
Google Recipe View
Since Google introduced their Recipe View it was only a matter of time before the WordPress community rose to the occasion with plugins to help non-code-geek bloggers take advantage of the development.
So far I’ve found 3 plugins that will help make your recipes Google Recipe View friendly. However based on what I’ve read online, you will also have to submit your site to Google and then you are in for a wait as to whether they actually include your site in their Recipe results or not. It seems to be a laborious process and skewed heavily in the favor of major players like Food Network et al. I would imagine they will smooth out the process eventually, but who knows when? In the meantime I suppose it doesn’t hurt to get your blog nice and ‘microformat’ ready.
The 3 plugins I tried are hRecipe, EasyRecipe and RecipeSEO. They are all easy to use and quite similar, although there are a couple of important differences I will highlight.
For testing purposes I used a recipe for Avocado on Toast with Truffle Salt from Dorothy Reinhold’s Shockingly Delicious (although I made up some of the info such as cooking times, calories etc for testing purposes).
After implementing one of these plugins you can use Google’s Rich Snippets tool to test how your recipe would look in Recipe View. It will alert you if information is missing or if there are errors. I found that there seems to be a bit of a discrepancy between what Google states as the minimum necessary info to generate a preview, and the reality. They say:
“In order to generate a preview, at least 2 of the following fields are needed: prep time, cook time, total time, calories, rating, review count, or image.”
However during testing I found that I sometimes needed to add more than 2 of these fields to generate a preview, such as adding a calories field in addition to prep and cook times.
hRecipe
hRecipe has been around for quite a while, compared to the other 2 plugins which are very recent.
How it works:
After installing the plugin you will see an hRecipe submenu under Settings. You can use the plugin without touching this menu, but you may want to adjust formatting (such as whether to use bulleted or numbered lists). There’s also an option to change the background color of the generated recipe. However I had no luck with getting that part to actually work.
When in the post editing screen you’ll see a new button in your toolbar with a wee fork and spoon on it. Clicking it activates a lightbox that allows you to enter all the information about the recipe which is then inserted into your post. It’s easy to use, and had the best implementation of a rating system of the three plugins – allowing you to give a recipe a number of stars out of 5.
Cons:
- As I mentioned earlier I tried to change the background color in the settings but didn’t seem to have an effect
- Once you’ve inserted a recipe, you can edit the contents in the post, but you can’t add a new field using the tool. If you click the toolbar button again, it starts the process again, so basically, if you want to add additional info, you have re-enter your recipe and delete the original one.
- One major drawback is that there is no field to upload an image and when testing in Google’s rich snippets tool, it did not pick up any images I added to the post.
- There’s no field for Calories
- A minor drawback was that it seemed to add bullets even into my dashboard – for example next to all the categories when editing a post. It didn’t affect the functioning of anything, it was just strange.
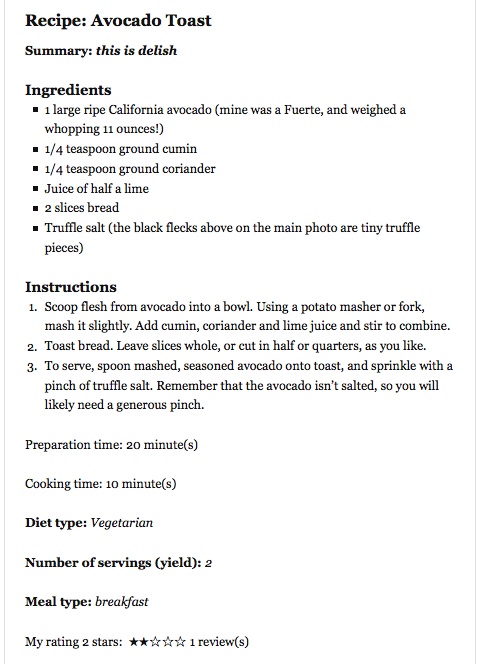
How it looks:

EasyRecipe
As with hRecipe, you’ll find EasyRecipe settings as a submenu of Settings. Here you can choose the background color and border style of the recipe box, and these settings do actually work.
Usage is similar to hRecipe. You will see a new button in your toolbar which looks like a little face wearing a chef hat. Clicking it activates a pop-up in which you input your recipe. It seems to have a thorough set of fields for you to add info, including author name which is a nice touch. Once you’ve inserted a recipe, you can easily edit it, unlike hRecipe.
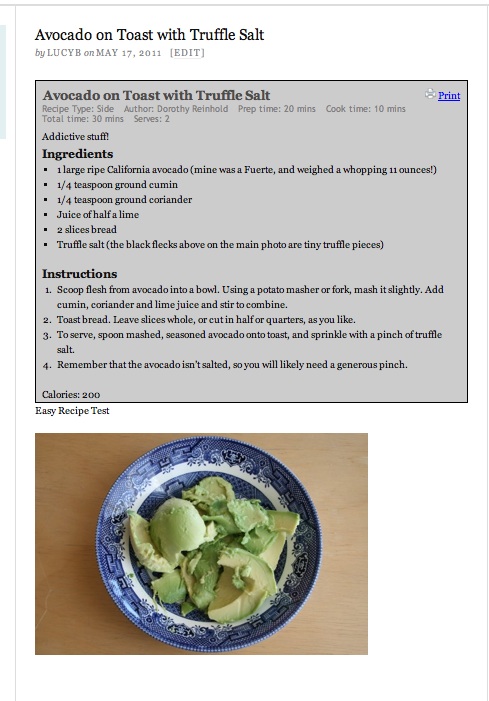
The one really STAND OUT feature of this plugin is that when I uploaded an image into the post (not via the recipe entry form, but in the regular manner), it was clever enough to wrap it in a tag that Google can use to generate an image in the recipe preview. This is HUGE because neither of the other 2 plugins did this, and all food bloggers know how crucial images are. The plugin documentation did not make it clear that this would happen, I just stumbled upon that by accident – the developers should really highlight this feature though!
There is also a handy toolbar button which will take you directly to Google’s testing page to see how your recipe will show up.
Cons:
- I did not see a field for Rating.
- There is an in-built Print feature, which might be good for some, but may also conflict with or duplicate an existing print option you may already have. Would be nice to have an option to remove that (besides editing it directly out of the plugin files).
- The text at top of box is very small and you would have to edit the plugin code to change that.
How it looks:

RecipeSEO
RecipeSEO is similar to the previous 2 plugins except that you’ll find its icon on the “upload/insert” line in your post editor, rather than in the toolbar. It has a quite extensive set of field for different types of info to include with your recipe including a field for rating but that just displays as plain text rather than a nice star system like hRecipe. A couple of other drawbacks are the lack of image support and no way to choose a different background color for the recipe, without doing your own CSS styling (although according to the plugin site that feature is planned).
How it looks:

Conclusion
Based on my initial testing, EasyRecipe seems to come out the winner, mostly because it includes the ability to include an image, and a background color/border. Those of you familiar with CSS may appreciate the stripped down nature of the other plugins because you could easily style the elements yourself.
For more discussion, useful info and the geeky, code-y way to make your recipes compliant without using these plugins, check out Cafe Liz’ post on the topic.
*header image courtesy: http://www.flickr.com/photos/foodthinkers/4581978811/in/set-72157622783030440
Have you used any of these plugins or found any other ones? I’m especially interested in hearing from bloggers who have actually been able to get their blogs included in Google’s recipe view, or your experiences in trying to make this happen. Leave your experiences in the comments!