Having been covering this series for years, I have witnessed tools come and go. A couple of new tools are released almost every week. However, in the last few weeks I think it’s getting slowed down a bit, it took me a little longer than usual to dig down to Github and other sources to find new tools that are free, open-source, and worth mentioning on this series.
In today’s post I have a mix of tools from a JavaScript framework, Testing tools, and a few for developing WordPress sites. Let’s check them out.
Read Also: 20+ Fresh Resources & Tools For Web Designers
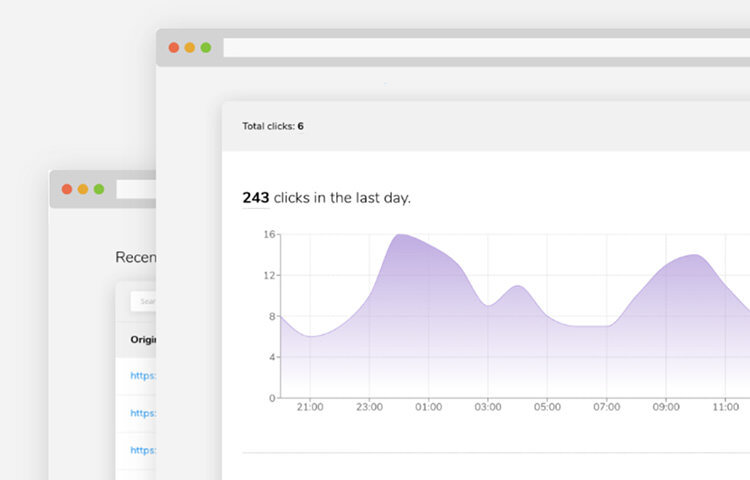
Kutt
An application that shortens URLs with your own domain name. It’s built on top modern stacks like Node.js, React, and Redux with a handful of features that are built-in including password-protect URL, RESTful API, and fancy detailed stats to monitor your URLs. The best thing is It’s free and you can host it on your own server.

WordHat
WordHat is a tool to integrate Behat to WordPress. Behat is an open-source Behaviour-driven Development (BDD) framework for PHP where you can test your PHP application in a more expressive ways.
You’ll find this tool extremely useful as your WordPress theme and plugin gets more complicated with features; WordHat and Behat will ensure that your theme or plugin behaves as expected when the user interacts with it.

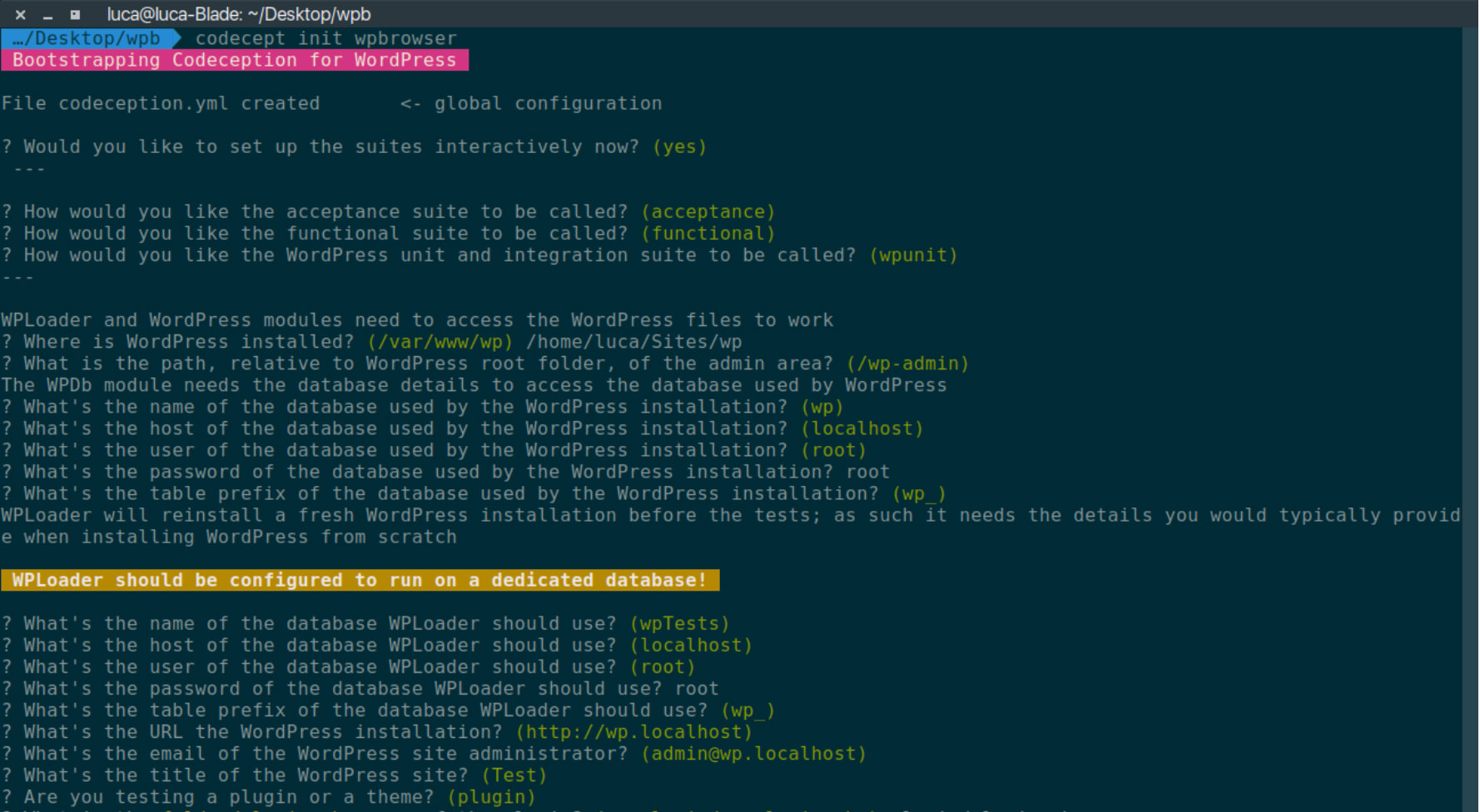
WP Browser
Similar to WordHat, WP-Browser is an extention of Codeception specifically designed for WordPress applications, themes, and plugins. Codeception is a tool to perform testing on your application, similar to PHPUnit and Behat, but it’s bundled with more. In that, you can do Browser Testing, BDD, Unit Integration Testing, and API testing.

Node WP Internationalization
The name speaks for itself. It is a NodeJS module to automate lots of things to internationalize your themes or plugins. Install the module and type wpi18n makepot to generate the POT file out of the translateable text in your WordPress plugins or themes.

Thanks
Another NodeJS module that’s trending on Github recently. “Thanks” will generate a list of maintainers of packages used on your open-source project and link it to their donation or OpenCollective page as sign of gratitude of their contribution to the community.

Create Guten Block
Gutenberg is hear and will be shipped with WordPress 5.0. This is an NPM module to generate a Gutenberg block development boilerplate with modern stack such as React, Webpack, Babel, and Sass. Simply run the command line ,create-guten-block, and you’re all set.

WP Vue
WP Vue is a template built with Vue to display WordPress posts. This template is a great starting point if you’d like to make your WordPress site headless. See how it works in the demo page. Change the URL of the endpoint of WP-API URL from any WordPress site; it will automatically repopulate the posts with the ones from the new endpoint URL.

Stimulus
A new JavaScript framework from Basecamp. Unlike React or Vue, it does not force you to write your entire application with JavaScript or add synthetic attributes.
StimulusJS works in a plain HTML that we already knew with the data- attributes. It also does not require a complex build configuration. You can simply add the script on the webpage just like you did with jQuery and that’s it — start writing the script make your application alive.

Manta
A free application to create and manage invoices. You can add a note, set a currency, apply discount, add a list of clients or customers, add your logo, design the invoice template, and download it in a PDF format. It’s available for macOS, Windows, and Linux. If you’re a freelancer, this might be the invoicing that you’ve been looking for to run your freelancing business.

React Static
As the name implies, this is a tool that allows you to generate a static site using React. It comes bundled with all the tools pre-configured, so you can get started on producing content for the web. And being a static site, you can host the site even in a shared hosting with low resources.

Piklist
Piklist is a development WordPress that allows you build a complex website setup with WordPress with less code. It comes with a set of helper functions and Hooks to extend nearly every parts in WordPress such as the Setting page, custom fields, admin notices, shortcode, widgets, taxonomies, users, and a lot more.

Strapi
A content agnositic CMS framework to build a content API. It allows you to design your own content structure and the API as well as provides a beautiful Admin panel to manage them. However, it does not provide templating system built-in. It offers you to choose any front-end library of your preference such as React or Vue.

ParcelJS
ParcelJS is a bundler much like Webpack and Browserify, except it’s blazing faster and requires zero configuration. It supports common development bundler for HTML, JS, CSS and transformers such as PostCSS and Babel out-of-the-xbox. So, you can just focusing on your code instead of wasting time on the configuration.

GoodShare
A JavaScript library to show Social Media button with the share count for a few social media. It supports many social media including ones that you’ve never heard of like Vkontakte, Odnoklassniki, SurfingBird, also a few messenging platform like Skype, WhatsApp, and LINE. GoodShare is also available as a Vue component.

CopyChar
A website that allows you to find and copy special characters to your clipboard. Letters, Punctuations, Math, Arrows, and Emoji are some of the characters included on the site. Simply click or tap on a character to copy the character to your clipboard.

Nerv
Nerv is another reactive VirtualDOM library; an alternative to ReactJS. It brings the familiar syntax JSX of React but with few notable differences. Nerv supports Internet Explorer 8! and it’s just one third of React size. Still, Nerv is compatible with React add-ons eventhe most complex ones.

HyperappJS
Another JavaScript library that’s worth looking into to build web application. It combines state management with a Virtual DOM engine that supports keyed updates and lifecycle events all with no dependencies.

VulcanJS
Vulcan is a stack of tools to build a modern web application. It’s bundled with React, GraphQL and Meteor pre-confifured. Since it’s a full-stack framework providing a whole range of helper components that are fine-tuned to the back-end and the front-end, everything is just work out-of-the-box. Thus you can get your app up and running quickly.

Koa11y
A desktop application for Windows, macOS and Linux to examine accessibility issues on website. Koa11y will provide notices and warnings whether your website violates Accessibility standards.
This should be a tool in every web developers toolbox. Try navigating websites with just using your keyboard for a day to understand how Accessibility is important.

TablePlus
A realy nice-looking GUI application to manage database. TablePlus supports a wide variety of database engine including (of course) MySQL, SQLite, Redis, Postgres, MS SQL, and a lot more. TablePlus is available for macOS and Windows.

The post Fresh Resources for Web Designers and Developers (February 2018) appeared first on Hongkiat.