
The WPForms WordPress plugin is a powerful, popular drag-and-drop form generator that will allow you to easily create and embed forms on your website. With over three million active installs, the beginner-friendly plugin gives you the ability to build different types of forms within minutes.
Focusing on the lite version of the plugin, this guide will walk you through the basics of the WPForms WordPress plugin. Continue reading to learn more about:
- Understanding the WPForms Settings
- Creating a Custom Form with WPForms
- Creating a Customer Support Form with WPForms
- Embedding a Form with WPForms
- Importing and Exporting Forms with WPForms
- Delete Forms with WPForms
Understanding the WPForms WordPress Plugin Settings
Once you’ve installed and activated the WPForms WordPress plugin, it’s important that you first understand the settings and options available to you. Below is a quick outline of the settings you’ll see within the WPForms section in your WordPress Dashboard. To get to the plugin settings, navigate to WPForms > Settings in the left-hand menu of your dashboard.
General Settings
Under the General tab, you’ll be able to control the loading of the CSS files, styling, and global assets. Typically, this section would be used by more advanced CSS/HTML developers adding coding customizations.
Include Form Styling determines which CSS to load. You can select from Base and form theme styling, Base styling only, or No styling. Your selection would depend on your use of CSS/HTML within your code for your custom forms and website.
The last option is Load Assets Globally. This will allow for configuring how WPForms’ assets are loaded. Typically, this setting is only used when troubleshooting or compatibility issues.
You can also find out more information on upgrading to WPForms Pro version, if you’d like to take advantage of their premium features.
Email Settings
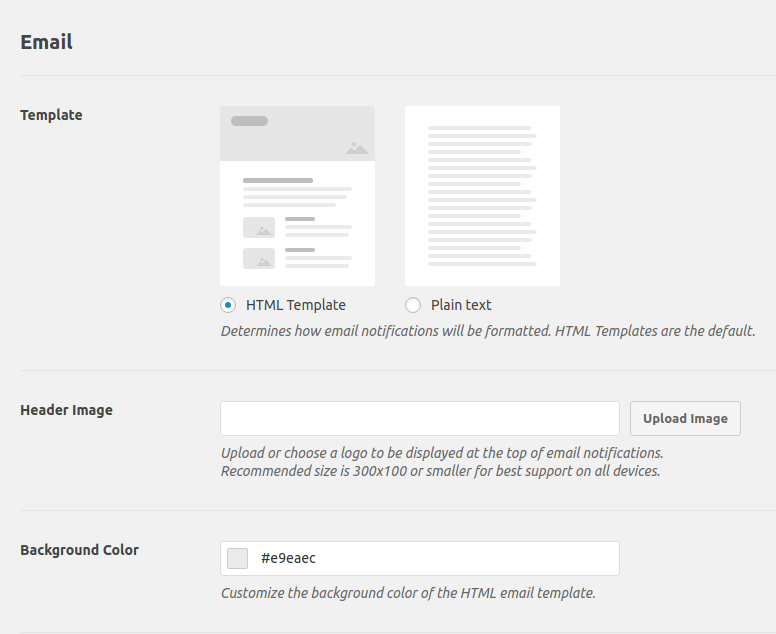
Under the Email tab, you can configure options for form emails. You may select the radio button for either HTML or Plain text formatted emails. Additionally, you can upload a header image and change the background color from within this menu, as well as enable the ability to CC: email addresses. These settings help you customize emails your users will see, like a contact form receipt email.
reCAPTCHA Settings
Under the reCAPTCHA tab, you may select the type of reCAPTCHA to implement by selecting the radio button for either v2 reCAPTCHA or Invisible reCAPTCHA. This tab is where you would enter your Site and Secret Keys into their respective fields. For more information on adding reCAPTCHA, you can review WPForms’s documentation included in this section of the settings.
Validation Settings
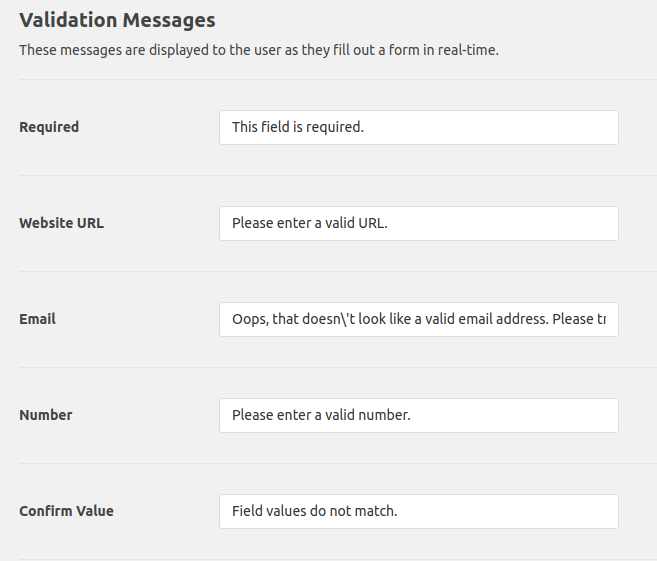
Under the Validation tab, you may edit the text displayed within your forms to assist the user. For instance, to indicate Required fields, you can set custom text to display within those fields.
You can also set validation checks to help the user input the correct information. For instance, for the email address field, if a valid email address is not entered, the user will be alerted with a message. In this case, users would see: “Oops, that doesn’t look like a valid email address. Please try again!”
Integrations Settings
The Integrations tab lets you expand WPForms’s capabilities through third-party integrations.