In a recent post, I covered a fun animation library for custom radio buttons, powered by CSS.
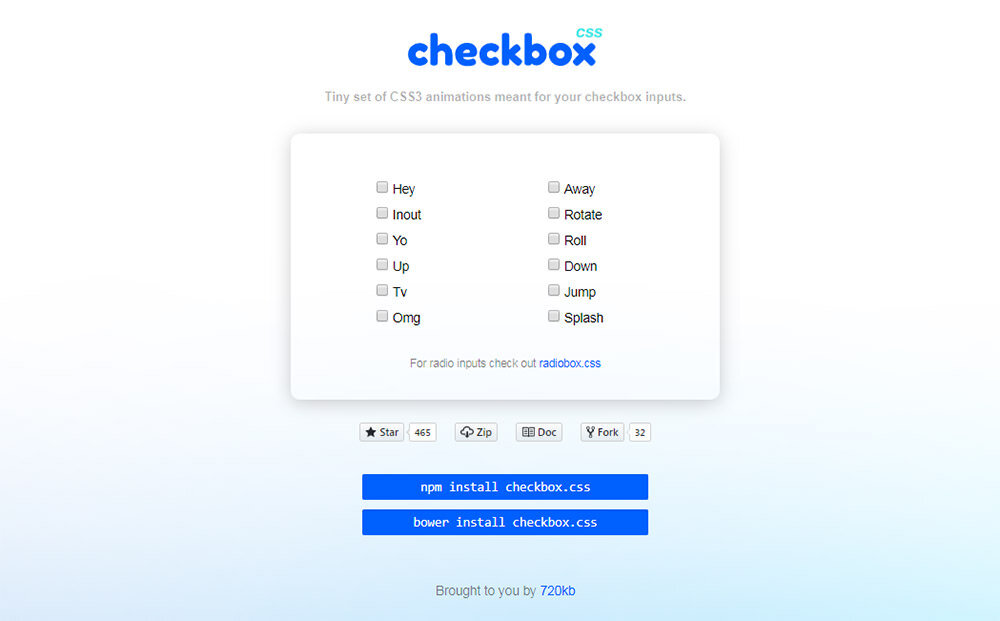
That free library was released by 720kb and quickly saw a follow-up alternative called Checkbox.css. This works in a similar way, except it restyles and animates HTML checkboxes.

This library comes as a suite of libraries with three distinct purposes:
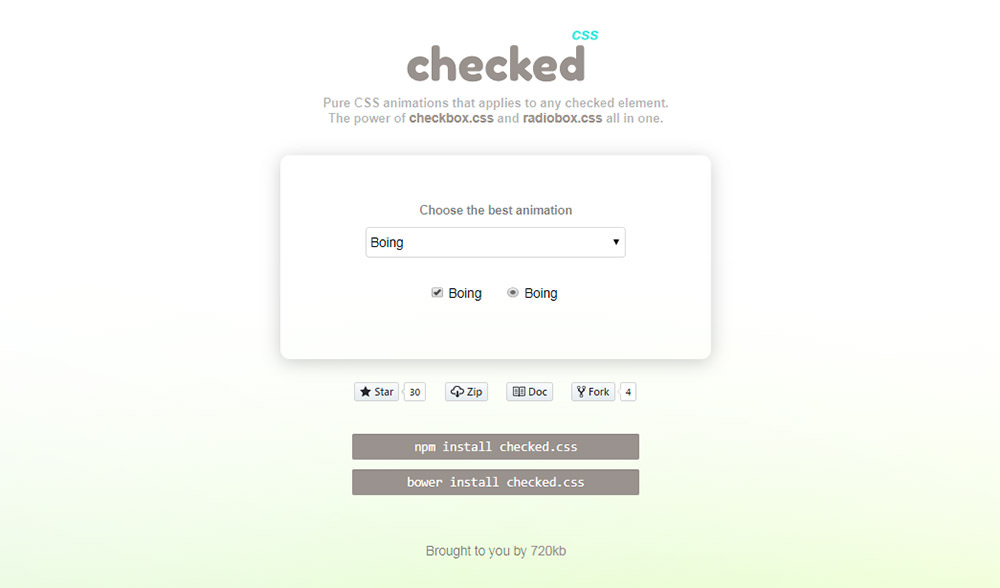
Radiobox.css– custom radio animationsCheckbox.css– custom checkbox animationsChecked.css– styles & animates existing selected elements (radios & checkboxes)
Read Also: Advanced Checkbox Styling with CSS Grid
These are all developed by the same team and they work in a similar manner. But you’ll need to include each library individually if you want to get the full effects.
Take a peek at the Checkbox.css GitHub to see some of these features and how they work. By default, they rely on 2D transforms along with CSS transitions, depending on browser support.
None of these libraries come with JS fallback methods, so they really only work for CSS-powered animations. But, one quick glance at the demo page should have you delighted to add these animations to your page.
The process couldn’t be simpler and it requires little-to-no coding knowledge (although it’s always useful to have some).
Once the CSS stylesheet is on your page, just add a class to your checkbox with the format checkbox-x where the “x” represents whatever animation you want. For example, here’s the code for the “jump” animation effect:
<input type="checkbox" name="mycheckbox" id="checkid" class="checkbox-jump">
The best part is how this library can work in conjunction with the radio button format, too. I would definitely recommend the Checked.css library if you want to animate existing selected elements.

Don’t let all these dependencies scare you off. Pretty much anyone can set up the Checkbox.css library or any of the related libraries, all from scratch with a little copy & pasting.
And, if you have questions or suggestions for this pack of input animation libraries try messaging the creators through their site or on Twitter @720kb_.
Read Also: UI Design: Customize Checkboxes and Radio Buttons with CSS3
The post Style Your Own Checkbox Animation Effects with Checkbox.css appeared first on Hongkiat.

