If you want to customize themes you buy from us at HeroThemes, perhaps if you’re building websites for yourself or your clients using a bespoke design, then being able to harness the power of WordPress child themes is something that you’ll need.
At their most basic, using child themes will make you more efficient – keeping the code you use for every project in your own parent theme, or using an off-the-shelf parent theme like one of ours, will mean you’re adhering to DRY (Do Not Repeat Yourself) principles.
But taken further, you can use child and parent themes to create networks of sites with a core code base, you can build custom themes based on third party theme frameworks, or you can even create your own advanced parent theme for use as a theme framework. In this article I’ll give a quick overview of the essentials of child themes and then I’ll show you some more advanced techniques. You’ll learn:
- how to use a child theme to adapt a third party parent theme or theme framework to the needs of your project
- how WordPress prioritizes the template files in each of the parent and child themes
- how to override parent theme functions in your child theme’s functions file.
Understanding Parent and Child Themes
In theory, any theme can act as a parent theme, although some are better designed for this role (including ours!). If you’re using one of our themes and want to tweak it for your own project, it’s much better to use a child theme to do this than to hack the main theme, which means you’ll lose all of your changes when you update the theme to future versions. To create a child theme, you simply create a new theme and add the following to the beginning of its stylesheet. My example below uses the HeroThemes theme HelpGuru as the parent, but you could use any theme, including another HeroTheme’s product such as KnowAll.

Our KnowAll theme includes a child theme to help you customize your knowledge base site
Get the Theme
/*
Theme Name: My child theme
Theme URI: URL of the theme or site it's used for
Description: Description of what the theme is for and its main features.
Author: Your name
Template: helpguru
Version: 1.0
*/
@import url("../helpguru/css/style.css");
The important lines are these two:
Template: helpguru
@import url("../helpguru/css/style.css");
The first section specifies the template, which tells WordPress that this is a child theme and that its parent is the HelpGuru theme. Note that you use the name of the parent theme’s folder here and not the name of the theme (so above I’ve used ‘helpguru’, not ‘HelpGuru’).

The second section imports the stylesheet from the parent theme, meaning that all of the parent theme’s styling will be activated in your child theme. You then add your own styling below this @import declaration – this means that styling from both themes will be used but where a declaration exists in both stylesheets for the same element, the child theme’s CSS will prevail because of the cascade (as your child theme’s styling comes after the styling from the parent theme).
A child theme can consist of a stylesheet and nothing else if you like, in which case all you’ll use it to do is override some of the parent theme’s styling. Alternatively you can add extra template files and/or a functions file, in which case you’ll need to understand how WordPress accesses template files from your parent and child themes.
Parent and Child Theme Template Files
The way WordPress uses template files in parent and child themes is quite simple. When a given page (or post, or any other content type) is being displayed, WordPress will use the most relevant template file from either the parent or child theme according to the template hierarchy. If it finds two versions of the same template file, it will use the one from the child theme. This means that your child theme’s template files will override the parent theme’s template files in two scenarios:
- if your child theme contains a template file which is higher up in the hierarchy than those in the parent theme;
- or if your parent and child theme both contain a version of the required template file.
Deciding on Parent or Child Theme Template Files
WordPress will use the template hierarchy to determine which template file to use, but this interacts with the files you have in each of your parent and child themes. To put it simply, WordPress goes through three steps:
- It identifies the type of content being displayed.
- It works through the template hierarchy until it finds a file to display that content, either in the parent or child theme.
- If the file is present in both the parent and child theme, it uses the one from the child theme.
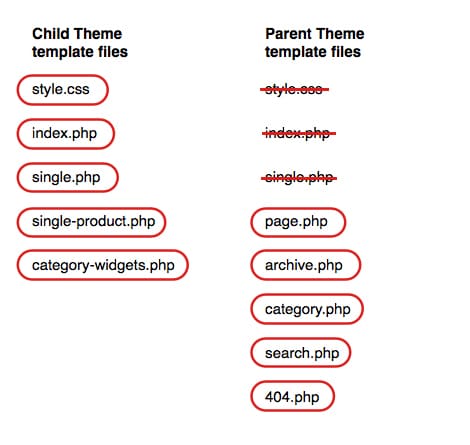
Let’s illustrate this with an example. The table below shows the set of template files in two hypothetical themes, one of which is the child of the other. The files which I’ve highlighted take precedence.

So in the example above, let’s look at which template files would be used to display certain types of content:
- Single posts for the ‘product’ custom post type would be displayed using
single-product.phpfrom the child theme. - Single posts for other post types (including normal posts) would be displayed using
single.phpfrom the child theme. - Static Pages would be displayed using
page.phpfrom the parent theme. - Listings for the widgets category would be displayed using
category-widgets.phpfrom the child theme. - Other category listings would be displayed using
category.phpfrom the parent theme. - Other archive listings would be displayed using
archive.phpfrom the parent theme. - Search results would be displayed using
search.phpfrom the parent theme. - 404 pages would be displayed using
404.phpfrom the parent theme. - Other pages without a specific template file would be displayed using
index.phpfrom the child theme.
Taking it Further – Overriding Parent Theme Functionality
As well as overriding or complementing the CSS and/or template files in a parent theme, you can use a child theme to override the functionality in the parent theme or to add extra functionality.
Warning! If all you’re using your child theme for is to add extra functionality, you may be better off writing a plugin. Unfortunately the functions files in parent and child themes don’t interact in the same way as the stylesheets, in fact they work in the opposite way (confusing, I know). WordPress calls the functions from your parent theme after those from your child theme, meaning that they can override the child theme’s functions. I know this sounds like a bit of a pain: you created a child theme as that’s what you want in your site, right? Well, luckily there are ways to overcome this. The first method is one you use in your child theme, and that’s to set the priority when attaching your functions to the relevant action or filter hooks. The second is done in the parent theme, and that’s to make your functions pluggable. I’ll come to that in a moment, but first let’s look at the method in your child theme.
Using Priority To Override Parent Theme Functionality
To activate each function that you add in your child theme, you’ll need to attach it to an action hook or filter hook using add_action() or add_filter(). The add_action() and add_filter() functions have three parameters:
$tag– the unique identifier for the action or filter hook$function_to_add– the name of your function$priority– the priority with which you want to hook your function (more of which very shortly)
With add_filter() you can use a fourth optional parameter, $arguments, but that’s not particularly relevant to child themes. In most cases just the first two parameters (both of which are required) are used, but you can use the optional $priority parameter to override a function in the parent theme with the function in your child theme. The higher the priority, the later it loads: the default is 10, so if the parent theme doesn’t specify a priority, you simply set the priority in your child theme to a number higher than 10. Lets take a look at how this works. Imagine you’re working with a child of the HelpGuru theme and you want to override the menu functionality and add your own. This theme includes the ht_theme_setup() function to set the theme up (including registering menus, adding featured image support and more), which is attached to the after_setup_theme action hook. The cod
e in HelpGuru’s functions file is as follows:
if ( ! function_exists( 'ht_theme_setup' ) ) :
function ht_theme_setup() {
// contents of function
}
}
add_action( 'after_setup_theme', 'ht_theme_setup' );
To override elements of the ht_theme_setup() function (but not all of it: we’ll come to that shortly) in your child theme, you would write a function which replaces elements of the functionality provided by HelpGuru and attach it to the after_setup_theme action hook, specifying a priority higher than 10:
function my_theme_setup() {
// contents of function
}
add_action( 'after_setup_theme', 'my_theme_setup', 15 );
When WordPress encounters these functions attached to the same hook, it will fire the lower priority one first, i.e. the one from the parent theme. It will then fire the higher priority one from your child theme, meaning that it can override the function from the parent theme. As I mentioned above, there is another method, which it’s good practice to write into your themes so they can be more easily be used as parent themes, and that’s to make your functions pluggable.
Using Pluggable Functions to Permit a Child Theme Override
As WordPress passes the function in the parent theme after those in your child theme, you can code your parent theme’s functions so that they check for a function with the same name in the child theme and if one exists, the parent theme function isn’t passed. You do this with a conditional statement, like the one we saw above in HelpGuru:
if ( ! function_exists( 'ht_theme_setup' ) ) :
function ht_theme_setup() {
// contents of function
}
}
If no function with the same name has already been passed (e.g. in the child theme), the function from the parent theme will be passed. But if WordPress has already encountered a function with this name, it will ignore the pluggable function (i.e. the one in the parent theme). To make this work, you just create functions in your child theme with the same name as those in your parent theme that you want to override. So to override the ht_theme_setup() function in its entirety, you’d use this in your child theme:
function ht_theme_setup() {
// contents of function
}
That’s it! Just write another function with the same name and it will override the one in the parent theme. Note: This technique will only work if you are creating your own parent theme – don’t be tempted to edit the functions file in a third party parent theme to make them pluggable. After all, the whole point of creating a child theme is that you don’t touch the parent!
Summary
As I hope I’ve demonstrated, working with child themes can boost your efficiency and effectiveness as a WordPress developer, especially if you develop custom sites for clients or yourself. At the very least, using a child theme of an existing theme such as one of our HeroThemes can make your development workflow faster and more efficient, as it saves you doing the same work over and over.
You can take this further by using the child theme’s template files and functions file to override or supplement functionality from the parent theme. And if you really want to take child themes to the max, you can build your own parent theme, giving you a quick starting point for all new projects and allowing you to add a lot more to your child themes with less effort than starting from scratch.
The post Your Ultimate Guide To Working With WordPress Child Themes appeared first on HeroThemes.
