Inadequate website navigation can lead to poor User Experience (UX) and increased bounce rates. Your primary menu might need some complementary features to help users sift through your content, such as WordPress breadcrumbs.
Breadcrumbs – whose name originates from the Hansel and Gretel fairy tale – show users the paths they’ve taken through your posts and pages. They leave a trail of easily-accessible links to guide visitors back the way they came.
In this article, we’ll further explore what breadcrumbs are and why you should include them on your WordPress site. We’ll also dive into how to add them with and without plugins. Let’s jump in!
Understanding WordPress Breadcrumbs and Why You Should Use Them
Breadcrumbs are a series of connected navigation links that show your path through a website’s pages. They appear as you browse through the site and form a hierarchy that starts with the first page you visited, followed by each subsequent stop.
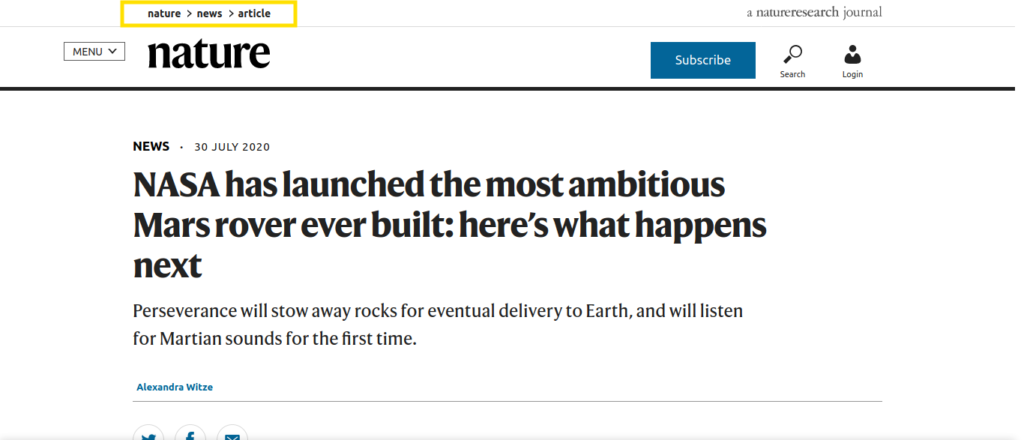
Breadcrumbs are usually displayed towards the top of the page for easy access:

Their primary purpose is to enable users to easily backtrack, improving your site’s UX. However, breadcrumbs have benefits for overall site experience as well as for SEO.
Enhanced navigation may reduce bounce rates, as users can more easily find what they’re looking for. For example, an e-commerce site can quickly become a rabbit hole when searching through products, categories, brands, prices, and more.
The usual navbar menu might take a user farther back than necessary, so it makes more sense to provide breadcrumbs. This then enables them to retrace their steps only to the extent required to get them back to a specific category or search.
As noted already, breadcrumbs can also boost your site’s SEO. They do this by assisting search engines with navigating through your pages and understanding their hierarchy and link structures, no matter how much content you’ve published.
How to Add WordPress Breadcrumbs to Your Site (3 Methods)
Let’s take a look at three methods by which you can enable breadcrumbs on your site. Although they all achieve similar effects, they vary when it comes to difficulty and convenience. Which is the best solution for you will depend on your needs.
1. Choose a Theme That Includes Breadcrumbs
Arguably the easiest method to add breadcrumbs to your site is by installing a theme that comes with this feature built in. Examples of such themes include Flatsome and Shopkeeper.
If you’re uncomfortable making direct edits to your theme files, or you do not want to install a new plugin, this might be the best option for you. However, switching themes on an established website can be difficult, and often requires rebranding to some extent.
Additionally, it may be that you can’t find a theme that both suits your taste and comes with breadcrumb functionality. If that’s the case, you’ll want to explore one of the other methods below.
2. Implement Breadcrumbs through Custom Code
If your theme doesn’t come with breadcrumb functionality, you can also implement the feature yourself. This involves editing the functions.php file of your current theme.
Before you jump into this method, make sure to create a backup for your site. That way, if something gets broken, you can roll back to a clean version. You should also use a child theme to prevent your changes from being overwritten during theme updates.
You’ll also want to consider familiarizing yourself with microdata to help you get the full SEO benefits of breadcrumbs. Google has some examples of how to implement the BreadcrumbList schema.
There are three ways to access your theme’s files so that you can edit them:
- Connect to your server using File Transfer Protocol (FTP) and an FTP client such as FileZilla.
- Use your web host’s File Manager tool, which should be accessible from your account dashboard.
- Access WordPress’ built-in code editor by navigating to Appearance > Theme Editor.
There are many examples of how to code breadcrumbs for WordPress available online. You’re free to do some research and work off of whichever one you prefer. However, if you’re looking for a quick fix, you can add the code below to your active theme’s functions.php file:
<?php
// WordPress Breadcrumb Function
// Add this code into your theme function file. function ah_breadcrumb() { // Check if is front/home page, return if ( is_front_page() ) { return; } // Define global $post; $custom_taxonomy = ''; // If you have custom taxonomy place it here $defaults = array( 'seperator' => '»', 'id' => 'ah-breadcrumb', 'classes' => 'ah-breadcrumb', 'home_title' => esc_html__( 'Home', '' ) ); $sep = '<li class="seperator">'. esc_html( $defaults['seperator'] ) .'</li>'; // Start the breadcrumb with a link to your homepage echo '<ul id="'. esc_attr( $defaults['id'] ) .'" class="'. esc_attr( $defaults['classes'] ) .'">'; // Creating home link echo '<li class="item"><a href="'. get_home_url() .'">'. esc_html( $defaults['home_title'] ) .'</a></li>' . $sep; if ( is_single() ) { // Get posts type $post_type = get_post_type(); // If post type is not post if( $post_type != 'post' ) { $post_type_object = get_post_type_object( $post_type ); $post_type_link = get_post_type_archive_link( $post_type ); echo '<li class="item item-cat"><a href="'. $post_type_link .'">'. $post_type_object->labels->name .'</a></li>'. $sep; } // Get categories $category = get_the_category( $post->ID ); // If category not empty if( !empty( $category ) ) { // Arrange category parent to child $category_values = array_values( $category ); $get_last_category = end( $category_values ); // $get_last_category = $category[count($category) - 1]; $get_parent_category = rtrim( get_category_parents( $get_last_category->term_id, true, ',' ), ',' ); $cat_parent = explode( ',', $get_parent_category ); // Store category in $display_category $display_category = ''; foreach( $cat_parent as $p ) { $display_category .= '<li class="item item-cat">'. $p .'</li>' . $sep; } } // If it's a custom post type within a custom taxonomy $taxonomy_exists = taxonomy_exists( $custom_taxonomy ); if( empty( $get_last_category ) && !empty( $custom_taxonomy ) && $taxonomy_exists ) { $taxonomy_terms = get_the_terms( $post->ID, $custom_taxonomy ); $cat_id = $taxonomy_terms[0]->term_id; $cat_link = get_term_link($taxonomy_terms[0]->term_id, $custom_taxonomy); $cat_name = $taxonomy_terms[0]->name; } // Check if the post is in a category if( !empty( $get_last_category ) ) { echo $display_category; echo '<li class="item item-current">'. get_the_title() .'</li>'; } else if( !empty( $cat_id ) ) { echo '<li class="item item-cat"><a href="'. $cat_link .'">'. $cat_name .'</a></li>' . $sep; echo '<li class="item-current item">'. get_the_title() .'</li>'; } else { echo '<li class="item-current item">'. get_the_title() .'</li>'; } } else if( is_archive() ) { if( is_tax() ) { // Get posts type $post_type = get_post_type(); // If post type is not post if( $post_type != 'post' ) { $post_type_object = get_post_type_object( $post_type ); $post_type_link = get_post_type_archive_link( $post_type ); echo '<li class="item item-cat item-custom-post-type-' . $post_type . '"><a href="' . $post_type_link . '">' . $post_type_object->labels->name . '</a></li>' . $sep; } $custom_tax_name = get_queried_object()->name; echo '<li class="item item-current">'. $custom_tax_name .'</li>'; } else if ( is_category() ) { $parent = get_queried_object()->category_parent; if ( $parent !== 0 ) { $parent_category = get_category( $parent ); $category_link = get_category_link( $parent ); echo '<li class="item"><a href="'. esc_url( $category_link ) .'">'. $parent_category->name .'</a></li>' . $sep; } echo '<li class="item item-current">'. single_cat_title( '', false ) .'</li>'; } else if ( is_tag() ) { // Get tag information $term_id = get_query_var('tag_id'); $taxonomy = 'post_tag'; $args = 'include=' . $term_id; $terms = get_terms( $taxonomy, $args ); $get_term_name = $terms[0]->name; // Display the tag name echo '<li class="item-current item">'. $get_term_name .'</li>'; } else if( is_day() ) { // Day archive // Year link echo '<li class="item-year item"><a href="'. get_year_link( get_the_time('Y') ) .'">'. get_the_time('Y') . ' Archives</a></li>' . $sep; // Month link echo '<li class="item-month item"><a href="'. get_month_link( get_the_time('Y'), get_the_time('m') ) .'">'. get_the_time('M') .' Archives</a></li>' . $sep; // Day display echo '<li class="item-current item">'. get_the_time('jS') .' '. get_the_time('M'). ' Archives</li>'; } else if( is_month() ) { // Month archive // Year link echo '<li class="item-year item"><a href="'. get_year_link( get_the_time('Y') ) .'">'. get_the_time('Y') . ' Archives</a></li>' . $sep; // Month Display echo '<li class="item-month item-current item">'. get_the_time('M') .' Archives</li>'; } else if ( is_year() ) { // Year Display echo '<li class="item-year item-current item">'. get_the_time('Y') .' Archives</li>'; } else if ( is_author() ) { // Auhor archive // Get the author information global $author; $userdata = get_userdata( $author ); // Display author name echo '<li class="item-current item">'. 'Author: '. $userdata->display_name . '</li>'; } else { echo '<li class="item item-current">'. post_type_archive_title() .'</li>'; } } else if ( is_page() ) { // Standard page if( $post->post_parent ) { // If child page, get parents $anc = get_post_ancestors( $post->ID ); // Get parents in the right order $anc = array_reverse( $anc ); // Parent page loop if ( !isset( $parents ) ) $parents = null; foreach ( $anc as $ancestor ) { $parents .= '<li class="item-parent item"><a href="'. get_permalink( $ancestor ) .'">'. get_the_title( $ancestor ) .'</a></li>' . $sep; } // Display parent pages echo $parents; // Current page echo '<li class="item-current item">'. get_the_title() .'</li>'; } else { // Just display current page if not parents echo '<li class="item-current item">'. get_the_title() .'</li>'; } } else if ( is_search() ) { // Search results page echo '<li class="item-current item">Search results for: '. get_search_query() .'</li>'; } else if ( is_404() ) { // 404 page echo '<li class="item-current item">' . 'Error 404' . '</li>'; } // End breadcrumb echo '</ul>'; }Then, you’ll also need to add the following line to your theme’s header.php file:
<?php
// Call the breadcrumb function where you want to display ah_breadcrumb();The first snippet adds breadcrumbs to your theme. The second ‘calls’ the relevant function so that the navigational links appear in your header. Note that you may need to remove the opening <?php for this code to work with your theme’s existing files.
Depending on how fluent you are in code, you can write custom functions to enable breadcrumbs on your site instead. You can also modify their appearance using CSS.
3. Add Breadcrumbs Using a Plugin
The last method for adding breadcrumb functionality to your WordPress site requires the use of a plugin. There are specialized tools available for this, such as Breadcrumb NavXT.
Alternatively, perhaps you already use Yoast SEO. If so, this plugin also provides a way to enable breadcrumbs. This is unsurprising since we already noted that this feature can boost your site’s SEO.
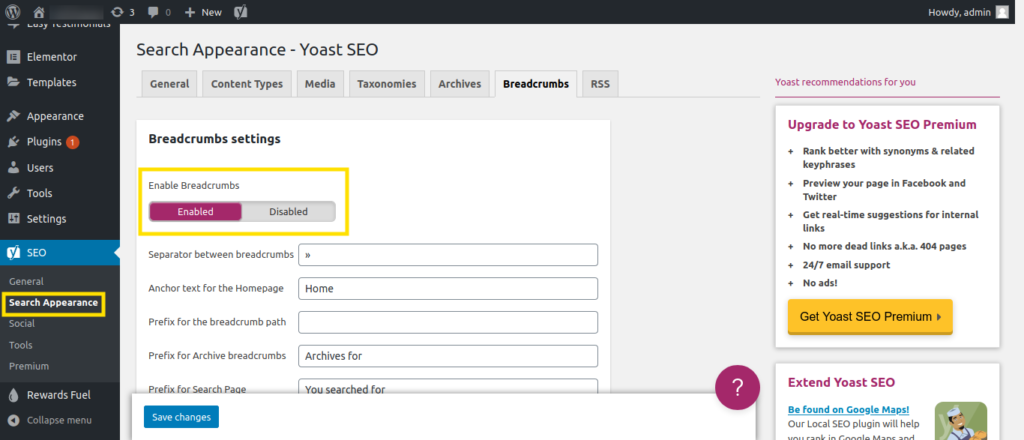
We’ll go ahead and show you how the process works with Yoast SEO. To get started, you’ll want to install and activate it. Next, navigate to SEO > Search Appearance.
Here, enable the breadcrumb functionality from the Breadcrumbs tab:

Once breadcrumbs are enabled, you’ll gain access to several options for configuring them. In most cases, the default settings will be enough. However, feel free to make changes to suit your tastes. After, click on the Save Changes button.
If your theme does not support breadcrumbs, you’ll still need to include a bit of code to finish enabling them. Add this snippet at the end of your child theme’s header.php file:
<?php
if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>Note that you might not need to include the <?php and ?> tags, depending on your theme. Additionally, some other files in which you can include the above code instead are single.php or page.php, just after the page’s title.
Conclusion
Breadcrumbs can serve as necessary complements to the primary navigation menu on your WordPress site. This nifty feature improves your site’s UX and assists search engines in understanding your content and its overall structure.
To recap, here are three ways you can add breadcrumbs in WordPress:
- Install a theme that includes breadcrumbs.
- Implement breadcrumbs by editing the functions.php file of your theme.
- Use a plugin such as Yoast SEO or Breadcrumb NavXT.
Do you have any questions about implementing breadcrumbs in WordPress? Let us know in the comments section below!
The post The Beginner’s Guide to Adding Breadcrumbs in WordPress appeared first on Torque.
