Building a website traditionally involves a variety of technologies which may work across all major browsers, some of them partially, or none at all. Web developers these days would always refer to CanIUse to check if a certain feature is supported on a browser or one of its many versions.
CanIUse keeps track of the browser adoption of standard HTML, CSS, and SVG along with their references, the specifications status from W3C, and links to the issues and bugs that present in each browser (when available).
For instance, we can see below that Edge, Firefox, and Opera Mini do not support CSS Reflection, and in browsers that it is supported in, the vendor prefix is required.
CanIUse is the de facto tool that records how far the standard web specifications compatibility in desktop and mobile browsers.
Aside from the browser version through caniuse.com, CanIUse is now also available as a CLI (Command Line Interface). We are also be able to pull out the CanIUse resultant via Terminal or Command Prompt.
If you found yourself stumbling while on Terminal often, the CLI would effectively streamline your workflow.
Requirements
To deploy the CanIUse command line, you will first need NodeJS and NPM installed.
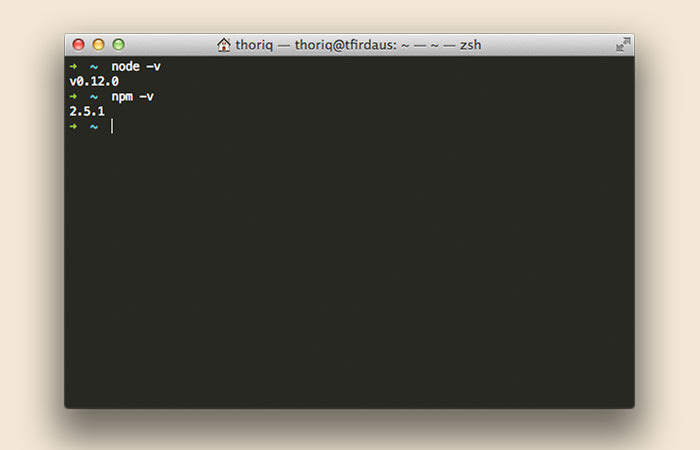
If running npm -v or node -v returns the version number (as shown below) you are ready to deploy the CLI. Otherwise, if it returns the “command not found” error, download the NodeJS installer here.
The installer is available for Windows, OS X, and Linux; select the OS you are using.

The CLI
Installing the CanIUse CLI is just a line away. Open Terminal or Command Prompt and run the following command.
npm install -g caniuse-cmd
This command installs CLI globally which will allow it to be accessible throughout the location in the OS. Once installed, the command line caniuse should now be available at your disposal. There is no rule on how to “search” via CLI. Simply search naturally as you would in the web version, e.g. running “caniuse box shadow” will return the CSS3 Box-shadow specification.

Notice that we do not need to escape the space for the keyword query, which we traditionally would have to do.
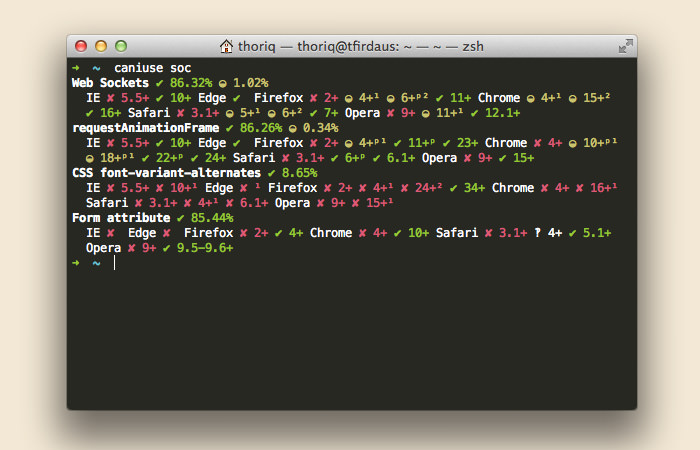
Basically, the CLI results match the web version. Even if a search is done with an incomplete keyword, for example, soc or sock , the search will result with Web Socket at the top, followed by relevant entries.

CanIUse is a perfect complement for other command line based tools like Gulp, Grunt, and is an all-round handy tool that could boost your workflow eventually. Now you don’t have to leave your Terminal ever to check for browser compatibility for HTML, CSS, and SVG.
The post How to Check Browser Compatibility via Command Lines appeared first on Hongkiat.
