
In the past few weeks, several people have emailed me in various stages of panic about the new look of their WordPress admin area. They had updated to WordPress 5+, which features the brand new Block Editor AKA Gutenberg, and were flummoxed by the new changes.
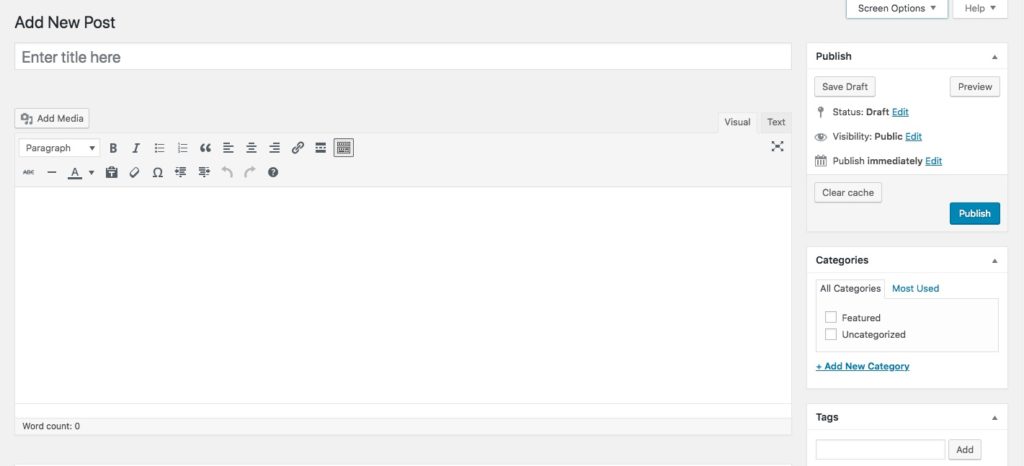
The new editor transforms the post editing screen from this:

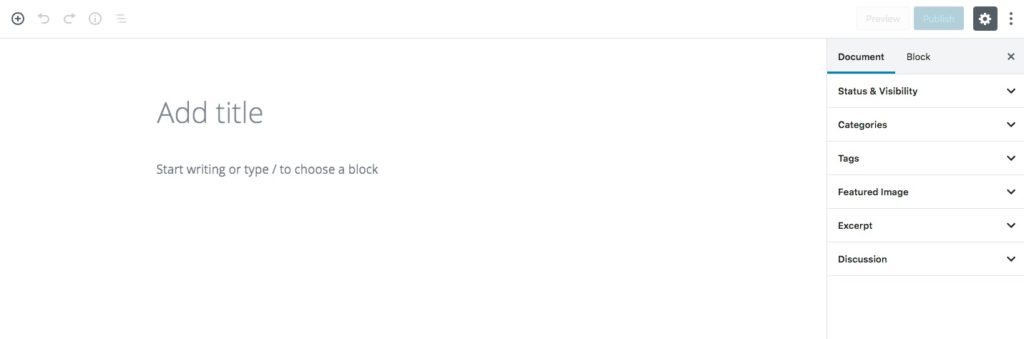
To this:

If you’re not expecting it, or if you’ve learned to do certain tasks on your site a specific way, this could be really confusing and stop you in your tracks.
The introduction of the new editor was a significant and impactful WordPress update. Many plugins and themes had to update their code to ensure seamless compatibility. But of course, not all of them did this in time, or at all, therefore some people are encountering errors due to incompatibilities.
This is just one of many reasons that you should be trying out all major updates on a test site first. You can create your own test site or you can get hosting through a premium managed WordPress provider that provides a staging area for you.
What happens to my content?
In most cases, nothing dramatic 🙂
If you are updating a site with existing content to WordPress 5.0 or later, on each post/page, that content will be converted to a Classic Editor block:

This should ensure that your content displays correctly on your site. But there are limitations to this, like the fact you can’t insert new images (pre-existing ones will still be there) into a Classic Editor block (I know, I know, it’s a bit crazy).
There is the option to Convert to Blocks.

This will work well in many cases, but if you’ve done anything custom with the code in the editor, you may get some unexpected behaviour. For cases like this where you want to edit the content that existed pre-Gutenberg, the Classic Editor plugin may be the safest bet.
What to do if something is broken
If you’re seeing error messages, or things aren’t functioning correctly in the admin area of your site, in the majority of cases, the issue isn’t with WordPress itself, it’s with plugins or themes being incompatible. A little bit of troubleshooting can get you a long way.
First you’ll want to figure out if it’s related to your theme, or to one of your plugins.
Check your plugins
This is how you can test if the problem is plugin-related:
- Deactivate all plugins
- Has the issue resolved?
- If no, it’s not plugin-related, so you can reactivate them.
- If yes, it’s caused by one of your plugins, continue to the next step.
- Turn your plugins back on one-by-one until the issue reappears – then you know it’s caused by the most recently activated one.
- Is an update available for that plugin?
- If yes, update it!
- If no, contact the plugin developer (nicely, please!) and ask about the status of their compatibility.
Check your theme
Test if the problem is related to your theme by switching to a default WordPress theme, that’s one of the ones beginning with Twenty something (Twenty Nineteen etc).
If the issue is theme-related, first make sure your theme is up-to-date. Once updated, if there’s still an issue, contact the developer.
Find the errors
To get further info about the precise issue, if there’s not an obvious error on the screen, go to your PHP logs and check for PHP errors. This can provide valuable info if you need to contact a theme or plugin developer.
Bypass the issues
If all else fails, in many cases you may be able to bypass the compatibility issues by installing the Classic Editor plugin.
Further troubleshooting steps
The WordPress.org team posted a great list of troubleshooting steps you can take.
A last resort could be to un-do the update and go back to WordPress 4.9.9. You can do that quite easily by using the WP Downgrade plugin. Backup your site before doing that 🙂
Some common problems
Can’t publish or update posts

If you find that you can’t save drafts or up
date posts after updating to WordPress 5+, it could be because the REST API has been disabled on your site. Some security plugins have settings for this, but the new editor relies on it.
The easiest way to see if this is the issue is to install the Health Check plugin. This is a plugin from the WordPress.org team to assist with troubleshooting problems.
After activating, go to Dashboard > Health Check > REST API availability
If you see any type of error here, you must resolve it:

WooCommerce Orders
There was a problem where orders were not displaying correctly, using WordPress 5.0.2 + and WooCommerce 3.5.2

WooCommerce fixed it in their next update, so if you have this problem simply update to WooCommerce 3.5.3 or later.
Not seeing the new editor
After updating to 5+, the new editor will be available by default for posts and pages. But some themes and plugins create custom post types as well – portfolios, sliders etc. For this type of custom content, the Block editor has to be specifically enabled in the code. The developer may have decided not to support Gutenberg in this way. You should contact the theme developer for further info, or change to a Gutenberg enabled theme.
Not seeing custom taxonomies
For custom taxonomies to show up in the new editor, they have to be available to the REST API. In most cases, it’s a simple change. In the code that registers your taxonomy, check that show in rest is set to true, instead of false:
"show_in_rest" => true,
How to do common tasks in the new editor
Block Editor Basics
The first thing to understand is that you can still do everything you used to do in the new editor, it’s just that everything is now a block instead of an icon on your toolbar.

Reduce cognitive overload
Since everything is a block, by default there’s a toolbar that will show up anytime you have clicked on a block which I find particularly disruptive. So my first tip for learning to love Gutenberg is to activate the Top Toolbar option. Click the 3 dots at the top right of the screen and choose Top Toolbar. This fixes the toolbar to the top of the screen which feels much more manageable.


Everything being a block can make it a little laborious to do some simple things, like insert a read more link, because you have to locate the block first. You can alleviate this a little by using the slash command. Typing the “/” key is a shortcut to pulling up a list of blocks. Even if the one you want isn’t immediately visible, start typing the name of it to locate it.
Edit the HTML
In the classic editor, there are 2 tabs: Visual and Text
In the block editor, you can still access the HTML but there are two different ways to do it.
1. Per block
For any given block, click the 3 dots and then choose Edit as HTML

2. For the whole post.
Click the 3 dots at the top right of the screen and choose Code Editor.

What’s a bit different in the block editor code is that you’ll see the HTML comments designating each block. Don’t disturb those unless you know what you’re doing 😉
Below you can see how the 2 blocks appear as code:
Add a “read more” link
There’s a block for that now. It’s called “More” and is found under Layout Elements.
Edit permalink
There are two places you can do this now.
1. By clicking on the title – the permalink field will pop-up above.
2. In the Document sidebar, there’s a Permalink panel


Page attributes, categories, tags etc
All the “meta” information about your posts and pages is now found in the right hand column in the Document tab. Click the arrow to expand/collapse each panel:

Screen options
This is where you could hide/show various boxes on the screen.
Now it’s been moved to an Options menu found under the 3 dots at the top right:

Adding images and galleries
Along with everything else, images are now blocks! For more detailed information about working with images and galleries in the new editor, please see this dedicated guide.
Adding links to images

Previously one of the ways you would add links to images is by using the right hand column when you uploaded or selected an image from the media library, but that option is no longer there. Now you insert the image, click the image to highlight the block, then use the Block settings on the right side.
A few new, cool things you can do
Columns
Yes you can create real columns in the new editor without an additional plugin. It’s not perfect, but a great improvement. Read more about that here.
New image-related blocks
There’s a cover block that enables you to place text over a background image, a media + text block and more. Read more about those here.
Word count and outline
There is now an “info” button which shows you some handy details about your content such as word count and document structure:

Reusable blocks
If you find yourself copying and pasting the same content or formatting into multiple posts, resuable blocks will save the day. Create a block once, save it as reusable, then use it it in any post/page you want. Check out this guide for more details.
Additional text formatting
Gutenberg comes with more ways to make your site look like a ransom note ;). Please use the following features with caution. To access them simply click on any text block in your page to highlight it and the Block options panel on the right will be visible.
Drop Cap
A drop cap simply makes the very first letter in a paragraph larger. This can be useful for a “magazine” style look to your posts.

Text size and background color
In prior versions many people incorrectly used the headings to change the size of their text. This isn’t advisable since the headings have a specific semantic use – using them randomly to change the size of text isn’t appropriate. So the block editor gives you an easy way to change the size without resorting to a heading.
Additionally you can now easily set a background color for your blocks. However you could easily make your site illegible with this option, so if you make some bad choices, you’ll see a warning – please heed it!

When you first update to the new WordPress you will probably have some culture shock and your knee-jerk reaction may be to install Classic Editor as fast as possible. But I encourage you to spend some time with the new block editor. Once you get over the shock, you’ll probably like it just fine 🙂