
Get Our Free Ultimate Guide to Coding for Beginners
Make a plan for learning the tech skills you need to land a new job with this 60+ page FREE ebook!
Python and JavaScript are two programming languages, both of which you’ll hear plenty about as you start exploring potential careers in tech. But even though they’re often mentioned in comparison with each other, it’s not really a contest. Both languages are powerful tools for building websites, web applications, and software programs. Each has its own strengths (that sometimes overlaps with the other), but some distinct differences, too.
If you’re ready to learn what the deal is with Python vs JavaScript once and for all, let’s take a look at the two languages head-to-head and see what they’re all about.
Table of Contents
1. What is JavaScript?
2. What is Python?
3. Python vs JavaScript—Which One Should You Choose?
4. Python vs JavaScript—How Long Does it Take to Learn, Where Can You Learn, and Who’s Hiring?
1. What is JavaScript?
JavaScript is a scripting language used to create and control dynamic website content.
OK, but what does that mean? Let’s break that definition apart. First up, what is a scripting language?
JavaScript is a Scripting Language
TLDR: Scripting languages tell computer programs (like websites or web applications) to “do something,” so you, the person sitting at the keyboard or holding your phone, don’t have to.
Scripting languages are just another type of coding languages. They’re used to make things easier for users by automating website and app processes that you’d otherwise need to execute on your own, each and every time. Without scripting, any live changes or updates on web pages you visit would require manually reloading the page, or you’d have to go through a series of static menus to get to the content you’re after. When anything on a web page or web app animates, refreshes, or adjusts automatically according to your input, it’s often a scripting language that makes it happen.


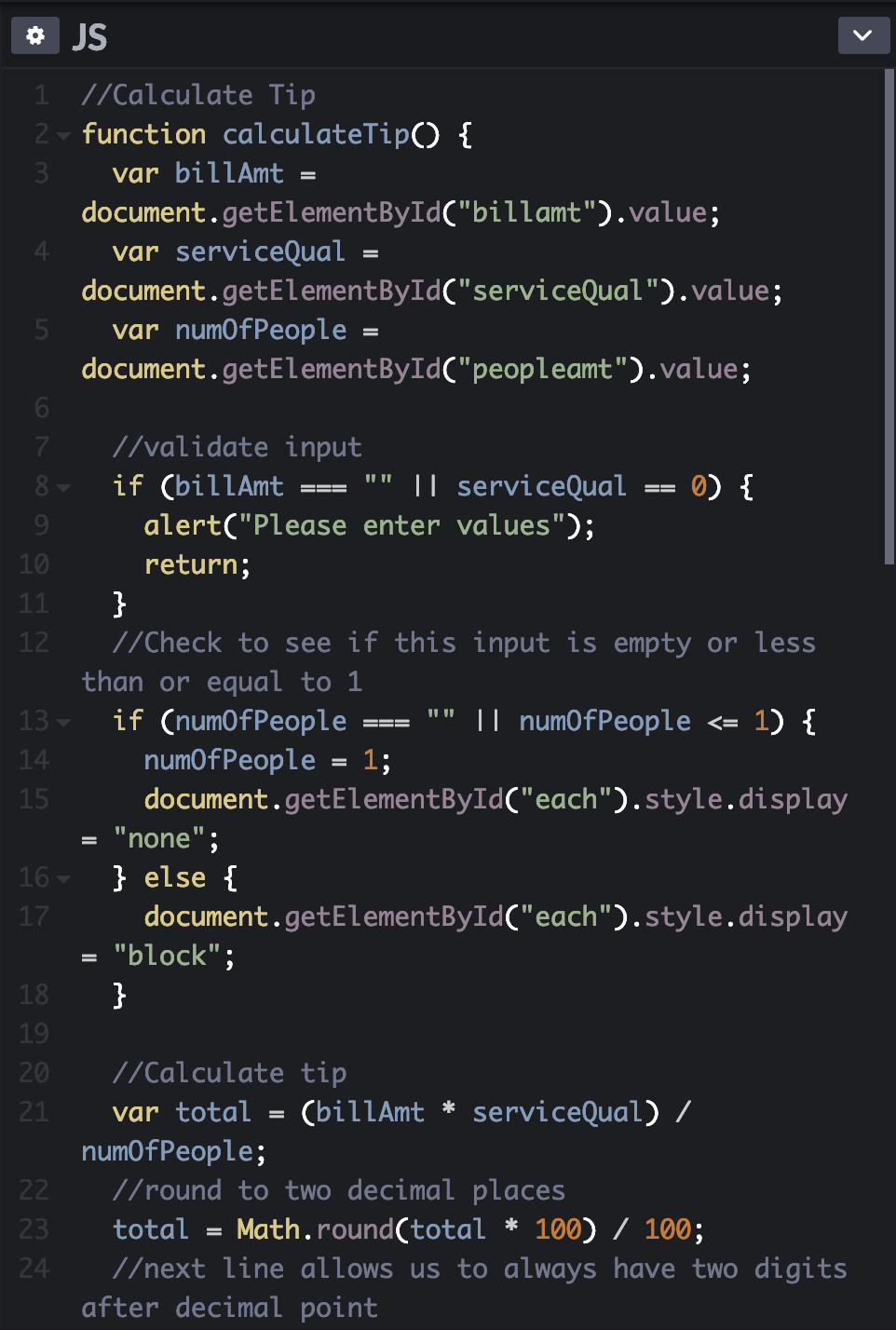
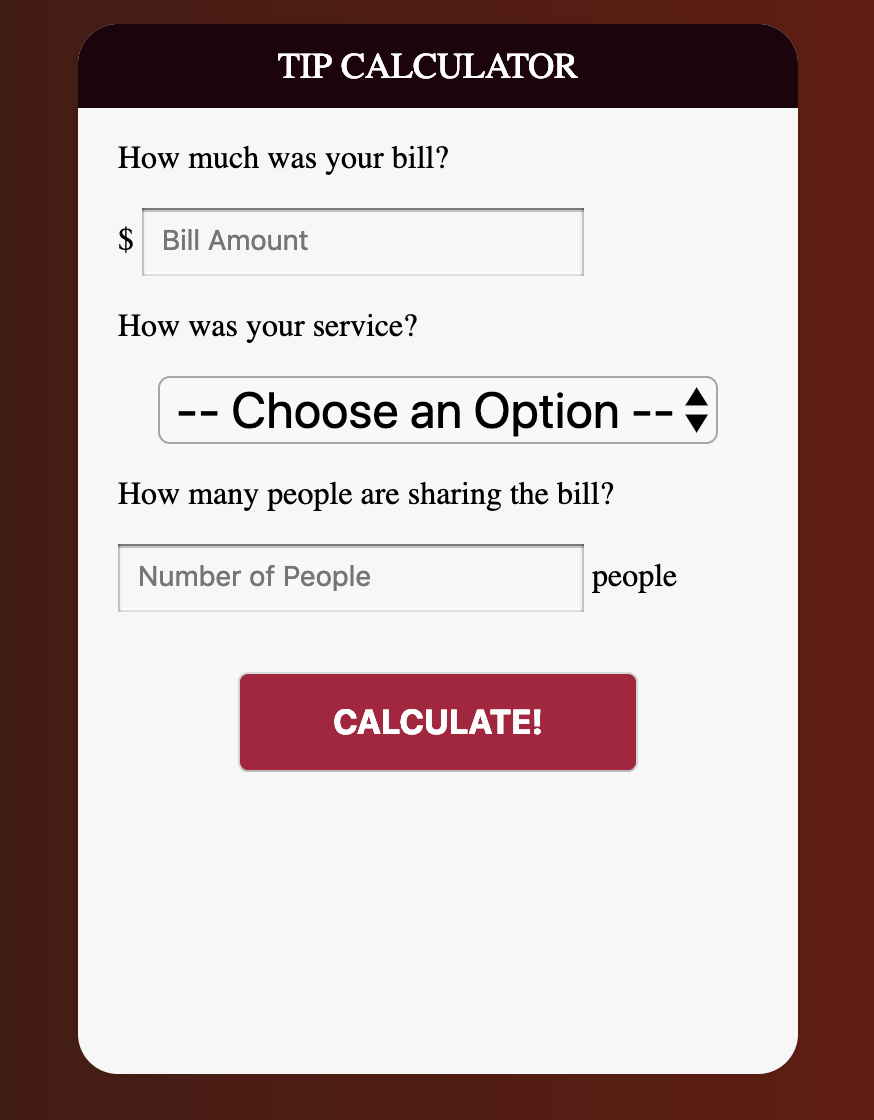
(an example of JavaScript code used to build an interactive tip calculator)
JavaScript is a Scripting Language that A LOT of People Use
TLDR: JavaScript is the industry standard used by everyone from Google and Facebook to entry level web developers.
JavaScript is one of several scripting languages, but it’s more than that—it’s the industry standard scripting language. You’ll find that the digital giants like Google, Facebook, Youtube, Wikipedia, and Amazon use it according to web technology survey site W3Techs. When your Facebook timeline updates on your screen or Google suggests search terms based on the few letters you’ve typed into your search bar, that’s JavaScript doing its job.
At the same time, JavaScript is flexible and scalable enough that a beginning developer can use it to make a website for their friend’s flower shop. The takeaway here: from tech titans to aspiring coding students, JavaScript is a must-know (or at least should know) used to bring “dynamic website content” (think animation, scrolling photos, interactive forms) to otherwise static websites. This also means JavaScript is commonly used by front end developers (website developers who work on the visible parts of websites that users interact with in their web browsers) since it’s what makes everything that much more user-friendly and, well, visually pleasing.
JavaScript is Everywhere
TLDR: JavaScript comes built-in to modern web browsers, so it doesn’t require additional downloads or compilers to use.
JavaScript is such a commonly used programming language for websites and applications that it’s become an indispensable part of making the web work—which means all major web browsers (Chrome, Firefox, Safari, etc.) come equipped with engines that can render JavaScript. In other words, whenever you visit a website using a web browser, that browser will be able to process any JavaScript content you come across.
So what does that mean for developers? Less work. The bonus here is that JS commands can be typed directly into an HTML document, and web browsers will be able to understand them automatically. This means coding with JavaScript doesn’t require downloading any additional programs or compilers—if you have a modern web browser, it will have a developer menu with JavaScript built-in.
Don’t Forget About JavaScript Libraries and Frameworks
TLDR: JavaScript libraries and frameworks give developers pre-written JavaScript code for basic JS functions, speeding up the coding process. You’re going to want to use them.
The raw JavaScript language on its own is referred to by developers as “vanilla JavaScript.” And while you can certainly code JavaScript functions using nothing more than vanilla JavaScript, JS offers a number of tools that can make a JavaScript developer’s life considerably easier. You’ll hear them called either JavaScript libraries or JavaScript frameworks. These tools include JavaScript libraries like jQuery, and JavaScript frameworks like AngularJS and ReactJS.
JavaScript libraries are collections of JS code snippets that can be used to perform routine JavaScript tasks. Rather than reinvent the wheel every time you need to add one of these routine features to a JavaScript project, you can use pre written snippets from libraries like jQuery instead.
JavaScript frameworks are collections of JS libraries that not only include JS code snippets, but also provide developers with a template (you know, a “framework”) for arranging the JavaScript code on their website.
(back to top)
2. What is Python?
“Python is an interpreted, object-oriented, high-level programming language with dynamic semantics.”
This is the Python Software Foundation’s thumbnail definition, and no, it’s not clear at all. But don’t panic! Let’s break down what it actually means.
Python is an Object-Oriented Programming Language
TLDR: While JavaScript is a scripting language, Python is an object-oriented programming language—a type of coding language that lets developers build sites and apps with virtual building blocks (i.e. objects).
One of the keys to the Python vs JavaScript discussion is to understand their foundational differences. JavaScript is a scripting language, while Python is part of a class of coding languages called “object-oriented” languages.
But we still need a non-jargony definition.
Remember how scripting languages like JavaScript tell websites and web applications to “do something?” You can visualize this as the scripting language handing a script to the computer program it’s attached to, which the program then reads and acts on.
Object oriented languages (like Python) take a different approach—these languages allow programmers to create virtual objects in their code and give each of these objects unique attributes and abilities. All of the objects a developer creates are then able to interact with each other or perform actions on their own.
An object oriented programming language gives developers a virtual set of building blocks. Each block (or object) is defined by its shape, size, and type of behavior (e.g. can if be stacked on top of a different kind of block? Can other kinds of blocks be stacked on top of it? Where is it placed right now?). Meanwhile, groups of objects can be given instructions—for instance a programmer might instruct a group of “A” blocks to build a tower, while telling a group of “B” blocks to create steps leading to the top of the tower.
Through this object model, object oriented programming languages like Python reduce complexity for developers by mimicking real world building dynamics and giving programmers a clear structure to work with. Objects can be isolated and maintained separately from the rest of their code (making it easier to locate and repair bugs), and—once created—they can be easily reused in future programs.

(an example of Python code for a virtual Magic 8 Ball)
So What is Python Used For?
TLDR: Python can be used to develop software from the ground up, but it can also be used for scripting purposes, similar to JavaScript.
According to the Python Software Foundation, Python serves two common purposes. It can be used for full scale software development (i.e. to create an entire software program), but—due to its easy to learn, object oriented syntax (where programmers work directly with objects as their building blocks)—Python also makes an ideal “scripting or glue language to connect existing components (of a website or software application) together.”
Sound similar to JavaScript? Well, it is. Even though it’s not a bonafide scripting language, Python CAN be used to to script functions (just like JavaScript—a scripting language—can be used for more general purpose programming tasks). The lesson here is that, jargon and definitions aside, coding isn’t black and white—the ultimate test for a language and its use is…well, it’s usefulness.
If a programmer finds the best solution for scripting their project is using Python, then they should use Python. At the same time, if JavaScript is the ideal tool for coding the mobile application you’re building, then JavaScript it is!
One point to clarify when it comes to Python and scripting: Python is more likely to be used for “server side” scripting than “client side” (server side being the “under the hood” databases and web servers that allow websites and apps to “work,” while client side includes the parts of a site or app you see on your screen as a “client” or user), but this doesn’t mean Python can’t also make scripting appearances on the client side. Similarly, JavaScript is a client side (or front end) mainstay, but is perfectly capable of being used on the server side, too.
And Python Also Has Libraries and Frameworks
Finally, just like JavaScript, Python has its own libraries and frameworks that are used to make Python coding easier. These libraries and frameworks function the same way as the JavaScript examples outlined above, and you can take a look at some of Python’s libraries here and Python’s frameworks here.
(back to top)
3. Python vs JavaScript—Which One Should You Choose?
TLDR: Picking a programming language (ANY programming language) and starting to learn it is more important than the specific language, but if you’re looking to decide between Python or JavaScript, we give the slight edge to JS—only because it lends itself so well to entry level web work.
Now that you have a basic understanding of both languages, we can get back to comparing them head on.
- Is one language inherently better than the other?
- If you had to pick one to start with, which should it be?
- And if you do pick one, how long does it take to learn, where can you learn it, and what kind of jobs can you expect to qualify for?
How to Choose: A Quickstart Guide
Step 1: What Does Your Company (or Your Ideal Company) Use?
As far as which language is better, it ultimately depends on your specific situation and what you’ll be using the language for—if you’re applying for a job at a company that uses Python, then Python is the language you should focus on. If you have your heart set on a JavaScript developer role well… you know which one to choose.
Step 2: If You Just Want to Learn Your First Programming Language, Start Anywhere That Feels Right
But what if you’re starting from square one and aren’t far enough along to have a specific job in mind yet? The first, most critical piece of advice is to pick a language, any language, and start learning—taking that first step of getting started with coding is way more important than the particular language you pick. And, after you learn your first language, there’s nothing stopping you from learning more (and each successive one will only be easier to get the hang of).
Step 3: If You’re Trying to Decide Between JavaScript and Python and You Really Want Guidance, Learn JavaScript
However, if Python vs JavaScript stands out as your choice between starting points we personally give the edge to JavaScript. Front end web development is a direct entry point to tech (and one that lends itself particularly well to freelance side hustles and junior web developer positions), and JavaScript is a fundamental front end language. Yes, you can do front end work with Python too, but when looking at Python vs JavaScript, JS is such a clear jumping off point to front end development that we have to recommend it.
Of course—since learning to code in general is the most important thing—there’s absolutely nothing wrong with learning Python, so let’s finish up by running down how long it takes to learn each language, where you can learn them, and what kind of jobs rely heavily on Python and JavaScript skills respectively.
(back to top)
4. Python vs JavaScript—How Long Does it Take to Learn, Where Can You Learn, and Who’s Hiring?
Learning JavaScript
TLDR: Learning JavaScript basics should generally take a matter of months (up to a year). You can start learning with online tutorials, or take a deeper dive with Skillcrush’s Front End Developer Blueprint course.
How Much Time It’ll Take
While the learning curve for JavaScript might feel a little steeper than the most fundamental front end development skills (languages like HTML and CSS, which can be learned in under a month), you can still expect to learn JS basics in a matter of months, not years—and that’s true whether you learn through online classes or teach yourself through book study. We go into detail on the time frame and differences between learning methods (online classes, in-person courses, book learning) in our How Hard is it to Learn JavaScript article, but generally speaking, JavaScript professionals agree that a few months is the timeframe for learning JavaScript basics.
Where to Learn It
You can get a jump on JS fundamentals with tutorials from sites like Learn JS and Lynda. And when you’re ready to learn everything it takes to use JavaScript as a working front end developer, think about signing up for our Skillcrush Front End Developer Blueprint. This online course is designed to be completed in three months by spending just an hour a day on the materials, getting you well on your way to becoming a web professional.
Learning Python
TLDR: Like JavaScript, Python basics can be learned in a matter of months, and the Python Software Foundation has a robust user’s guide.
How Much Time It’ll Take
And when it comes to how long it will take to get familiar with Python basics? Similar to JavaScript, public consensus agrees on somewhere between a month and a year. Again, that’s months, not years, which means there’s no time like right now to start learning.
Where to Learn It
If you’re looking for resources to help you learn Python, you should head directly to the Python Software Foundation’s Beginner’s Guide. This free resource has extensive tutorials for Python beginners, including material for tailored specifically to beginners with no programming experience, and material for beginners with some programming experience. And if you’re looking for even more Python learning resources, try sites like learnpython.org and python-guide.org. We’re also in the process of gauging interest in a Skillcrush Python course—you can sign up to be the first to know when it launches.
Python and JavaScript Jobs
Wondering what kind of jobs Python and JavaScript skills will qualify you for? As of writing, Indeed.com lists over 40,000 JavaScript related job postings, and more than 65,000 Python listings.
Current JavaScript jobs including plenty of front end oriented roles (consistent with JavaScript’s reputation) and Indeed reports an average salary of $61,880 for entry level JavaScript developer positions.

Indeed’s Python jobs also include junior positions like quality assurance engineers and entry level software engineers, with a decent amount of specialized and higher level positions like machine learning/artificial intelligence engineers mixed in (due to Python’s more general purpose orientation). Meanwhile, Indeed reports an average junior Python developer salary at $80,786.


If you’re ready to start learning the skills it takes to work as a web developer, check out our Skillcrush Front End Developer and Web Developer Blueprint courses. These online classes are designed to be completed in three months by spending only an hour a day on the materials, and will set you up with all the skills you’ll need to break into tech.
(back to top)

Get Our Free Ultimate Guide to Coding for Beginners
Make a plan for learning the tech skills you need to land a new job with this 60+ page FREE ebook!