Web development can be intimidating for a complete beginner. There are plenty of free articles and videos to help you learn but they all vary in quality and level of detail.
That’s why 16 Best YouTube Channels To Start Learning Web Development
Every guide is packed with information and the content is surprisingly up-to-date. Plus, the site is beautifully well-designed, easy to read, and provides a quality experience for anyone hoping to learn the ropes of coding a website.
The homepage lists a full table of contents broken down into four sections with varying lessons:
- Web Introduction (3 lessons)
- HTML5 (13 lessons)
- CSS3 (29 lessons)
- Sass (5 lessons)
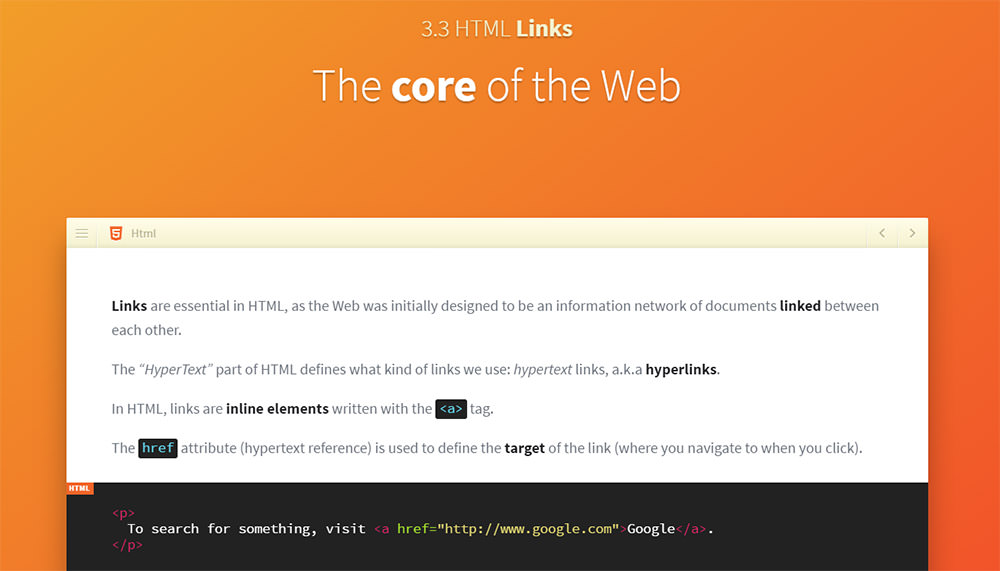
Within each lesson, you’ll find tips, code snippets, and guidance to help you understand the contents. Some lessons are quick while others are a bit longer.
The best part of this guide is that it teaches these concepts with the aim of helping everyone learn the right way.
As you follow along in a step-by-step progression, you’ll slowly understand why websites are built using block & inline elements, or why certain CSS properties have specific values.
Scrolling through these lessons you’ll also find hash symbols on the left side of the page. These are jump links that you can bookmark to revisit a section later. They also work like chapter markers in case you have to stop in the middle of a lesson.

MarkSheet is 100% free and will remain free forever. The creator Jeremy Thomas also has MarkSheet video tutorials scheduled for the future.
So if you’ve been trying to learn frontend development and don’t know where to start I cast my vote for MarkSheet. It’s incredibly easy to read and it should help you understand the philosophies behind coding a structurally-sound webpage.
Read Also: Top 10 Websites to Learn Coding (Interactively) Online
The post Learn Sass, HTML & CSS for Free on MarkSheet appeared first on Hongkiat.

 Offering blog updates via email is a must-have feature for most blogs, since many real, non-geek people are not familiar with RSS, but are very comfortable with email. I mentioned this possibility in my post on updating readers when you…
Offering blog updates via email is a must-have feature for most blogs, since many real, non-geek people are not familiar with RSS, but are very comfortable with email. I mentioned this possibility in my post on updating readers when you… 