s bundled with everything you need including several different Electron versions, the built-in editor, and you can even compile your experiments into an app.

Clipy
A free handy app that enhances the clipboard functionality in macOS. With Clippy, you can see almost all the items in your clipboard list and history, and select which one you’d like to paste.

DevKinsta
A desktop app to easily spin-up localhost environment with WordPress. You can create a single installation or a multisite in just a few clicks.
Along with the database and the localhost server with nginx, it also provides some handy tools to develop WordPress locally such as Adminer for administering the database, SMPT server, and an easy way to switch between PHP versions.

Nativefier
Nativefier is a handy tool to quickly wrap any website into a desktop application. It leverages Chromium under the hood so you can build and compile the app into different platforms including macOS, Windows, and Linux all with just one line of CLI command.

Electron React Boilerplate
Here’s your starting point to build a desktop app with Electron. It’s pre-packaged with React Router, Webpack, React Fast Refresh as well as React so you can immediately start building your next awesome desktop app rather than dealing with the configurations and the build tools.

Electron Vue
If you prefer working with Vue.js, this framework is a good alternative. It is pre-packaged for the supporting tools in Vue.js ecosystem such as the Vue DevTools, Axios, Vue Router, etc.

Theia
A framework to build a full-fledged IDE (Integrated Development Environment) with modern web technologies. It’s easily extensible allowing you to add custom features around it. A great framework if you plan to include an editor in your apps and web services.

Lepton
A code snippet manager based on GitHub Gist with support for both private and public Gist. You can manage your code snippets more efficiently within the app with multiple tags, groups, search, and several other features that are not available in Github Gist.

Pennywise
Pennywise is an Electron-based app that allows you to open a website or media in a floating window on top of your other running application. It’s resizable and can be placed anywhere on the screen, it also works in macOS, Windows, and Linux.

Insomnia
You can use Electron to develop a simple app like Insomnia. It is a cross-platform application to make a request and test an API endpoint. You can make a request with different HTTP methods (GET, POST, PUT, etc.), or add headers and authentication.

Postbird
Postbird is another example of a simple app built with Electron. It’s an app to manage the database in PostgreSQL where you can view the database list, the data, and perform some operations like search through the tables or run database queries.

WNR
A simple time management app for macOS and Windows. It’s like a timer where you can set work time and rest time. A handy app that can help to remind you to get some rest because often time flies fast when you’re too focusing working in front of the computer.

Spectron
Last but not least, you should test your apps to make sure your app runs well. Spectron makes it easy to set an automatic testing environment for your application. It’s also compatible with any testing framework including Mocha and Jest.

The post Fresh Resources for Web Designers and Developers (February 2021) appeared first on Hongkiat.