The font used on the website affects to the reading experience of the users which is why web designers often spend a lot of their time finding good fonts pair that will suit their website’s design.
We pick a font, then convert it to a Web-compatible format, and then add it into the style-rules. It’s far from efficient, especially when you have to repeat the process multiple times, with multiple fonts. Here is an alternative: Font Dragr.
Font Dragr offers a quick and easy way to test the web fonts on browsers. Simply drag the font from your font collection onto the page, and the font on that page will automatically change to the chosen font. Let’s check it out.
Recommended Reading: Showcase Of Web Designs With Beautiful Typography
Font Dragr is developed by Ryan Seddon using the @font-face rule, HTML5 Drag-n-Drop API, and also offline access applicationCache, which allows us to use it without the Internet connection after an initial visit.
It supports various font file types including TrueType (TTF), OpenType (OTF), Scalable Vector Graphics (SVG) and Web Open Font Format (WOFF). Using Font Dragr, you can test fonts in two ways:
1. The Default Method
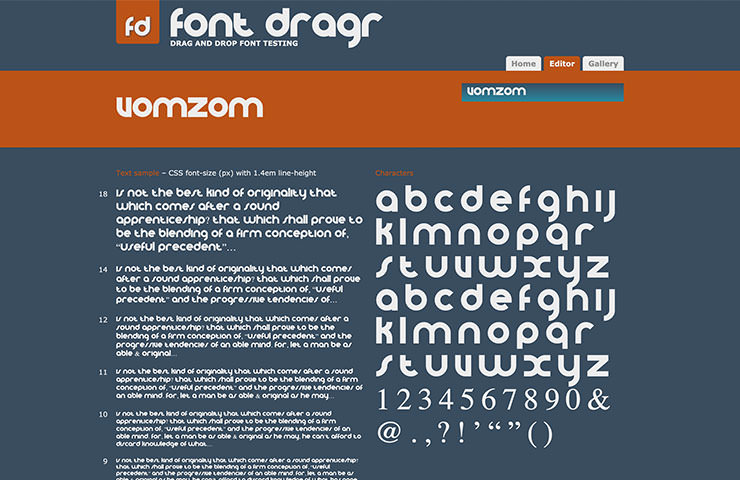
Visit FontDragr, then drag n drop your font anywhere on the page. You will find two tabs: Editor and Gallery tab.
The Editor tab will help you test out your fonts in terms of:
- Body Size Comparison
- Grayscale
- Font size
- Text sample
- Characters
The text on the page is fully editable so you can test any text you want.

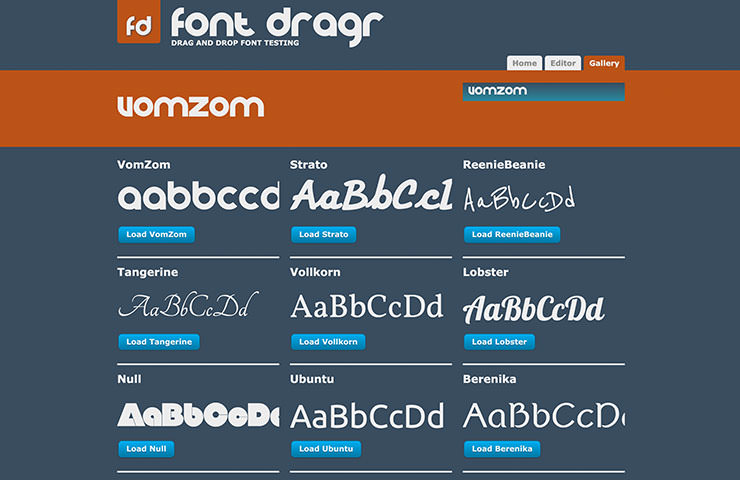
If you need some fonts to experiment on, you can grab any of the 9 listed in theGallery page to experiment with.

2. Using the Bookmarklet
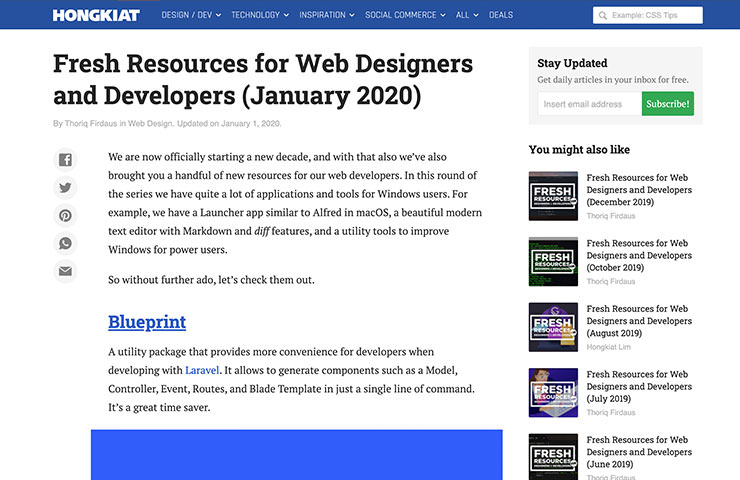
Alternatively, there is the bookmarklet to use. Just drag the bookmarklet to your bookmark bar, then click on it while on a web page you want to test. Let’s demo this with hongkiat.com. The following screenshot is the site before we take action.

After clicking the bookmarklet, a header will show up (see below). In the Selector textbox, you can specify the HTML elements you want to test your font on. The default selector is p tag, but you can test out body, h1, h2 etc.

Then, drag and drop your font to the FontDragr header.

The text that is affected will automatically change to reflect the font you chose to test. In this shot below, the font that has changed is marked with the red box.

The bookmarklet, unfortunately, does not work on Facebook and all sites with HTTPS protocol. Plus, the header that shows up can only be hidden or removed if you reload the web page.
In addition, the drag-and-drop feature seems to only work well in Firefox 3.6+ and Chrome.
Wrap Up
If you ever used other similar webfont services like FontFonter and FontFriend, you will probably find Font Dragr the most complete and easiest to use. But don’t take our word for it, try it out and leave us a comment on how the app worked (or not) for you.
The post Live Test Fonts On Browser Easily With Font Dragr appeared first on Hongkiat.