If you manage a WordPress site, then optimizing its performance can pay rich dividends. After all, no one wants to stay on a page that takes an eternity to load. In this post, I will reveal the 6 best speed optimization plugins that you can use to increase your WordPress website speed in no time.
There are many factors that influence your WordPress websites’ loading speed, but which ones can be controlled with the help of plugins?
Let us look at those.
Main factors that determine WordPress site speed
The main factors that affect WordPress page
load times are:
- Number of HTTP requests
- Content Delivery Network (CDN)
- Caching
- GZIP compression
- Image compression
- JavaScript and CSS optimization
- Database optimization
- WordPress HeartBeat API
As you can see most of the factors that affect your WordPress website’s speed, except a CDN, can be optimized with the right combination of speed optimization plugins.
But before selecting the best plugins to reduce your page load times, you should remember that your goal is to achieve greater website speed using as few plugins as possible.
Why is it so?
Because, each plugin contributes some overhead, howsoever small, to the overall loading times of your WordPress website.
So, a single plugin that offers multiple features which are also offered by numerous individual plugins will add lesser overhead to your site loading times than those multiple plugins offering individual features.

With this insight, let us look at the best WordPress speed optimization plugins you should use to reduce your page load times.
- 1. WP Rocket: Caching plugin that does much more
- 2. Asset CleanUp Speed Booster Plugin
- 3. Image compression plugins
- 4. WP-Optimize: Optimize your database with a single click
- 5. Rocket Lazyload: Optimize your image rendering
- 6. Heartbeat Control: Control the WordPress API as per your needs
1. WP Rocket: Caching plugin that does much more
WP Rocket, as its name suggests, can skyrocket your website speeds with its multi-dimensional approach to WordPress optimization.

Although it is primarily a caching plugin, in reality, it does much more than just page and browser caching.
WP Rocket provides the following benefits:
- Ease of use (In fact, the easiest caching plugin to use)
- Page and browser caching
- Cache preloading
- GZIP compression
- Database optimization
- Lazyload images
- JavaScript and CSS minification
- Loads JavaScript deferred
- Supports multiple CDNs
- And much more
You can see that WP Rocket, on its own, performs most of the tasks required for boosting your WordPress site speed.
You don’t need to install separate plugins for caching, database optimization, JavaScript and CSS minification, image lazy load etc.
WP Rocket takes care of all these speed optimization factors for you single-handedly. For these reasons, it is considered as the best WordPress speed optimization plugin.
In fact, using WP Rocket in combination with a good CDN alone will reduce your page load times significantly.
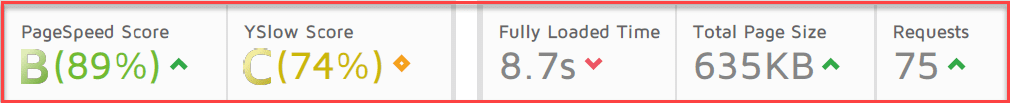
How much difference did WP Rocket make to our loading times? See below.


As you can see, our page loading time shrunk from a mindboggling 8+ seconds to less than 2 seconds!
In case you do not wish to use WP Rocket, you can use free plugins like W3 Total Cache or a freemium plugin like WP Fastest Cache that also do a good job of caching your site files without offering the additional features offered by WP Rocket.
But there are other plugins as well to help optimize your WordPress site for speed.
2. Asset CleanUp Speed Booster Plugin
The free Asset CleanUp plugin works in tandem with a caching plugin like WP Rocket to lower your page load times significantly. Usually, there is considerable overhead on your webpages, which includes JavaScript and CSS added by your theme and plugins.
These scripts and CSS are loaded on every web page of your website, even when not required. For example, let’s say you’re using a WordPress form plugin like WP Forms to create a contact form for use on your Contact Us page.
Now, WP Forms will load its code on every page of your website even though it is being used on a single page on your website. With the help of a tool like GTmetrix, you can identify the CSS and JavaScript that is used only on specific pages on your website.
Then, using the Asset CleanUp plugin, you can disable the unused script and CSS from specific pages to reduce their load times and boost your overall website speed.
Before we started using the Asset CleanUp plugin in WPBizBlog, it used to take more than 2.2 seconds to load, which was completely unacceptable to us.
So we identified the unnecessary overhead added by the plugins and disabled it using the Asset CleanUp plugin. And voila! We managed to shave off a complete second from our load times. Isn’t that cool?
3. Image compression plugins
The images on your WordPress site often account for Lion’s share of the page size and therefore, compressing the image size is crucial to reducing your page load times.
The solution lies in using a good image
compression plugin on your WordPress site.
Plugins like WP Smush, Imagify, reSmush.it
etc can compress your images by more than 70 percent losslessly i.e. without
compromising on the image clarity.
The best part about them? They are free to
use.
WP Smush is, by far, the most popular image compression plugin. Not only does it compress your website images, but it also has lazy load feature built-in.
We will talk about the lazy load feature
further down.
Imagify is an image compression plugin offered by Imagify.io that offers a generous 25 MB of free image compression (about 250 images) quota every month, which should be more than adequate for most blogs.
reSmush.it is another popular and free image optimization plugin based on the reSmush.it API. The cool feature of this plugin is that it compresses images up to 5 MB in size!
Whichever image compression tool you use,
remember to take advantage of the lossless compression setting in order to
reduce the image size without affecting the image quality.
Lossy compression, on the other hand, results
in greater reduction in image sizes at the expense of image quality, even if
slightly.
4. WP-Optimize: Optimize your database with a single click
But we are not done yet.
Your database needs to be cleaned from time
to time to reduce bloat and keep running your website at peak performance.
WP-Optimize plugin offers the complete suite of database optimization tools for free. It cleans up transients (temporary data), spam comments, removes pingbacks and trackbacks and also cleans up and optimizes your MySQL tables with a single click.
And it doesn’t stop there. It even compresses your images and performs database backups if you have the UpdraftPlus plugin installed.
However, if you use the WP Rocket plugin then you can skip WP-Optimize since WP Rocket takes care of the optimization tasks for you. But if you are not using WP Rocket then go ahead and install WP-Optimize to boost your website speed.
5. Rocket Lazyload: Optimize your image rendering
All the images on your page are loaded by
default on page load even if the visitor leaves the page without viewing those
images.
This results in longer page load times
since every image on the page is loaded on every visit and images contribute
the bulk to your page size.
Wouldn’t it be more optimum if an image
were to load only when the user scrolls to it rather than be displayed on page
load itself?
This is precisely what Rocket Lazyload plugin, offered by WP Rocket, accomplishes; to load the images only when they appear in the viewport of the user in order to speed up the page load times.
Of course, as I mentioned above, this is an inbuilt feature of WP Rocket but if you are not using it then you can just use the Rocket Lazyload plugin.
6. Heartbeat Control: Control the WordPress API as per your needs
WordPress, which is installed on your web server, has a wonderful way to communicate with your browser using its HeartBeat API.
When you or another user is logged into the
WordPress admin, this API calls your browser every 60 seconds on the dashboard
and every 15 seconds on post edit pages in order to sync the changes that you
are making, through your browser, with your webserver where WordPress is
installed.
However, the flip side of this API is that
if you are logged into your WordPress admin for a long time, it can result in
frequent server calls which in turn can cause adverse performance issues and
even your hosting company may not take kindly to it if you are on a shared
host.
The solution is to limit the HeartBeat API
activity to a minimum in order to maintain optimum website performance.
Again, if you are using WP Rocket, then you can control the HeartBeat API from within its settings.
But in case you are not, then just use the HeartBeat Control plugin to adjust the API rate.
How many plugins do you need?
From the above, you can see that you need 6 WordPress speed optimization plugins to reduce your website page load times: one each for caching, image compression, lazyload, database optimization and HeartBeat API control.
But if you do not want to use so many plugins for increasing your website speed, you can just install WP Rocket, which takes care of caching, lazyload, database optimization and HeartBeat control and one additional plugin for image compression.
Of course, I would also recommend the very useful and free Asset CleanUp plugin to further reduce your WordPress page load times.
So, 3 plugins along with the use of a CDN will make your WordPress website run at warp speed.
Tell us if you liked this list of the best
WordPress speed optimization plugin and which plugins you use for increasing
your website speed in the comments below.
Please Note: This page contains affiliate links to products or services that are tried and tested by us. If you buy the product or service using our affiliate links, at no additional cost to you, it will help us to maintain this site and publish useful content regularly. Thank you.
The post The 6 Best Plugins to Increase WordPress Speed and Reduce Page Load Times appeared first on WPBizBlog.