We have now covered all of the landmark roles, and for each landmark, we had a native HTML element we could use. Sure, we had to do a little bit of extra work for the region and form landmarks, but we never had to use the role attribute explicitly.
But wait, what about the search landmark? We had to use the role attribute on the form. Dang it, you got me! But I did mention that I would have a surprise for you later in the post. The days of having to assign the search role to a form explicitly are coming to an end with the introduction of the new <search> element. So, how do we use it? Let’s update our earlier search landmark to use the new element:
<search> <form name="site-search" action="/search" method="get" role="search"> <label for="query">Find your perfect pizza</label> <input type="search" id="query" name="query" /> </form>
</search>
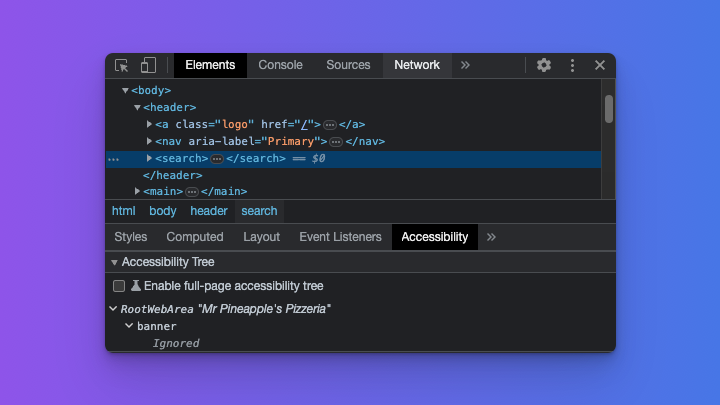
This is life on the bleeding edge though, so if you inspect the <search> element today (early 2023), you will find that it shows up as ignored in the accessibility tree.

This is why I kept the role attribute on the nested <form> element. Once browsers and screen readers start to implement the <search> element, there will no longer be a need for the role attribute on the form. There was a time when the <main> element had the same problem, mainly due to a lack of support in Internet Explorer, and one therefore needed to add role="main" to the element explicitly.
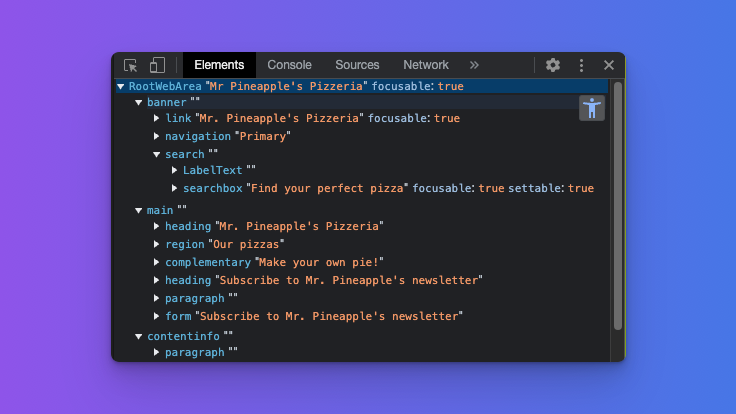
We can now take a step back and look at the glorious accessibility tree we built together:

It’s a thing of beauty, is it not?
Enabling the full accessibility tree in Chrome
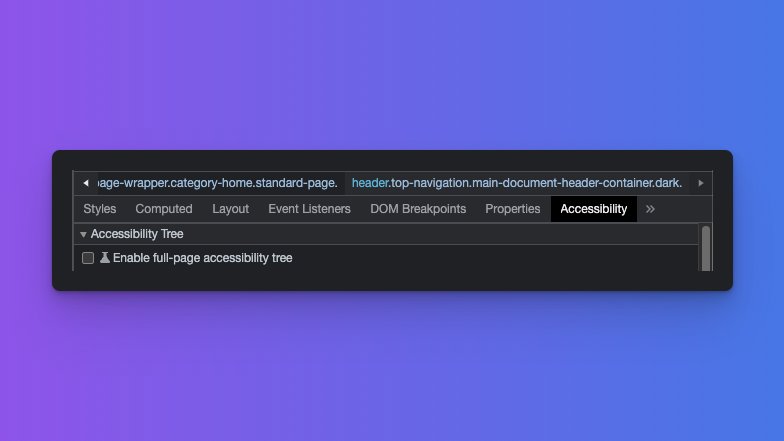
Note that showing this tree is an experimental feature in Chromium browsers. With accessibility tab selected in the developer tools, you should see and entry that reads, “Enable fullpage accessibility tree” with a unchecked checkbox to the left.

When you check the checkbox, a notice will be shown asking you to reload the DevTools. Once you click the button and the DevTools reloads, you will see a new icon at the top right of the Elements panel. Clicking this icon will show the full accessibility tree.
