Some developers cringe at the mere thought of opening a terminal window. For the uninitiated it can be daunting, stressful, and downright annoying. But devs who understand the command line would argue it’s one of the best tools at your disposal.
So how necessary is the command line for modern development? I’d argue it’s imperative to success, working with either frontend or backend code. The command line has become a Swiss Army knife of features locked behind simple commands. If you take time to learn these commands you may be surprised how much power is available from that little black rectangle with the flashing white cursor.
10 Most Common Types of Web Developers
How many developers do you know in your life? If you work with a group of them, you… Read more
You Gain Greater Control over System Functions
Perhaps the most obvious reason to learn the command line is for its original function: greater control. There are commands accessible only via shell that can control very complex operations on Unix/Linux and Windows machines.

Basic commands might involve changing permissions on a certain file or browsing to a directory that’s hidden from view. More complicated examples could involve server administration for a local server setup like Apache/MySQL.
It’s worth at least exploring the possibilities of shell commands just to understand how they work. Ignoring a piece of technology just because it’s too confusing is rarely a good idea.
Basic Shell Commands For Bloggers
The system of shell commands is one of the oldest languages for systems communications. Computers have been able… Read more
But looking beyond system functions we have a slew of web developer tools which operate through the command line. Not everything can be downloaded & installed like an application, so an understanding of shell commands will save you the headache of learning how to install the latest new tools for developers.
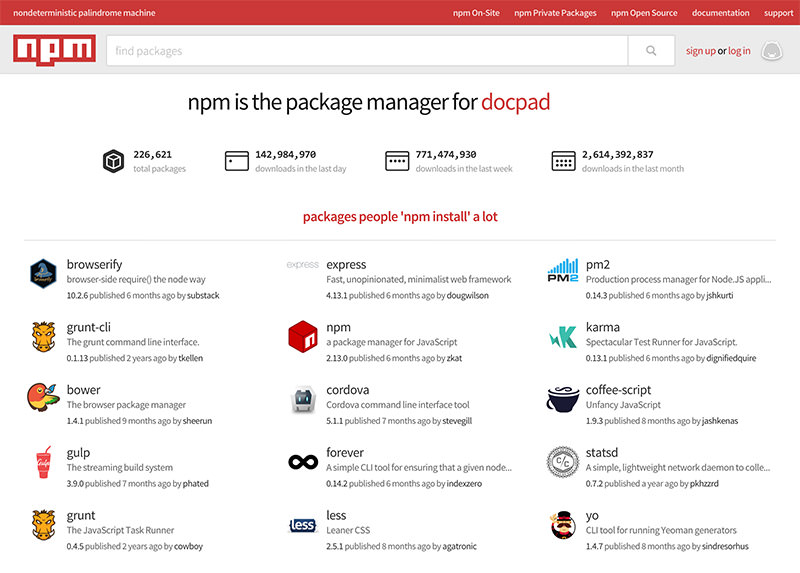
You Can use NPM for Package Installs
Node Package Manager is easily the most popular tool for modern developers. This is built on top of Node.js which behaves as a JavaScript framework for other scripts (like NPM).
Beginner’s Guide to Node.js (Server-side JavaScript)
Node.js – in simple words – is server-side JavaScript. It has been getting a lot of buzz these… Read more
One thing to note is that NPM does not have a GUI. There’s no way to click a little “install” button like you’d find on the Mac App Store. Every package must be installed manually via the npm command in a terminal window.

This may seem annoying to non-shell users but it actually offers much more control. The NPM library contains over 200,000 packages with more added every week. It’s just easier to host these externally and let the user decide what to install.
Keep in mind that some of these tools can be installed separately via their own binary installers. But NPM centralizes everything so you can pull all of your favorite tools with one friendly command: npm install.
With NPM you have instant access to a number of tools like:
- Grunt
- Gulp
- Less
- Jade
- CoffeeScript
- Express.js
Another popular choice is to install Ruby gems alongside NPM packages. However Ruby gems are not exactly part of a package manager – though they can act in a similar fashion.

Either way both techniques require an understanding of rudimentary CLI commands. You can be working with NPM in less than an hour if you make time to practice and really understand how it works.
You Can Utilize Git Version Control
Programmers and developers alike should understand the power of version control. The ability to split/merge a project into separate versions is simply unparalleled.
Unfortunately Git is also difficult to learn if you don’t already understand how it operates. Now add the confusion of working inside the command line and it’s clear why Git scares off so many developers.
Thankfully there are many free resources online to help you understand the basics.
Try Git is a free learning tool on GitHub to help you toy around in Git without installing it locally. This is a guided tutorial for developers with absolutely no knowledge of version control.

The difficulty of Git is memorizing version control commands while simultaneously learning the command line. There are desktop apps that offer a GUI but they still expect you to understand the fundamentals of version control (cloning, branching, merging, etc). On top of that, having the understanding of Git CLI will allow you to perform a more advanvanced Git operation that usually may not be able to do with the GUI. Especially if you work on a large Git respository, using the CLI would be more reliable and faster.
For a beginner the learning curve for Git can be steep. With regular practice it still might take a couple months to solidify the concepts. But Git is an indispensable tool for every developer and it’s one more good reason to learn the command line.
You Need It To Use Preprocessors, Task Runners, and Bundlers
Frontend development has changed a lot in recent years. We have preprocessors like Sass/LESS for CSS and Haml/Jade for HTML. We also have task runners like Gulp and Grunt for automating tasks via Node.js as well as bundlers like Webpack and Parcel to bunlde your website assets and create code splitting for better performance on loading the assets. It’s almost a completely new landscape where these techniques are practically required to build modern websites.
Related:
- CSS Preprocessors compared: Sass vs. LESS
- The battle of build scripts: Gulp vs. Grunt
If you aren’t already aware, tools like Sass and Haml run directly through the command line. Both of those preprocessors require terminal commands for compiling code. Granted you could setup a Gulp task to automate preprocessing, but this also requires command line knowledge.
With these tools becoming necessary to the development process it’s vital to understand even the basics of shell scripting and the command line.
It’s For Local Backend Development
Everything from PHP to Rails and Python requires some command line interaction. Installation tools like MAMP have made things easier, but there’s no substitution for the raw power of working in the command line.

While PHP can be installed using software like MAMP, frameworks like Laravel require Composer which is a dependency manager. This installation process takes place almost entirely via the command line.
The Django framework requires a similar CLI install process on top of pip, a free Python package manager. Also consider the process of setting up your own local server on Node.js. To do this you’ll want to first understand your computer’s environment(Unix or Windows). Then you’ll want to understand the basics of Node.js.

With some comfort in shell scripting you’ll have more control over your machine to install packages, check for updates, restart a local server, and install modules for enhanced features.
No matter what language you’re using or trying to learn, the command line will prove to be a powerful tool in your arsenal. Even a very basic understanding of shell scripting can improve your confidence and workplace value in a market of talented web developers.
Moving Forward
No matter what type of development you do, there’s value in understanding the command line. Even basic concepts like installing Ruby or Composer will prove immeasurably useful during your career as a web developer.
To get started just find something you want to learn and dive in. This could be compiling with Sass, installing Laravel, or configuring a local Node.js server. Naturally you’ll face challenges along the way but websites like Stack Overflow contain all the programming answers you need.
As more tools rise to popularity in the years to come you’ll be glad to have an understanding of command line syntax. The future of web development is not in IDEs, but in open source tools that optimize the way we code and build websites.
The post Why All Developers Should Learn Command Line appeared first on Hongkiat.