How annoying are the default JS alert boxes? They feel like a relic from a primitive bygone era of web development.
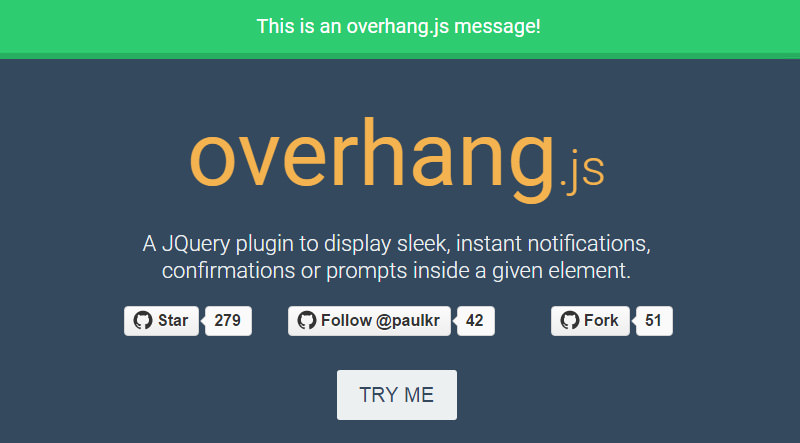
Nowadays, we can make unobtrusive notification messages that share the same information but don’t interrupt the user experience. And that’s exactly what you can do with overhang.js.
Web Design: Hide / Show Notification Bar With CSS3
Inspired by one of our readers comment from our previous, we are going to show you how to… Read more

This free jQuery plugin can add custom notification bars that drop down from the top of the screen. They’re positioned via CSS and animated with JavaScript, so they can drop down from a fixed point at the top regardless of page length.
You can build messages that auto-close after a certain time, or others that require user input.
Messages can relay success, failure, error, or simple notifications with information about the user or the page. Messages can also have their own yes/no buttons to ask users questions like a JavaScript prompt alert.
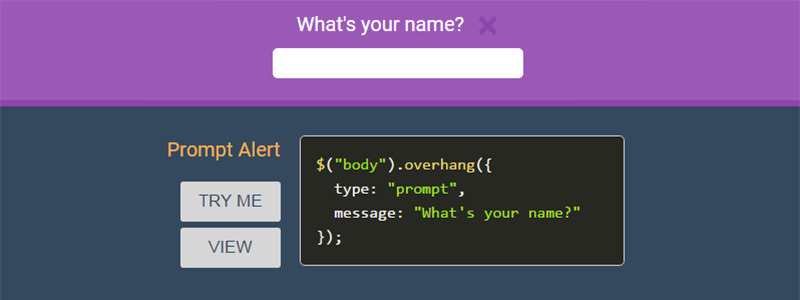
There’s even an option to create prompts that drop down with an input field. This would be perfect for an email opt-in form.

Overhang.js supports all the major browsers supported by jQuery and it’s also powered by jQuery UI for the animated features.
Along with the jQuery & jQuery UI libraries, you’ll also need to include a custom CSS file with the plugin. You can always merge this with the stylesheet of your website to reduce HTTP requests.
Every call made to the overhang() method can take any number of parameters. These are called “options” and they give you full control over each notification box.
You can change the animation speed, duration, easing, and box size/color, along with other design features.
Here’s a sample snippet demonstrating how to create a confirmation box:
// Some confirmation $("body").overhang({ type: "confirm", yesMessage: "Yes please!", noMessage: "No thanks." });
You can see this is pretty simple and it doesn’t require much jQuery code.
To download a copy of the plugin, you can visit the repo on GitHub where you can also browse through the source files directly. Or, if you want to see more live examples head on over to the Overhang.js website.
Create an Auto-Hiding Sticky Header with Headroom.js
Auto-hiding headers have been steadily popular in web design for quite a while. Many blogs and online magazines… Read more
The post Overhang.js – A jQuery Plugin for Dropdown Notification Messages appeared first on Hongkiat.