
Most people have heard they need a sitemap so Google will like their site but what are they and how do you go about creating one?
Sitemaps are recommended for search engine optimization to help Google (and other search engines) discover all of the content on your site. Search engines typically discover the content on your site by following all the links that exist to your site, and within your site (your navigation etc). When you have a large site or one that has a complex structure which might make it harder for Google to find all the pages on your site, a sitemap is especially helpful because it simply lists all of the available content.
Sitemaps come in two flavours: XML and HTML
XML sitemaps are designed for search engine bots, not humans.
HTML sitemaps are more geared toward humans, but search engine bots can crawl them too.
How To Create An XML Sitemap
The easiest way to create an XML sitemap is by using an SEO plugin such as Yoast SEO or All-in-One SEO. Both have the capability to create an XML sitemap.
What To Do Next
An XML sitemap will not be linked from somewhere visible on your site. It will live on your server, at a URL such as example.com/sitemap.xml – the plugin will automatically place it on your server for you and provide you with the URL.
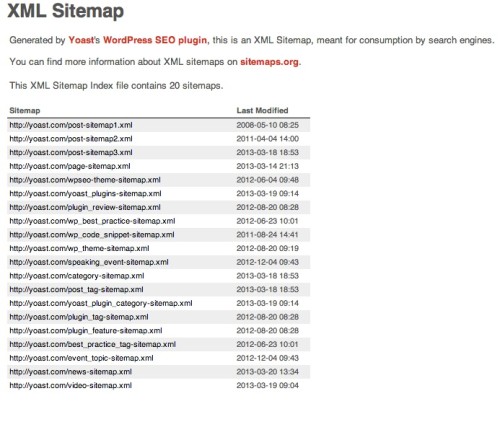
If you’re curious, this is what an XML Sitemap looks like:

But you do not need to place a link to it in your navigation. What you need to do is login to Google Webmaster Tools (and Bing Webmaster Tools if you have an account there) and submit your sitemap directly.
Inside Google Webmaster Tools, from the nav menu on the left, click on Optimization, then Sitemaps. You will see the Add/Test Sitemap button at the top right. Click that and then Submit Sitemap. Add the sitemap url your plugin generated for you. The sitemap will then update itself when you create new content and search engines will be notified. Mission accomplished.
HTML Sitemaps
Dubbed “HTML” sitemaps to distinguish from XML sitemaps, this is what most people think of when they think of a sitemap. A lot of websites will have a “Sitemap” link in their footer which will take you to their HTML sitemap. It’s basically just a list of links to every section of that website. It helps humans easily see and find all the content on a site, and helps search engines because they too can follow all those links to discover content.
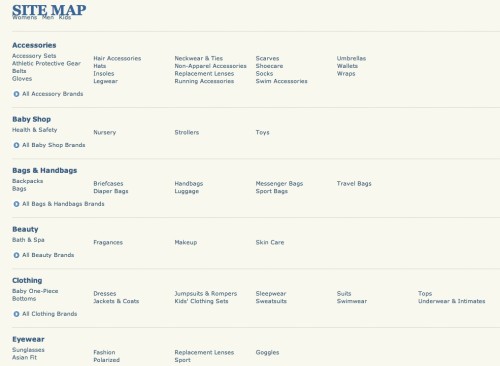
Below is the Zappos HTML sitemap. You can see it’s a little easier on the eyes than the XML sitemap above.

How to Create an HTML Sitemap
In WordPress this is easy to do. The plugin I like the best so far is Kwayy HTML Sitemap
Simple Sitemap is another plugin you will see referenced a lot but the difference is that Kwayy HTML Sitemap includes custom post types and gives you a little more control over the output of the sitemap. Simple Sitemap is good if you only have posts and pages on your site (although custom post types are on their roadmap for the future).
After installing the plugin and adjusting any settings, all you do is create a Page on your site, title it “Sitemap” and add the plugin’s shortcode to the page. Place a link to this page in your navigation somewhere. The plugin will generate a list of links to all your content on that Sitemap page.
Do you need both?
If your site is large and complex then yes, do both. If not, I would just go with the XML sitemap. If your site is easily navigable, humans should be able to easily see and find all the content they need. This applies particularly to WordPress blogs since by placing Category and/or Archive widgets in your sidebar, you are basically providing a simple HTML sitemap to all the posts on your site. Remember a sitemap is just a simple list of links to all your content. If you have a lot of pages or custom post types in addition to posts, then it would be recommended to use a plugin to create an HTML sitemap for those.
Still have questions? Leave a comment!
Header image courtesy: http://www.flickr.com/photos/kalexanderson/6868776842/sizes/o/in/photostream/
