
Get Our FREE Guide to Landing a Junior Developer Job
Find out EXACTLY what you need to do to land your first full-time job as a web developer.
Can I get a job with just HTML and CSS? It’s a question we get here at Skillcrush all the time. If you want to start working in tech, the first thing you should do is learn HTML and CSS. You can start building simple websites with HTML and CSS within weeks of diving in…but when can you start looking for paying work using your new skills? If you search for “html jobs” or “css jobs,” how can you tell what you’re already qualified for and what additional skills and tech experience you need to get hired?
In this post, we’ll discuss exactly what kinds of work you can (and can’t) get with just HTML & CSS under your belt, as well as what skills you’ll need to level-up and expand your options.
This post covers:
- short amount of time it takes to get up to speed with tech skills and become job-ready. Unlike industries that require a degree you might not already have, tech jobs are skill-based — knowing how to do the job and achieve results is what matters.
Both HTML and CSS are fundamental tech skills you can start using to work on real projects within weeks of diving in. And they are the place to start if you want to work in tech, whether you end up going into front end development, back end development, web design, visual design, or even digital marketing.
And in case you haven’t started learning them yet…what the heck are HTML and CSS? HTML, or hyper-text markup language, is used for defining the parts of a webpage, such as headlines and body text. It tells the browser, “Hey, this is a section heading.” And CSS, or Cascading Style Sheets, is for adding styles, such as colors, font type, and spacing. Combined, they are the building blocks of any website (and of a career in web development).
With HTML and CSS alone, you can do things like build static multi-page websites, code email templates, and work with other developers on larger projects.
this Reddit thread is an interesting one to check out) looking for answers to this question, you’ll find answers that run the gamut. Some developers will insist that with HTML and CSS alone, you’re unlikely to get far. Others will tell you that there is plenty of demand for junior developers who work with just HTML and CSS. Let’s take a closer look!
But first, if HTML and CSS are so valuable and critical to web design and development, why wouldn’t they be enough to get you a great job?
There are a few arguments you’ll come across.
Firstly, a lot of people know HTML and CSS, so it’s not hard to find someone who can do them. There is a huge demand for these skills, but also a huge supply.
On top of that, a lot of designers and developers know HTML and CSS as well as more advanced skills that they can use to build more interactive, functional websites. In other words, employers can hire people who know more advanced skills too, so why would they hire someone who has just learned HTML and CSS?
Well…there are actually a lot of reasons! And there are jobs out there. At the time of publishing, Indeed lists almost 15,000 with the keywords “HTML” and “CSS,” and many of those are junior or entry-level.
Even if a lot of folx know HTML and CSS, those are still valuable skills that clients and employers will pay money for. If you know a skill that allows you to build something someone else needs, you can get paid for it!
And while it’s true that there are always designers and developers with more advanced skill sets than you (no one is ever really at the top!), employers are not always trying to hire for senior roles. Sometimes, what they need is someone who knows HTML and CSS and other complimentary skills that you can pick up quickly (or that you already know).
In short, you can definitely find work using just HTML and CSS. And if those foundational skills aren’t enough to get you your dream job, you can still use them to start making money while you’re building other skills.
Saying HTML and CSS alone aren’t enough to get you any work in tech is a very narrow way of looking at it. So let’s take a look at the kind of work you can get paid to do with those two skills!
Tasha Hussey, a Web Development Teaching Assistant here at Skillcrush who also runs her own consulting business, Lavender Turtle Creative. She works with students every day who are just starting to put their new skills to work, and she has firsthand experience seeing the HTML jobs and CSS jobs they get hired to do.
At Skillcrush, we recommend all students break in their new skills by taking on freelance projects. So let’s take a look at the kinds of freelance work you can get with HTML and CSS.
What freelance projects can I get using HTML and CSS?
There’s plenty of work to be had doing relatively small projects using HTML and CSS, but how do you find them?
The most obvious answer is to start building simple websites for clients who need a professional online presence without fancy bells and whistles (you’ll need to learn JavaScript or WordPress to start adding complicated features, but many people don’t need anything flashy).
But what else? Here’s a list of projects you can pick up:
- Building landing pages or sales pages
- Creating static menus for restaurants
- Building multi-page static websites from scratch such as online resumes, simple portfolio pages, of informational websites
- Converting PSD files to HTML and CSS
- Creating email templates for email platforms (like Mailchimp or Hubspot, for example)
- Customizing a WordPress.com or Squarespace.com site
For most of these, you’ll need to know a little bit of something else to get the job done. For example, you’ll need to understand some design basics to create email templates.
“You don’t wanna be a one trick pony,” Tasha says. “You’ll need some additional skills to help you stand out from the crowd. I tell students to consider also learning a little bit of design so they can be more in tune with the projects they are developing.”
Where should you look to find freelance HTML and CSS jobs?
You can pick up one-off freelance projects on sites like Upwork or Fiverr, though chasing small jobs on those platforms can begin to feel like an uphill battle. It’s a great way to get experience and make some cash on odd jobs, but a hard way to earn a significant amount of money — though some people definitely do find niches there and earn a lot.

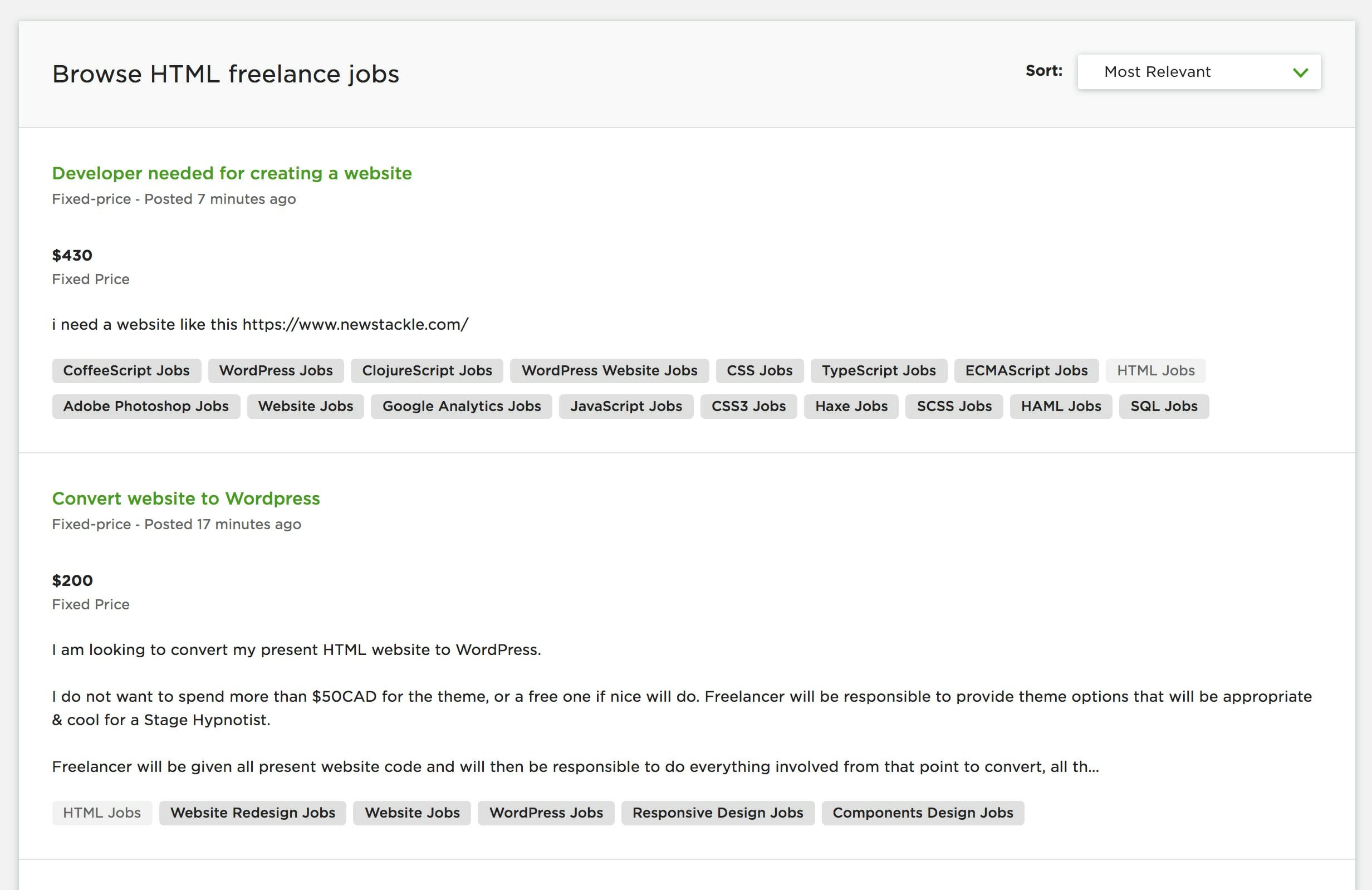
HTML and CSS jobs available on Upwork at time of publishing.
You can also find freelance work building simple websites for friends, family, and professional connections. In fact, this is how many Skillcrush students get their first paying jobs in tech, and it’s the route we usually recommend students take. You’d be surprised how many people in your network are willing to pay you a few hundred or even a few thousand dollars for a basic website or another asset they need.How much money can I make on freelance HTML and CSS jobs?
The answer is that it totally depends — on your client’s needs, budget, and how quickly they need the project done, as well as on how comfortable you are with your skills and how much you ask for.
“It’s not unreasonable to believe that you can make hundreds or even thousands of dollars using HTML and CSS,” says Tasha. “The bottom line is that you are offering your time and experience to help a client who doesn’t have time or experience to do the job.”
Maybe that means $250 for a static, one-page website, but Tasha adds, “The question that has to be considered when determining the cost of any freelance project is what value you can offer to the client to justify the cost.” In other words, if your client really needs what you’re offering, you can charge more.

What full-time HTML and CSS roles are available?
And what about full-time jobs using HTML and CSS? They do exist, though you have to get smart about job titles and job descriptions. Most roles using these skills won’t be titled “HTML and CSS Coder,” for example.
Most full-time roles will require other complimentary skills, but you can find work that does not require other programming or scripting languages, says Jovena Whatmoor, Founder and Tech Recruiter at Clutch Talent.
Whatmoor suggests seeking out roles where you’ll be working closely with a designer. “Developers who work with designers on large email campaigns often only use HTML and CSS,” she says. HTML email developer roles fall into that bucket. At large enough companies, you can find work specifically building email templates.
Another route? Look beyond the dev team. “There are also specialized roles for developers that sit on marketing (not tech teams),” says Whatmoor. “These developers will help with maintaining blogs, email marketing, one-off splash pages, and landing pages for marketing campaigns.” In roles like this, you’ll likely end up supplementing your technical skills with SEO, design, and marketing knowhow.
HTML and CSS can be useful skills in other roles too. Tasha points out that they can be useful in digital content editor and producer roles, as well in social media management, and even virtual assistance jobs.
You can get hired in web developer or software engineering roles, but usually only in companies that take on junior developers and help them train on the job. “If you join in an entry-level role, the team will put you to work on HTML CSS while you grow out your skills,” Whatmoor says. “On these teams, you may be expected to learn JavaScript, including popular frameworks. You also will need to know how to deploy and maintain code, test your code, and collaborate on GitHub.”
Here are some HTML and CSS jobs you can get. When sorting through job search platforms, try searching for tech job postings with titles like these:
- Junior Developer
- Website Editor
- Social Media Manager
- Digital Marketing Coordinator
- Content Editor
- Content Producer
- Digital Production Coordinator
- Website Project Manager
- Website Support Specialist
- HTML and CSS Production Specialist
- Technical Virtual Assistant
- HTML Email Developer Jobs
- Email Marketing Specialist
- Entry-Level Front End Developer Jobs
- Entry-Level Web Developer
- Webmaster Jobs
- WordPress Developer
(Of course, to build WordPress websites, you’ll need to get comfortable with WordPress too!)
With JavaScript, you can do projects like: building out maps, creating cursor hover animations, login authentications, and much, much more.
2. Learn a JavaScript framework (and get familiar with JS libraries)
You may notice that most front end developer job listings include at least one JavaScript framework, such as React, Vue, or Angular. At Skillcrush, we teach React because it is in high-demand and incredibly versatile in terms of what it allows you to build.
On top of learning a JS framework, getting comfortable using JavaScript libraries is a smart way to stand out in the job marketing. It’s also just a good step towards making your life easier! JS libraries are collections of scripts that you don’t have to build from scratch. They allow you to incorporate JS into web projects without reinventing the wheel.
3. Get comfortable with Git and GitHub
To work with development teams, you need a way to store and share code. That’s where version control comes in. It allows you to make edits to “branches” of code while others work on the same project. If you make a mistake you can roll back to an earlier version. Version control makes it simpler to trace code changes back to individual developers, and allows a project leader to “approve” code from individual contributors before accepting it into the larger project.
Git is one of the most popular tools for version control, and it’s what we teach at Skillcrush. GitHub is a public, online repository of code that means you can make code publicly available and show off your work on an open platform.
4. Learn other soft skills.
Being able to fit into a team of developers is a big factor to succeeding on a tech team, and it’s something that hiring managers value. How can you prove you’ll be able to work well with a team of developers? How can you show that you’ll know how to use your HTML and CSS skills on a larger project with other designers and devs?
Besides Git and GitHub, “you need soft skills like time management, project management, communication (oral and written), organization, and critical thinking,” says Tasha. “They need to be able to work in teams as well as be a resourceful independent worker.”
5. Get really, really good at CSS.
Another option is to dive deep on CSS.
“Often, front-end engineers that enjoy the visual output of their work might specialize in deep CSS knowledge,” says Whatmoor. That means learning advanced CSS, a CSS preprocessor like Sass, and getting great at Flexbox and CSS Grid. “Professionals successful in this type of role will need to become strong in Sass as well as keeping up to date on the latest practices in CSS.”
6. Get design skills.
If you’d like to be more of a designer-developer unicorn, you can build on your HTML and CSS knowledge with design skills. Getting great at visual design and user experience design can open you up to a whole world of creative roles.
No matter what route you take, the great news is that HTML and CSS are part of almost every job in tech. Whatmoor says, “The good thing about coming in the door with HTML and CSS is that every tech team uses both. There is nearly always some work to be done in HTML and CSS.”


Get Our FREE Guide to Landing a Junior Developer Job
Find out EXACTLY what you need to do to land your first full-time job as a web developer.
The post These Are the Jobs You Can Get with Just HTML and CSS appeared first on Skillcrush.