Until now, next-gen WebP images could only be served by activating Smush Pro’s CDN. But by popular demand, Smush Pro now also supports local WebP image conversion.
Our CDN is awesome, it really is. However, we’re all for giving people options.
This is exactly why we’ve now made it possible to convert your images to WebP format without needing to use our CDN.
It was also one of Smush Pro’s (and WPMU DEV in general!) most anticipated and requested features of the year.
You told us that…
- If you were happy with your current CDN provider, you’d prefer not to have to switch to get WebP support.
- You were also conscious that using Smush Pro’s CDN to serve images uses precious bandwidth – which might not be ideal for larger sites.
So, like any good company who actually listens to their audience, we’ve obliged, and made our award-winning image optimization plugin – even better!
Read on to find out the in’s and out’s of Smush Pro’s game-changing new feature.
Here’s a quick overview if you want to skip to a particular section:
1. Why Convert to WebP?
2. Activating Local WebP on WPMU DEV Hosted Sites
3. Enabling Local WebP Conversion on Third-Party Sites
4. Apache Server Configuration
5. NGINX Server Configuration
6. How to Check Your Image Format.
Why Convert to WebP?
The benefits of WebP images speak for themselves.
WebP image files are much smaller and load faster than JPEGs and PNGs – all while offering no perceptible difference in quality.
The proof is in the pudding – when YouTube switched their thumbnails to WebP, they saw a 10% reduction in load time!
Once you activate the Local WebP feature, Smush Pro will convert your images into the next-gen file type during regular Smushing.
And while not all browsers support WebP (we’re looking at you, Internet Explorer!), you can rest safe in the knowledge that Smush will serve up the JPEG and PNG equivalent to non-supported browsers.
Activating Local WebP on WPMU DEV Hosted Sites
First things first – the latest version of Smush Pro needs to be installed on your site.

You can then head into the WebP settings.

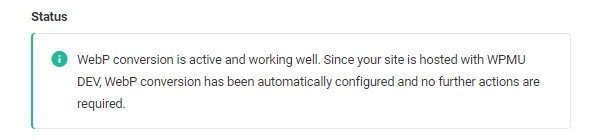
If you host with us, you’ll be lucky enough to be greeted by this message on the next page:

Everything is automatically configured for you, and all that’s left to do is run a Bulk Smush so that your images are converted.
From this page you can also see the supported media types, as well as delete all your WebP images.

So let’s get to the nitty gritty – what if your site is not hosted with WPMU DEV?
You have two options.
- Switch to one of our awesome (and affordable!) hosting plans.
- Follow our step-by-step configuration guide below.
How To Enable WebP Conversion On Non WPMU DEV Hosted Sites
Smush will try to automatically detect the type of server your site uses.

If the detected type is incorrect, you can change it manually using the dropdown box.
Apache Servers
If your server type is Apache, try the Automatic method first.

This will hopefully add the needed rules to the .htaccess file located in the /wp-content/uploads directory.
If the Automatic method does not work, you can switch to the Manual option and add the displayed rules to your .htaccess file yourself.
Note that the rules must be added to the .htaccess file located in your /wp-content/uploads directory, not the main .htaccess file in the root of your WordPress install. If that file does not yet exist in that directory, you can create it to add the needed rules.
Smush talks you through what you need to do.

If neither of these methods are successful, you’ll be provided with a list of troubleshooting tips – and of course our 24/7 superhero support team is always on hand if you need extra help.
NGINX Servers
If your server type is NGINX, the required rules must be added manually to your configuration file.
Smush provides clear instructions on how to do this.

Just be aware that if your setup is running NGINX as a proxy for Apache, the Apache/Litespeed rules may not work in .htaccess, and you’ll want to add the NGINX rules manually using this method.
How to Check Your Image Format
Unlike the WebP Conversion option in the Smush Pro CDN, you won’t see the “.webp” format appear in source code.
Instead, if you want to verify that images are indeed served as WebP, you’ll want to pop open your browser’s developer tools and, under the Network tab, check the Response Headers for any image.
If you see “content-type: image/webp” there, that tells you that the browser is indeed serving up the WebP version of the image.

Are You Converted?
Hopefully, after reading this article, you’re confident that not only is WebP the right image format for your sites – but Smush Pro is the right plugin for the job.
Just remember that if you want to take full advantage of the full power of Smush, you can always use Smush Pro’s CDN too!
Not a WPMU DEV member? Check out Smush Pro’s 7-day free trial and take the new local WebP feature for a no-risk test drive.
Source: premium.wpmudev.org