
Creating a child theme is generally the best practice for modifying or customizing an existing theme. However in a couple of cases there may be another, easier way, especially for beginners and non-coders.
Why Use A Child Theme?
If you need to modify your WordPress theme by editing any of the code, a child theme provides a way for you to do this safely. By “safely” I mean that it enables you to keep all your modifications separate so that you can continue to update the main, or parent theme in the future.
Let’s break that down a little further.
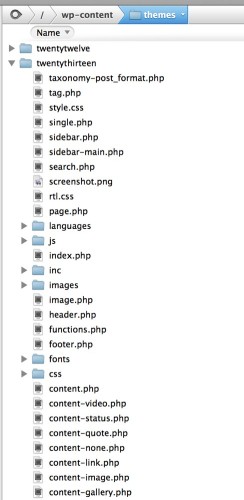
A theme is a set of files that lives on your server. In the screenshot below, I’m using an FTP program to look at my server but you would see the same thing if you used the File Manager from inside your web hosting cpanel. Once you navigate to the
wp-content folder you will then see the themes folder. Within that you’ll see a folder for each theme you have installed. In the screenshot below you can see some of the files and folders that comprise the Twenty Thirteen theme:

From time to time you’ll see in your dashboard a notification that there is a theme update available:

When you click that button to automatically update a theme, all those files we saw in the first screenshot get REPLACED with a new set of files. It’s the equivalent of typing up a Word document and hitting Save. The new version of the document replaces what was there before.
So what this means is that if you make a change to one of those theme files, and then it gets updated and replaced by a new version of the theme, the change that you made has gone! Poof! Kaput! If you have a backup you could re-add your code but that gets out of hand pretty quickly, especially if you modify multiple files.
Using a child theme protects you from this happening.
So What Is A Child Theme?
In literal terms a child theme is another folder within /wp-content/themes which has at least one file – style.css in it. At bare minimum the style.css file has a few lines of text in it that make the connection between it and the parent theme. The child theme might contain other files as well, but this is the bare minimum needed. In the screenshot below I have a child theme, ‘canvas-child’ which contains the few files that I am making changes to:

When you go to Appearance > Themes in your dashboard, the child theme would be the one you activate, but it will only work if the parent theme also exists in the themes folder.
How To Create A Child Theme
As stated above, at its most basic, a child theme consists of two things:
1) A new folder in your /wp-content/themes folder on your server – you can name it anything you like
2) A style.css file in that folder with a few lines of code to connect it to the parent theme.
The WordPress.org Codex has a guide on creating a child theme and the basic code that goes into it. I usually start by copy/pasting this and then modifying as necessary:

There are two really important parts here:
1) The template line which tells WordPress which the parent theme is. Make sure to name this the way the FOLDER on the server is named, not the theme itself. The theme may be title Canvas (uppercase C), but on the server, the folder is “canvas” (lower case c) so that’s how you would need to reference it in the “template” line of style.css
2) The import line is important to bring in all the parent styles automatically. After that you just add the code for the changes you want to make in your child theme style.css.
If you need to change one of the php files in your parent theme, you will need to copy that file into the child theme folder and then change it. Any file that exists in the child theme takes precedence over the same file in the parent theme. The exception is functions.php which gets loaded in addition to the parent theme’s functions.php.
If you are comfortable using FTP or the file manager in your cpanel, making a child theme is not that hard. But for some people this could seem intimidating and for them there may be cases where it’s not necessary.
Sometimes You Don’t Need A Child Theme
If you are ONLY making changes to the CSS of your theme, you don’t need to make a child theme. Remember the point is to preserve changes and there are ways to change the CSS code which get saved to the DATABASE this means it is protected from a theme update which only affects the FILES. So as long as your CSS is saved in the database, you can update your theme files and your modifications will remain intact.
For CSS-only modifications you can use one of the following methods:
1) My Custom CSS plugin
 The My Custom CSS plugin simply adds a box for code where you can add your custom styles. It saves to the database so will be unaffected by any theme changes. This is a really simple way to make a few modifications.
The My Custom CSS plugin simply adds a box for code where you can add your custom styles. It saves to the database so will be unaffected by any theme changes. This is a really simple way to make a few modifications.
2) Custom CSS within your theme
 Any options that you configure in a theme or plugin get stored in the database so will remain after you update the theme files. Many themes these days feature a “custom css” box on the theme options page. This functions like the plugin mentioned above.
Any options that you configure in a theme or plugin get stored in the database so will remain after you update the theme files. Many themes these days feature a “custom css” box on the theme options page. This functions like the plugin mentioned above.
3) Jetpack CSS module
 If you are already using the Jetpack plugin, it features a pretty nice CSS editor which will allow you to add your custom code. Again, it’s stored in the database away from the theme files.
If you are already using the Jetpack plugin, it features a pretty nice CSS editor which will allow you to add your custom code. Again, it’s stored in the database away from the theme files.
Which route to go?
If you need to modify any PHP files you will definitely need a child theme.
But if you’re ONLY changing CSS sometimes it’s just easier to use one of the plugin methods. I find this to be the case particularly when meeting with clients who perhaps don’t have their FTP access handy or the right tools on their computer and we just need to make a couple of tweaks. It’s much faster to add something like the My Custom CSS plugin.
For users who aren’t comfortable with FTP and perhaps have found some copy/paste CSS code they want to use, it’ll be easier to slap that into a field in their WordPress dashboard than going through the child theme process.
If you have to do a lot of code, it’s much nicer to be able to work in your favorite code editor and FTP the files up to the server. So for extensive modifications I would use a child theme.
Questions? Leave a comment!
*header image credit