I must start with a caveat – I don’t believe any one theme should be all things to all users. A few years ago, a theme used to simply be a pre-made design that you could apply to your site – an overall look and feel, not a “website in a box”. You used a theme because you didn’t have the design and/or coding skill to create your own. But, nowadays users want to be able to control every aspect of their site’s look and feel – basically design their site themselves, without doing any code. If you are not an actual designer, then there are many downfalls to this approach. But that is not the point of this post.
Now, as I write the update, Gutenberg is in full force. It’s still being improved but it’s already a very powerful tool, giving site owners a lot more control in laying out their pages. The theme landscape is evolving, and at this particular moment, it’s still figuring out what it’s going to become. The power of themes seems to be tending toward the set of blocks and pre-made layouts they can provide.
Needless to say, people like free themes and they also like flexibility. So here are 7 themes that fit the bill. I’m not saying they will do anything and everything you want, but for free, they are pretty extensive. I’ve tried to point out the features that are useful and/or unique, but that doesn’t mean I’ve included every possibility. But these themes are free, so you can try them for yourself at no risk!
The themes I’ll be looking at are: GeneratePress, Astra, Blocksy, 18 Tags by PootlePress, Neve by Theme Isle, Make by Theme Foundry and Evolve by Theme4Press.
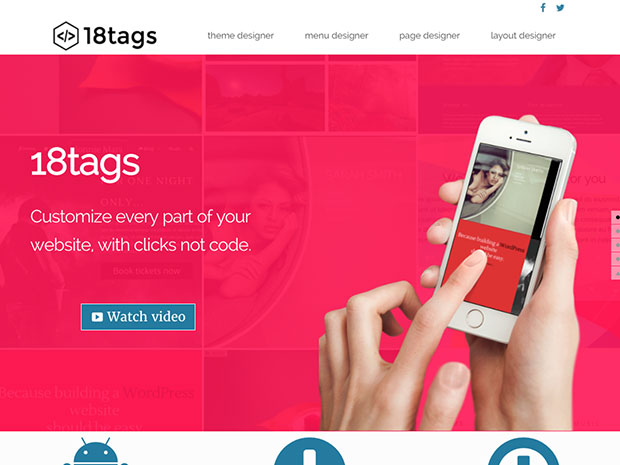
18tags by PootlePress

PootlePress is also the developer of the WooBuilder blocks plugin and numerous other WordPress plugins.
This free theme is designed to give you a lot of control over almost every element on the page and it is pretty impressive!
There are a couple of free skins you can import as a starting point, and more available in the Pro version. Design-wise, I would say that Astra and Neve have nicer looking pre-built templates, but with the variety of options available in 18tags, you can tweak to your heart’s content. Or you can just use the extensive option set to customize your site.
General site layout
You have few standard options here -boxed or full-width, no sidebar, left/right sidebar. And you can choose whether or not to show the sidebar on your blog archive page, single posts and pages. There is also a Page Customizer option which allows you to further control specific pages by applying different backgrounds, headers, footers, sidebars, or hiding any of these elements.
Logo/header
The header area is very customizable, allowing multiple options over the placement of your logo and navigation. There’s even the option of a vertical menu on the left of your page, for something a bit more unique.
For the navigation itself, there are some nice touches, like a choice of animations for the drop-down menus and an easy way to create mega menus.
These kinds of details are pretty unique to find in a free theme.
There are 2 navigation areas, one at the very top of the page in addition to the primary navigation. You can also activate a “header bar” which allows you to place widgets in an area above your logo/navigation.
Blog posts
For your blog homepage you can choose a thumbnail featured image to the left or right, or the image above the post. There’s a also a choice of columns so that you can arrange the posts in a grid layout. For single posts you have 3 different layouts to choose from, including a pretty cool full-width image with the text laid over the top.
Colors
You have control over the header and background colors as well as buttons, links, texts, each aspect of the navigation menu (text, background etc).
Fonts
Google Fonts are built in and you can select them for the headings, body text, site title, tagline and navigation.
Footer
You can choose up to 4 columns, which may be equal width, or you can select from some presets that have varying width (e.g. 2 1.4 width columns and a 1/2 width column).
PootlePress also offers a free plugin with some additional Gutenberg blocks, called Caxton, but that’s not required.
Overall
18tags offers an impressive selection of options for a free theme. You can rely on its quality based on their other products. If you have a good design sense I think you can go far with it. If you struggle with that, I might advise going with one of the other options here that comes with a better preset design.
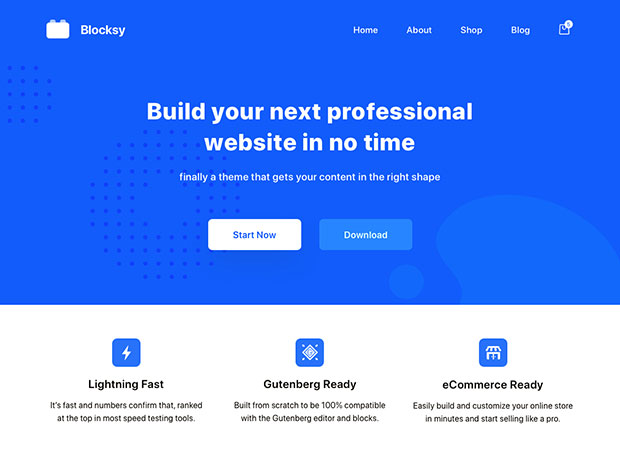
Blocksy by CreativeThemes

Check it out: https://wordpress.org/themes/blocksy/
This was one of my favorite themes that I tested. The theme is nicely designed out of the box and it has tons of customization options. The interface is clean and pleasant to work with. They have modified the typical customizer controls, which normally is a risky thing to do since you want the interface to remain WordPress-y and familiar. However their changes are clean-looking.
General Site Layout
You can specify the width of your site and on each type of page you can choose whether or not to have a sidebar, and whether to use a wide or narrow width with a wide or boxed content area.
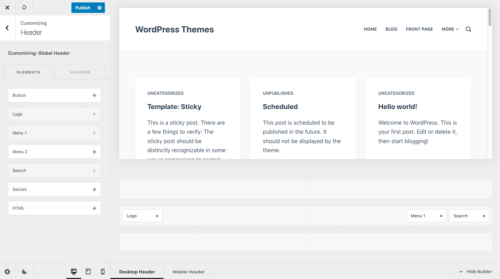
Header/Logo
The header customizer is very cool, providing a lot of flexibility.

There are 3 rows you can choose to use. You can add, then drag around the available elements to achieve the layout you want. The available elements are button, logo, menus, search, socials and custom HTML.
You can control the mobile header and desktop header separately.
Footer
The footer area utilizes the same type of builder as the header.
Blog posts
Blocksy has one of the more flexible blog post layout options in the free themes. There are 5 different layout styles to choose from:

And for each “card” (blog excerpt) you can hide or display various bits of information (post meta, title, featured image, excerpt, read more button) and change the display order. You have control over fonts and colors for all this as well.
You have these same controls for the main blog homepage, and then again for the category archive layout.
Single posts have a choice of 4 layouts.
Sidebars
There are 4 subtle styles to choose from and you have control over the width and spacing of it as well as the fonts and colors within it. You will control if you want a sidebar and on which side, in the Post Type settings.
Fonts
Google Fonts are built in, including previews of the fonts which is helpful. You can select them for the base text, each heading, buttons, blockquote, preformatted text. For each font you can choose the weight, size, line height and letter spacing. So it’s quite finegrained.
Colors
There are 3 preset color palettes to choose from, which is a great starting point if you’re not a designer, but you can customize each color within any palette if you prefer. The palette controls the global font color, the link, link hover, headings and text selection color.
You can control the global background color too.
Per Page Options
There’s a Blocksy side panel where you can choose the layout per page as well as disable the header, footer, featured image and customize the title style for the page and change the color and font.
Blocksy Companion
This is an additional plugin that gives you more features. The most valuable of which at time of writing is starter sites. There are a handful of starter sites which are helpful for those who are not designers. You also get a few more features, like a transparent header option, for example.
What I did not like was that the some of the starter sites recommend/require Elementor. Blocksy promotes itself as a performant theme, so why would you ruin that with a reliance upon an additional page builder like Elementor? I did ask the theme author about this and they were gracious enough to address that. They let me know that they used Elementor to design some pages while Gutenberg was still too limited. But in the future, starter sites will only use Gutenberg blocks. They have already transitioned some of their starter sites to remove the reliance on Elementor. This is great news!
Overall
Since it’s pretty new, the theme and companion plugin are free. But I’m sure this will change in the future. I would guess the plugin would become Premium or at least Freemium. But, I really liked Blocksy and I’ve no doubt it will be worth paying for in the future.
Neve by Themeisle

Themeisle is an established premium theme shop with some free offerings as well. Neve is a great free theme with a lot to offer.
You can import Starter Sites with some templated designs, and there’s a solid selection. In the free version you can choose which page builder you want to use: Gutenberg, Elementor, Brizy or Beaver Builder. The Pro version has starter sites for Divi and Thrive Architect.
You will also need to install their Orbit Fox plugin so that the layouts to look as intended (at least for the Gutenberg layouts, I didn’t test the other page builders).
General Site Layout
You can choose between a container that is full width or contained, and you can specify the width. You can select a default for the site and then choose separately for the Blog/Archive pages, single posts, Shop archive and single products.
Header
There’s a choice of 4 preset layouts, arranging the logo and navigation menu differently. But it also has a header builder included (like Blocksy) which allows you to more fully customize the layout, for both desktop and mobile. There’s potentially 3 rows within the header that you can use to arrange elements within, including 2 menu areas, a button element and a custom HTML element. You also have control over the height and colors.
Footer
The footer uses a similar builder as the header does, making it very customizable.
Sidebars
For each of the same layouts you can choose whether to have no sidebar, or a left/right sidebar. There’s a “content width” slider to easily get the custom width you want.
Blog page layout
There’s a choice of 3 different layouts here, including a grid layout with up to 4 columns and a masonry option. You can show/hide re-order various bits of the meta information (author, comments, category, date, author avatar).
Fonts
Google Fonts are built-in. You can choose a font for the body text and a font for the headings – that is one font for all headings. You can then change the font weight and size, but not the font face itself, or the color.
Colors
You don’t have a ton of color choices – you can control the link color, link hover and body text but you can’t alter it for headings, for example.
You can create primary and secondary button styles, including background and text color, border radius and whether it’s filled or outlined.
Per Page Options
You can override your global settings on a per page basis for container width, sidebar and content width. And you can disable the header, title and footer.
Overall
Neve provides a solid level of customization for a free theme. If you use one of the starter templates and have installed the Orbit Fox plugin, you’ll have an additional set of blocks to play with when creating pages.
GeneratePress

Check out the Free version
Check out the Premium version
This is another established product in the WordPress ecosystem, and it’s also one of the most performant. Of all the themes featured here, it may have the fewest options, but the overall quality still makes it a strong contender. I personally am a user of the Premium version of this theme and highly recommend it.
Out of the box, the overall look and feel is clean, if not fancy. But you have enough control to personalize it. Additionally the same team has created a free blocks plugin called GenerateBlocks which will give you even more flexibility over your page layouts.
General Site Layout
You can customize the width of the main content area and whether it’s boxed or not. If you’re using a page builder at the same time, there is a “page builder container” option which is designed to give your page builder more control over the screen real estate.
Header/Logo
You have quite a few choices for your header layout, being able to align the logo left or right, with the navigation above, below or to either side. And even whether the inner header is full width or contained. You can activate a top bar area to which you can add widgets. There is only one navigation menu built into the free version. The Pro version lets you add another.
Blog posts
Compared to some of the other free themes, the options for displaying blog posts are more limited. Of course, more are available in the Pro version.
Sidebars
You can choose your sidebar layout globally for the whole site, blog sidebar and single post sidebar, which is more limited than other themes. For example on Neve you can control it for Shop and archive pages and product pages. Or Astra you can choose it for pages, blog posts, archives, shop, single product.
Fonts
Google fonts are built-in and you can select the specific weights and variants you want. You can select different fonts for the body and Headings 1 – 3.
Colors
Background, text, link, link hover, link visited, blog post title, blog post title hover. There’s a choice of some presets for the navigation bar.
Footer
You can decide if you want a full width or contained footer area and within it you can choose up to 5 columns.
Per Page options
You can choose your sidebar and footer configuration per page/post, remove the content title. There is a page builder container option which is designed to let the theme get out of the way and let your page builder of choice take over the content area of a page. There you can choose either full width or contained.
Overall
Generatepress is a quality theme, from code to documentation to support. The free version probably has more limitations than some of the others listed here, but the out-of-the box design is nice and I would highly recommend upgrading to Pro. It doesn’t provide any importable site templates in the free version.
Astra

Check it out: https://wordpress.org/themes/astra/
Header/Logo
There are 3 different layout styles for the header on desktop and 2 for mobile, allowing you to choose whether you want the logo and navigation centered or to either side. You can also choose whether it spans the full width or matches the size of the content area.
A cool touch in Astra is the ability to choose to add a button as the last item in your navigation menu, for a small call to action, for example.
Fonts
You can choose Google Fonts for the body and for headings 1- 3. For headings 4 – 6 you can just choose the size.
General Site Layout
You can choose a full width or contained layout (with control over the container width and whether or not to have the content boxed. You can select this globally for pages, blog posts, archives, and WooCommerce pages.
Blog posts
Besides the layout that you’ve chosen, you can control the container width for both the blog archive page and single posts. In addition you can can control order of elements, like the featured image, title and meta data. You can hide any of those elements. As far as the display of the posts themselves on the archive page, there are no grid layouts or anything like that in the free version. But of course there’s plenty more in the Pro version.
Sidebars
You have the standard options for sidebar placement (left, right or none), with the ability to specify that globally and for pages, blog posts, archives, shop page and single products.
Colors
You can control the color of the body text, “theme” color, link, link hover, heading and background.
Footer
You can remove the footer or choose a 4 column layout with additional controls for the background and text colors. There’s an optional footer bar with a couple of different layouts.
Per Page Options
For each page/post you can override the global settings for sidebars and content layout as well as disable the header, title, featured image and footer
Overall
For a free theme there’s quite a lot of details you can control. A powerful feature available even in the free version is the ability to use starter sites (templates). There are numerous available for some of the major page builders: Elementor, Gutenberg, Beaver Builder and Brizy.
These give you some nicely designed templates to get started with. Of course you should customize them to avoid looking like one of the many other sites using these – after all, the free version of Astra has over 1 million active installs!
Make by Theme Foundry

Check it out: https://wordpress.org/themes/make
Make also has a paid, Pro version, with even more customization options, but the free version is very flexible.
General Site Layout
You can choose between a full-width site, or a boxed layout
Blog posts
You can choose between 2 different styles of featured image on both the main Blog page and individual posts, or choose to not display the featured image at all. You also have control over the “meta” information including whether or not to display the date, categories/tags, author etc.
Logo / Header
Make gives you more control over the header than Themify’s Base.
There are 3 different header layouts which allow you to change the position of the navigation, and the position of the logo. It can accommodate small or large logos, and you can position it in the center, or to the left or right. There is also an optional social icons menu at the top.
Colors
Make gives you control over font and background colors for the header, the top bar (if activated), navigation menu, main site and content area background, widgets, and the footer.
Fonts
Make provides a thorough selection of Google Fonts to choose from for the site title, navigation, body font, headings, widgets and footer.
Sidebars
Choose up to 3 columns and select when/where to show the right and/or left sidebar for each of the blog page, archives, single posts, single pages.
Footer
Designate up to 4 widget columns in the footer
Page builder / Shortcodes
On any standard page, you can choose the “Builder” template and this gives you access to the “lite” version of Make’s page builder which includes 3 building blocks – Columns (lets you divide the content area in up to 4 columns), Banner (to create hero images or a slider) and Gallery (an easy image grid).
There are a few shortcodes you can use on non-builder pages. There is a “format builder” to style notices (like call-out boxes), lists or buttons, and there’s an icon picker as well.
Overall
I obviously played with a lot of themes when researching this post, and many of them follow a similar freemium model. However with most of them, the free version felt intentionally hobbled, pretty much requiring the upgrade in order to get the truly useful features. Not so with Make. Although the paid upgrade clearly offers a lot more, the free version feels comprehensive and could definitely be used on its own merits.
Gutenberg Caveat
Although there have been a couple of recent small updates in the theme’s changelog, it doesn’t look as though the theme is actively developed and improved. The new Block Editor from WordPress works on posts, but not on Pages. This is presumably because the theme intends you to use their Builder on pages. While the theme still works well, if lack of Gutenberg support is a deal-breaker, you should be aware. However, if you’re not a Gutenberg fan, this could be the theme for you 🙂
Evolve by Theme4Press

Check it out: https://wordpress.org/themes/evolve/
General Site Layout
Choose from boxed or wide and can also choose from 4 specific widths, from 800 to 1600px.
Sidebars / Columns
You can choose 0, 1 or 2 sidebars with every choice of position – left or right, and in the case of 2 sidebars you can even have both on one side if you like. This can be set globally, but also changed per page/post.
Logo / Header
Use an image logo, or go with the site title and tagline (or both). If you use an image you can choose to place it left, right or center and you can position the site title and tagline as well.
You can choose to disable or enable a sticky header (ie. a header that is fixed to the top as you scroll down the page) as well as an optional widget area that shows below the navigation / above page content. You can choose up to 4 columns for that area, and which types of pages to place the widget area on.
Colors
Change the background color on most elements – header, body, footer, widgets.
Fonts
Integrated with Google fonts, you can control most elements – title, tagline, post/page titles, body font, widgets, menus, headings.
Footer
Choose background color and/or image, up to 4 widget columns, and an easy way to edit the default footer copyright text.
Page builder / Shortcodes
Shortcodes are only available in Premium version, but that’s not to say you couldn’t use a different page builder or shortcodes plugin with this theme.
Blog Page Layout
Choose from 3 different blog layouts, including a grid format. You can turn on or off the featured images.
Homepage Layout
Choose to add a slider and/or content boxes
Sliders
There are 3 optional sliders – Bootstrap, Parallax and a Posts slider. You can choose to enable these throughout the site, just on the homepage, or on a manual basis on posts/pages. Each slider has some styling options as well.
Widgets
The theme includes a slider widget and a tabbed widget displaying Popular Posts, Recent Posts and Comments.
Overall
Like Make, this is a freemium theme, but the free version is feature-packed and feels comprehensive. My summary here doesn’t include every single detail that’s available in this theme.
So, there you have it – 7 awesome and free themes that would make a great choice for any blog or website.
Have I missed your favorite? Leave a comment!

This site runs on the Total WordPress theme (aff. link)