
The upcoming WordPress 5.8 version continues to evolve its interface with improvements to its content and work interface. The development focus has been to mature the Gutenberg editor – the visual editor for posts and pages – into a more complete and competent tool that retains its ease of use while adding to its functionality. We check out 4 of the newly improved features of WordPress 5.8 so that we can show where these features exist and how they work. The features of the visual editor that we’re covering in this article include:
- Improved Features – Color Options
- Paragraph Color Options
- Table Color Options
- Image Duotone Options
- Dark Mode
- Added Spacing options – Line Height
- Drag-and-drop Cover Block Functionality
- Embedding PDFs with the File Block
We will describe and provide some screenshots and short videos to show the new features. Note that these tests utilize the nightly beta release of WordPress 5.8, so some features may appear different or work differently in the final release.
For the most secure WordPress site, you need secure hosting. That’s why InMotion Hosting created their own WordPress Hosting package with rigorous server-side security – so you can spend less time hardening your hosting and more time creating your website.
View WordPress Hosting Plans
Improved Features – Color Options
Color options have improved in several areas. Depending on the theme, you will see more options for color in posts and pages. Tables can now use gradient backgrounds and images can be set to duotone. On the front end, the customization features now support Dark Mode.
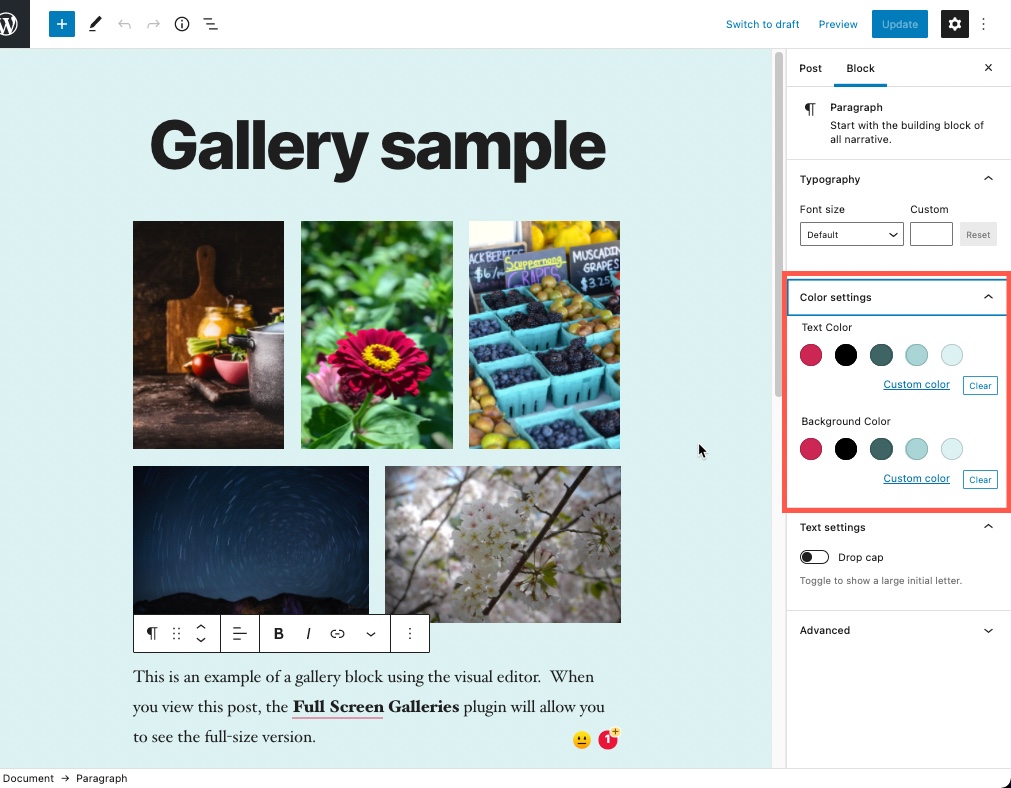
Paragraph Color Options
The following screenshots start with the paragraph color options in WordPress 5.7.2 followed by the current 5.8 betas. The second screen capture is in dark mode, but the themes being used in both are the same. The themes can affect the color options available to you.


The new color options in WordPress 5.8 include the option to change the color of the links. At this point, the color selection interface remains the same. You can also select custom colors in both versions using hexadecimal, RGB, or HSL values. Additionally, the color of the text will still automatically change depending on its background color as long as you have not changed the default color of the text. This was done to ensure readability and continues to be an included feature.
Table Color Options
Another improved feature is the addition of the option to add a gradient and make adjustments to the gradient is available for added tables. You can also change the gradient type from linear to radial with the drop-down menu.
WordPress 5.7.2 Table Options

WordPress 5.8 Table Options

Note the interface includes a solid color option and the option to make adjustments to the gradient. It also includes an option to change the direction of how the gradient appears.
Image Duotone Options
Images can be set to use duotone colors. Currently, the option can be used where you can select the image. I tested this in several blocks and it was most consistent in the Image block and cover block. The option for duotone is accessed through a dotted circle icon in the image block toolbar. There are multiple image blocks where this feature is not currently working.
Duotone colors set a color for highlights and another for shadows. This screenshot will show you where the option can be accessed:

Here you can see how image appears with duotone applied using the colors of blue and red.

As of the writing of this article, the slide bars to adjust the duotone colors do not work. You can choose a custom color and adjust the colors there. This will help to improve the sharpness and bring out features lost in the shadow color.
The duotone option is also available in the cover block where images can be selected. It does not work in the gallery block. However, remember that these are beta versions, so these issues may be addressed in future releases.
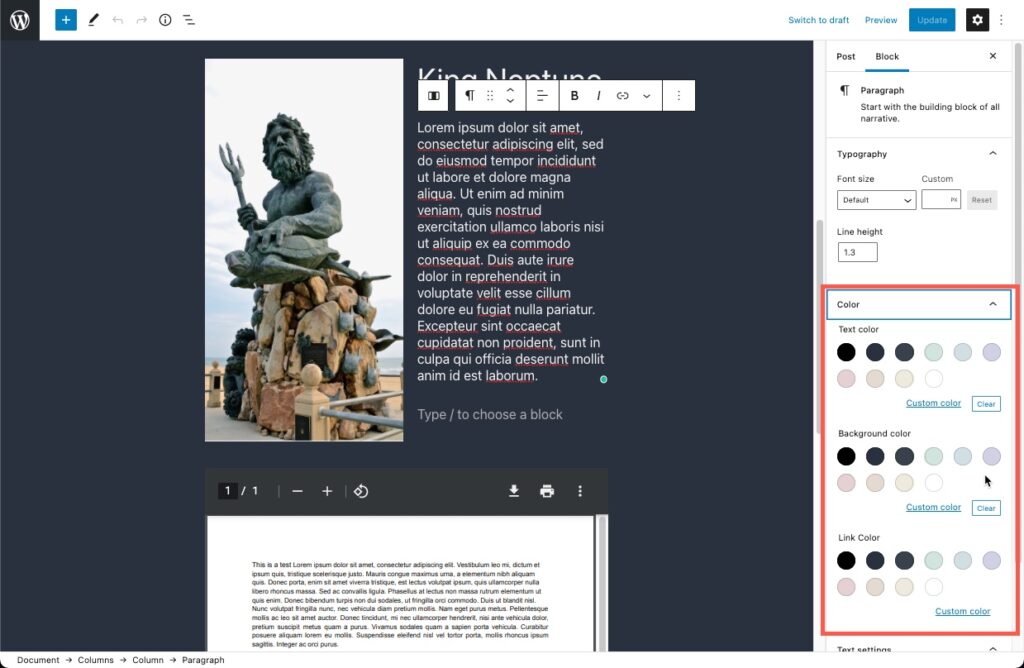
Dark Mode
The other color option that has been added to WordPress 5.8 is the option to support dark mode. Dark mode is simply an option to use darker colors overall on computer screens. This is often changed dynamically depending on the time of day or as a user option. Dark mode is also appearing in many applications like internet browsers where users spend a lot of time looking at screens.
Enabling Dark Mode
- Login to the front end of your WordPress site as an administrator. Or, you can log in to the WordPress Administrator dashboard, click on the link to your site in the top left corner, then click on the menu option that is labeled Customize.
- In the menu, click on Colors & Dark Mode.
- Check the box labeled Dark Mode support.
- Save your change by publishing the site or sa
ving the draft.
When Dark Mode is set, you will see the option appear in the bottom right corner of the site when you view the front of your WordPress site with the customize option. You can click on it to turn it off or no.


Added Spacing Options – Line Height
If you’re new to WordPress, then you might be surprised when you’re typing a sentence or two in a post/page and hit enter. The default height (depending on the theme) is typically 1.5 and 1.0 when you hold down the shift key. It can be a little disconcerting at first.
WordPress 5.8 allows you to have multiple heights depending on the text block that you’re working in.
Here you can see the new feature in action here:
Note that the text is being adjusted in the column. You can have multiple blocks of text with different line heights. You can also set the height using a numerical value. If you were not aware, the spacing values for line height in WordPress uses ems.
Drag-and-Drop Cover Block Functionality
The cover block now allows you to drag an image on top of it to set it. At this point, the image that you drag on top of it will be saved to the media library, but it does not appear on the cover. This appears to be an issue that they are correcting for this feature. You can see it in operation here:
You can still go back into the block, edit it, and select the image you wish to use. It will appear in the background and you can add text to it as per the normal block functionality.
Embedding PDF Files with File Block
PDF files can now be embedded natively using the File block. Previously, you could upload the file and only share a link. Otherwise, you would need to add a plugin to be able to show the PDF file so that people could read it.
Here’s how it currently works in WordPress 5.7:

The new and improved way it’s handled in WordPress 5.8 shows the file and makes it readable on your site. There is also an option to download or print it.

There are many features that continue to be updated and improved so that WordPress is a better and more complete solution.
Looking for more guides? We have over 400 WordPress How To Articles to help you!