We always strive to make your sites run as quickly and smoothly as possible, both on the front end and under the hood. So we’re happy to announce that the WordPress.com image service, which delivers the beautiful images you use in your posts to your site’s visitors, now offers seamless support for the WebP image format.
What does this mean for you and your audience? This new feature provides size reductions of up to 34 percent for served images compared to a JPEG image of an equivalent visual quality level. Your viewers will save a lot of time loading your pages — time they can better spend enjoying the content you publish.
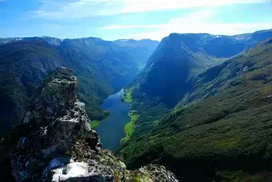
 |  |
| JPEG File Size – 43.84KB | WebP File Size – 29.61KB |
Visually identical images in JPEG and WebP format with their respective sizes.
While WebP isn’t currently supported by all browsers (see the WebP FAQ for more details), you don’t have to worry about anything. We auto-detect which browsers your readers are using to make sure they can enjoy your travel photography, family pictures, or recent illustration work at the best possible quality. Our system will always serve your viewers the best image format at the highest speed possible.
If you’d like to learn more about this fast-loading image format, check out the following links:
- Information on the WebP image format.
- A comparative compression study between WebP and JPEG, conducted by Google.
- A page comparing JPEG and WebP images and their respective sizes (you’ll need a WebP-enabled browser to view the WebP images on this page).
- Our Photon image service has supported the WebP format since June.

