Need a way to display data, tables, or charts on your WordPress site? In our hands-on wpDataTables review, we’re going to take a look at one of the most powerful solutions for simple or complex tables.
In general, wpDataTables is one of the most flexible table and chart plugins that you’ll find. You can import or sync data from tons of different sources including Excel, Google Sheets, CSV, JSON, your WordPress site’s database, external databases, and more. If needed, you can then create a variety of charts from any of your tables.
Or, with the new simple table builder, you can design simple visual tables such as product comparison tables or pricing tables.
Best of all, the user interfaces are excellent on both the frontend and backend, which provides a great experience for your visitors and also makes it easy for you to work with your tables and charts.
Overall, I think the wpDataTables plugin is quite good at what it does, so our wpDataTables review is going to generally be pretty positive.
In the hands-on sections below, I’ll highlight the key features in wpDataTables and show you how everything works so that you can understand where that positivity comes from.
Note – we originally published this review in 2018, but we gave it a full refresh in October 2021 to account for new features and changes to the wpDataTables interface.
wpDataTables Review: A Quick Look At The Features

First off, all the tables and charts that you create with wpDataTables are responsive. I know – “responsive” isn’t really something sexy in 2021. But you’d be surprised by the number of table plugins that don’t handle responsive design well, so that’s actually a pretty big benefit. You’re able to set up your own custom breakpoints and hide specific columns on tablets/mobile devices.
Another thing you’ll like about wpDataTables is how many ways it gives you to create tables and/or import content. You can:
- Create tables from scratch
- Link a table to an external source, like Excel, Google Sheets, JSON, SQL query, PHP array, etc. The data will update as you change the source file.
- Import from an external source, like Excel or Google Sheets. Unlike the previous one, this is a one-time import. The data does not sync.
- Use a database query builder to add WordPress content to your table, like posts, taxonomies, postmeta, etc.
- Use a MySQL query to pull data from your own external database.
While I’m not sure how to test it, wpDataTables claims that it’s able to handle large tables, even into the millions of rows.
To edit your table data, you can either use an Excel-like editor where you just click and type into fields. Or, you can use a “standard” editor that lets you edit entire rows in a popup.
For simpler tables, wpDataTables also recently launched a “simple table” builder. You can use this to create more visual tables such as product comparison tables, pricing tables, and so on. Basically, tables where you don’t need to work with tons of data, but you do want more control over the design.
Beyond that, you get tons of settings for controlling how your tables look and function, including:
- Conditional formatting
- Front-end table editing
- Sort options
- Filter functionality (including a dedicated widget)
- Search option
- Front-end options to export tables to Excel or CSV
- Front-end options to print a table
And oh yeah, wpDataTables isn’t just for tables! You can also use it to turn any one of your tables into a great-looking chart. You can choose from a huge variety of chart types and your charts will automatically update when you change data in the table. Here’s a partial list of some of the chart types:
- Line chart
- Bar chart
- Column chart
- Area chart
- Pie chart
- Donut chart
- Histogram
- Gauge chart
- Scatter chart
- Candlestick chart
If you want to see the tables and charts in action, you can check out some demos here.
Hands-on With wpDataTables: Eight Things That You’ll Like
Ok, now let’s go hands-on with wpDataTables and I’ll show you how those features actually work. I’ll cover this in a sort of linear fashion so that you can also see what it’s like to create tables and charts with wpDataTables.
1. Table Constructor Wizard
To help you create your tables, wpDataTables gives you a well-designed Table Constructor Wizard.
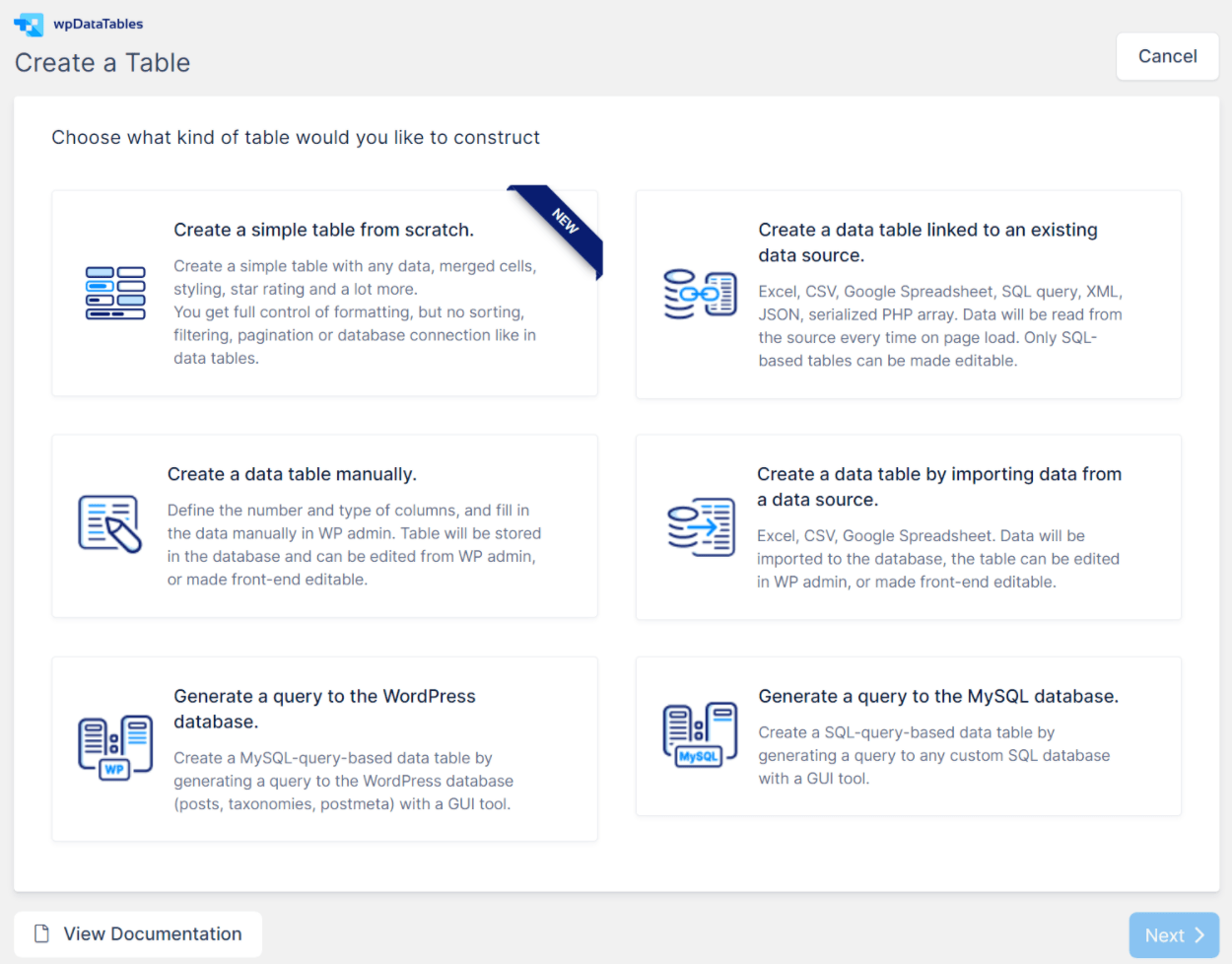
First, you’ll choose where you want to get your table data from. You can see the six options that I mentioned above – five of the options are focused on data tables, while you also get the new “simple table” option for more visual tables:

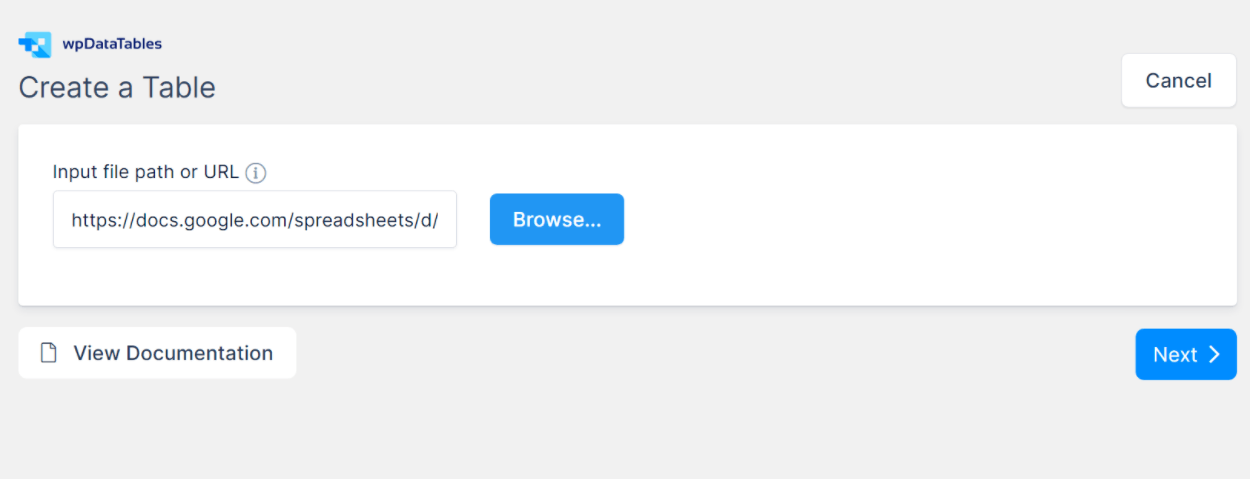
I chose to Import from a data source. In my case, that’s a published Google Sheets table that contains the age of male Oscar winners for each year.
For this method, you just paste in the URL:

wpDataTables then gives you a summary of the columns that it found. If desired, you can change the data type of each column (for example, you could make a column a number or a date). You can also manually add new columns if needed:

Once you’re happy with how things look, you tell wpDataTables to import the table and it will bring in all the data.
2. Two Different Table Editors for Data, Including Excel-Like Editor
In addition to the simple table builder for visual tables (which I’ll share with you later), wpDataTables gives you two different editors to work with data:
- Excel-like editor – this is what it sounds like. You can edit data in your browser just like you would type in Excel cells.
- Standard editor – you get a more visual interface, along with popups to manage details such as column settings.
Here’s how the Excel-like editor works – to edit a field, you can just double-click and type (just like working in Excel):

For non-text fields, you’ll get other selectors. For example, you can open a date picker for columns with the date data type.
You can also open a column list view that lets you quickly configure columns or sort/filter your data:

And here’s how it works to use the standard editor:

One nice thing here is that you can quickly open a column’s settings as a slide-out when you’re working in the standard editor.
Overall, the Excel-like editor is helpful when you’re actually working with data. But the benefit of the standard editor is that it makes it easy to access the detailed column controls. Speaking of…
3. Detailed Column Settings
In the standard editor, you can access detailed settings for each column that let you control settings such as:
- Data types
- Custom CSS classes
- Whether to allow sorting
- Whether to allow filtering. If so, how to use the filtering
- Conditional formatting. For example, you can add a custom CSS class based on the cell’s data (it’s indeed a lot like conditional formatting in Excel or Google Sheets)

4. Detailed Overall Table Settings
Above the table data, you get a collection of overall settings for your table.
Here, you can control:
- Table-wide settings for filters, sorting, and search.
- Front-end editing – whether or not people can edit the table from the front-end.
- Table tools – these let users print your table or export it to Excel/CSV.
And this is also where you can turn on the ability to hide certain columns on various devices:

When you turn on responsive collapsing, you get new column settings that let you hide individual columns on mobile or tablet devices.
In a recent release, wpDataTables also added a new Customize tab that lets you customize the design of your tables. You can start by choosing a base “skin”. Then, you can use the other options to control colors, typography, borders, and other settings:

5. Create Chart From Table
Beyond the table functionality, wpDataTables also includes pretty powerful chart functionality that lets you turn any one of your tables into various types of charts powered by a few different chart engines.
When you go to create a chart, you’ll first choose which render engine to use. Your options are:
- Google Charts
- HighCharts
- Chart.js
Then, you can choose what type of chart to create from the types supported by your chosen render engine. For example, with Google Charts, you can choose from 14 different chart types:

Once you select the chart type, you can choose one of your existing tables to act as the data source for your chart:

Then, you can choose exactly what data in that table to use.
For example, you could pick out just two or three specific columns.
You can also enter a range for which rows to include and choose whether to follow the table filtering options (this is cool because the chart will actually re-render itself if one of your visitors changes their filter options on the front-end of your site):

Once you select what data to use, wpDataTables will give you a live preview of your chart, as well as options to control:
- Responsive chart width
- Grouping
- Colors
- Borders
- Labels
- Some other smaller settings

Once you’re happy with your settings, wpDataTables spits out a shortcode that you can use anywhere on your site. Or, you can also use a dedicated block.
6. Dedicated Filter Widget
If you don’t want to include filter options above the table, wpDataTables also comes with its own dedicated filter widget that you can place in any widget area. This works with both the WordPress classic widgets system and the new block-based widget editor.
When you add the widget, it will include filter controls for the active table:

7. Lots Of Global Settings
Beyond the table/chart-specific settings, wpDataTables also gives you tons of options in the wpDataTables ? Settings area. Here, you can configure things like:
- Whether or not to parse shortcodes in tables
- Responsive breakpoints
- Colors
- Fonts
- Custom CSS and JavaScript
- Separate database connections

8. A New Simple Table Builder for Visual Tables
In the past, wpDataTables was pretty much exclusively for data tables where the focus was on the data, rather than the design of the table. For example, in the past, you wouldn’t have used wpDataTables for product comparison tables or pricing tables.
That changed in 2021 when wpDataTables launched its new simple table builder. With the simple table builder, you get a more visual table building experience that includes useful features such as:
- Merged cells
- Styling
- Star ratings
- And so on
You get more control over formatting, but you lose the sorting, filtering, and pagination rules that you get with the more advanced data table options. You also can’t create charts from tables that you create with the simple table builder.
For those reasons, I think the simple table builder works best for tables where you don’t have a lot of data, but how you present that data is key. Again, a common example would be a product comparison table for your own products or affiliate products that you’re promoting.
Here’s an example below – again, you can see that you get a lot more options for formatting. You can also easily insert a shortcode into any cell.

Further down the page, you’ll also get a live preview of your finished table.
A Quick Look At The Other Methods For Importing Chart Data
Above, I showed you how to import data from a Google Sheets table. But one of the great things about wpDataTables is how flexible it is when it comes to importing data.
So before I finish out this wpDataTables review, let me take you through the other ways that you can get data into your tables.
Query Builder
The query builder lets you query:
- Data from your WordPress site’s database (posts, taxonomies, etc.)
- Any data from an external MySQL database
If you choose your WordPress site’s database, wpDataTables gives you this really helpful query builder where you can go through your various post types and create a targeted filter:

Similarly, wpDataTables can help you generate queries to an external database using the same visual interface.
Sync With An External Source
Another neat option is to sync with an external source. With this method, the plugin will automatically update the table for each page reload (or each time the cache is cleared if you’re using a caching plugin).
Here, you can choose from a range of sources:
- SQL query
- CSV file
- Excel file
- Google Spreadsheet
- XML file
- JSON file
- Serialized PHP array

Manual Table Creation
Finally, you can always create a table from scratch. When you go that route, you’ll first set up the columns to use as well as their associated data types:

Then, you can enter your data using either the Excel-like editor or the standard editor.
wpDataTables Pricing: Limited Free Version / Pro From $59
There is a limited version of wpDataTables at WordPress.org. However, it is just that – “limited”. You can use it for simple tables with the simple table builder, but it’s not really going to be an option for serious data tables.
If you specifically need a free table plugin for data tables or charts, you might be better off using a different option.
Where wpDataTables really shines, though, is in the premium version.
You can either purchase a license with one year of support and updates or you can purchase a license with lifetime support and updates. All of the licenses include all of the features; the only difference is the number of sites that you can use it on:
- One site – $59 for a one-year license or $189 for a lifetime license.
- Three sites – $109 for a one-year license or $389 for a lifetime license.
- Unlimited sites – $249 for a one-year license or $589 for a lifetime license.
You can also save some money with our exclusive wpDataTables coupon code.
Note – Make sure to purchase directly from the developer’s website. In the past, wpDataTables sold exclusively through Envato’s CodeCanyon marketplace. The developer still maintains the listing page at CodeCanyon, but the price is much higher than purchasing directly from the developer, so we don’t recommend going through CodeCanyon anymore.
wpDataTables Review: Our Final Thoughts
After having used a lot of the WordPress table plugins, I feel pretty confident in saying that wpDataTables is definitely one of the best solutions out there.
It’s flexible in how you import your table data. And the interface makes what could be a complicated process surprisingly simple.
Beyond that, it’s easy to edit your tables thanks to the two different editors. And you have plenty of control over your entire tables or individual columns across the various settings areas.
With the new simple table builder, you can also use wpDataTables for more than, well, data tables. You can also use it for more visual product comparison tables, pricing tables, and so on.
Finally, being able to create charts from the same plugin is handy and the charts functionality is really easy to use.
The one downside is that the free version of wpDataTables at WordPress.org is quite limited, so you’ll need to pay for the premium version to access most features.
With that being said, if you’re willing to pay for the Pro version, this is definitely one that you should consider.
And if you want to see some other options for working with tables in WordPress, check out our TablePress tutorial.
Get wpDataTables
?? Don’t forget to use our exclusive wpDataTables Coupon to get 20% off.
Do you still have any questions about wpDataTables or our wpDataTables review? Let us know in the comments section.