
In this tutorial I’m going to show you how to create a frosted glass effect in CSS. You’ll have seen this in action in UIs such as on MacOS and iOS, even Windows nowadays, so it’s definitely a trending effect. We can emulate frosted glass in websites using CSS, and in this tutorial I’ll show you two ways to do it.
Frosted Glass Effect in CSS
Method 1
The first method has quite wide browser support, but it requires more CSS than the second approach we’ll look at.
Begin by creating a div with a class of .container. We’ll use this to represent our frosted glass pane. Then, apply a background image to the body element. To this background you’ll need to apply:
body { background-attachment: fixed;
}
We do this because children of the body will inherit this background image and we want to keep it at the same size.
We’re now going to create a pseudo element on our .container, and that’s what’s going to give us our blur. So, we apply the following:
.container:before { content: ''; position: absolute; top: 0; left: 0; right: 0; bottom: 0;
}
This gives us an element which covers the container element. Now it’s time to add some colour, which we’ll do using a box-shadow:
.container:before { box-shadow: inset 0 0 2000px rgba(255, 255, 255, .5);
}
And to give us a frosted effect we add a blur filter:
.container:before { box-shadow: inset 0 0 2000px rgba(255, 255, 255, .5); filter: blur(10px);
}
This gives us most of what we want, but it’s not quite there yet. We now need (as we discussed earlier) to set an inherited background to both the pseudo element and its parent.
.container { background: inherit;
} .container:before { background: inherit;
}
With a few more optional tweaks, here’s the end result:
Method 2
Now for an alternative method which uses a little less styling, but enjoys slightly less browser support. We begin with the same .container element and apply the same cover background image to the body element.
Then we turn our attention to a CSS property called backdrop-filter. We begin by adding some display styles to our .container, including a background colour of whatever we like (let’s go for a pale white):
.container { background-color: rgba(255, 255, 255, .15); }
Then we add the filter (you might need to include the appropriate prefix for your browser, or just check autoprefixer if you’re in Codepen).
.container { background-color: rgba(255, 255, 255, .15); backdrop-filter: blur(5px);
}
That’s it! Play around with the blur value to get the effect you want, but there’s nothing else needed. Here’s what that gives you:
Conclusion
The downslide to using the second of these methods is the poor browser support. Right now you can expect support in Edge, and Safari, but that’s about it. Still, this frosted glass effect can be a very nice way of enhancing UIs for browsers that do support it.

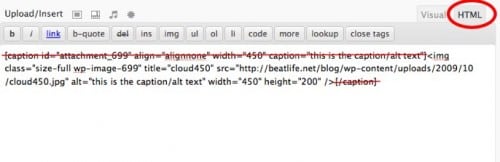
 In version 2.6 WordPress introduced the captions feature which meant that when you uploaded an image, the text you entered as the ‘alt’ text, previously only visible to search engines, was now used as a caption under your image, visible…
In version 2.6 WordPress introduced the captions feature which meant that when you uploaded an image, the text you entered as the ‘alt’ text, previously only visible to search engines, was now used as a caption under your image, visible… 