While attending college, I worked part-time at a local recording studio to maintain my serious interest in the music industry. Since you’re reading this article in a publication unrelated to the music industry, it is easy to conclude that I parted ways with music since that time (well, aside from the creation of what I feel are some pretty impressive Spotify playlists).
Some of my friends still work and thrive in the music industry, and it’s impressive to hear how things have changed over the years, especially on the recording side of the spectrum. The industry has continued to innovate, mostly because product manufacturers listened to feedback provided by those who depend on such tooling to create their art. This is no different than working in the tech industry today. Getting and listening to user feedback is critical to successful tech products.
However, while Web2 has embraced user feedback both in concept and in tooling, Web3 still lags behind. One example of this discrepancy centers around the concept of using a constant feedback loop to improve Web3 DevOps—an area where it’s challenging and uncommon for team members to obtain quality feedback. The concept has yet to gain traction, both in best practices and in tools available. And the poor user experience is evidence.
I wondered if there was a better way to bridge this communication gap.
Web3 DevOps Use Cases
The concept of DevOps is relatively new in software development and is a solid example of the industry listening to the pain points faced by software engineers.
So it should be no surprise that Web3 DevOps has already started to gain momentum. Just like with Web3 projects, Web3 teams need to bridge the gap between traditional software engineering and operations.
And it’s important. Successful Web3 DevOps can provide benefits such as:
-
Introduce a faster development experience.
-
Meet compliance regulations (auditable and secure practices).
-
Scale in tandem with Web3 adoption.
DevOps Needs Continuous User Feedback
Under the old model, PMs managed, developers coded, testers tested, and ops deployed. But this was slow and caused the famous “it works on my machine!” But with modern DevOps, team members are now a unified team, with everyone working closely together and responsible for the project as a whole.
This means exposing everyone to end-user requests is a good thing. And the feedback should be continuous! All team members should know right away, and all the time, what’s happening in production. With this continuous feedback loop, it’s easier for everyone, as a team, to understand the project and the customers’ needs.
Where Feedback Forms Provide Value
Exposing the team to user feedback might seem like information overload. But in reality, user feedback provides value for the entire team:
Software Engineers
-
Become part of the prioritization effort to determine what features will be added next.
-
See how their point of view compares with users. Often developers can become stuck in their way of thinking.
-
Increases ownership of the project, not just the code
Ops Engineers
-
Better understand nonfunctional requirements
-
Understand performance from a user’s perspective, which can often differ from results measured through standard observatory practices.
-
Gain insight into the most important features to work on next.
Testers
-
Takes testers out of their silo and involves them with the actual users.
-
Helps testers see the project as a whole, not as a series of tests.
-
Helps testers conduct better UAT by gaining a deeper understanding of users.
Product Owners / Project Managers
-
Builds team sharing into the natural development cycle flow
Implement Web3 Feedback Forms with Form xChange and MetaMask
So we know why we need feedback. But how do we get this in the world of Web3? We could go with the traditional centralized solutions (google forms, etc) – but in the spirit of Web3, we really need a decentralized and open solution.
That’s where the Form xChange open source tool comes in. It gives you the ability to easily create and use feedback forms on Web3. And it’s pretty easy to implement and use. The solution connects to a MetaMask wallet (which users most likely already have) and allows application users to vote anonymously using one or more forms—with each form allowing for multiple questions.
The cool part is that the entire feedback process employs its own factory contract written in Solidity, without requiring you to create or maintain your own smart contract.
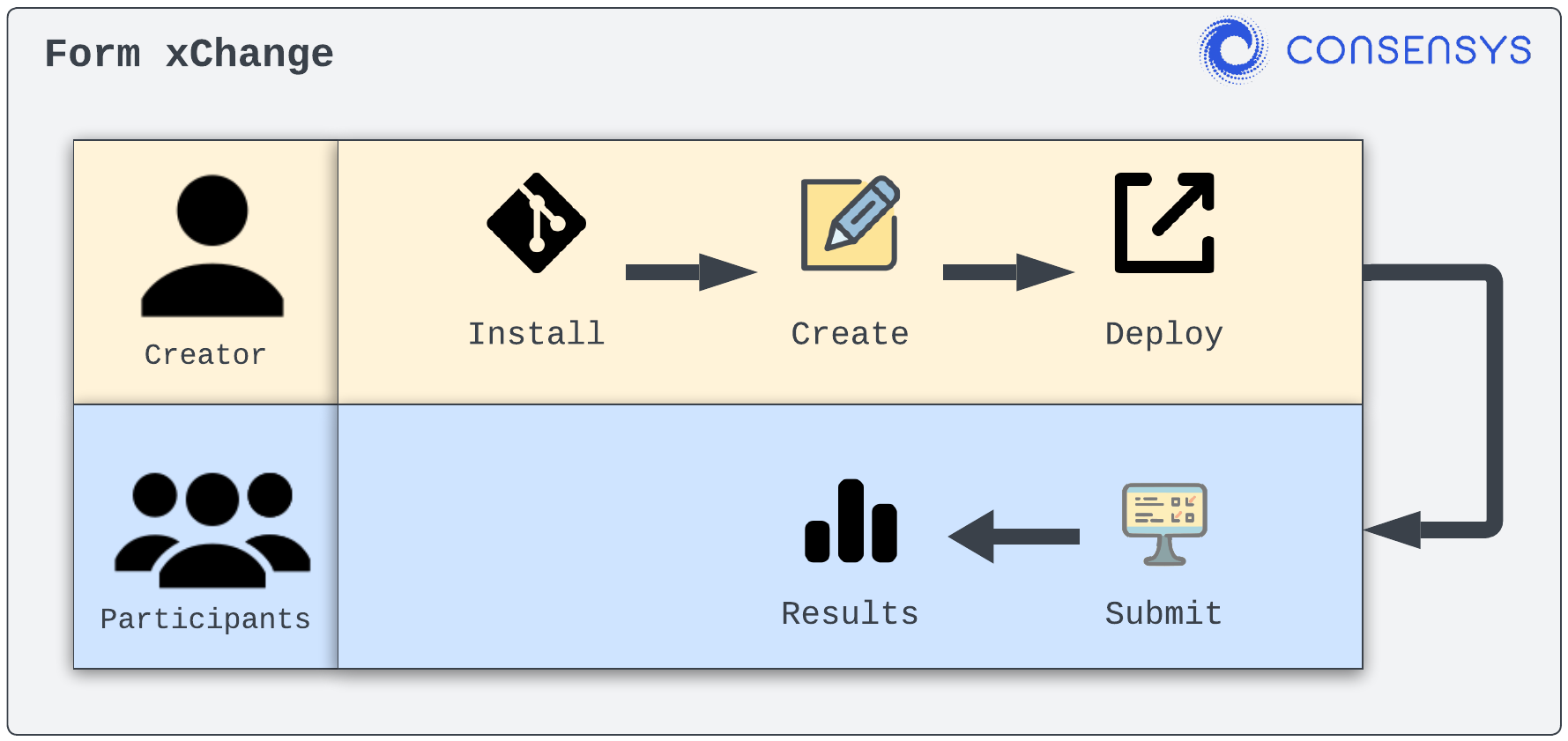
Below is a summary of the Form xChange lifecycle:

After installation, the creator will author a new form and deploy the form using the factory contract. After deployment, participants simply populate the form anonymously and submit their results. After submission, the results are available to both the creator as well as the participants.
Getting Started with Form xChange
At a high level, the following steps are required to start using Form xChange. Note that we’ll deploy Form xChange using Truffle on Linea Goerli for this example (the Ethereum L2 Linea test network) to avoid spending any real funds while exploring the feedback forms.
Here are the steps to getting started with Form xChange:
-
Install MetaMask into your browser.
-
Acquire test ETH (LineaETH) from a faucet like Infura’s faucet.
-
Establish a Linea RPC endpoint using Infura.
-
Install node and npm as found here.
-
Clone the Form xChange repository.
-
Deploy the feedback form.
-
Deploy the Next frontend factory.
-
Launch the form using localhost:3000 in your browser where MetaMask is installed.
It’s pretty easy. You can find a detailed example walking through the setup in full details at the MetaMask site.
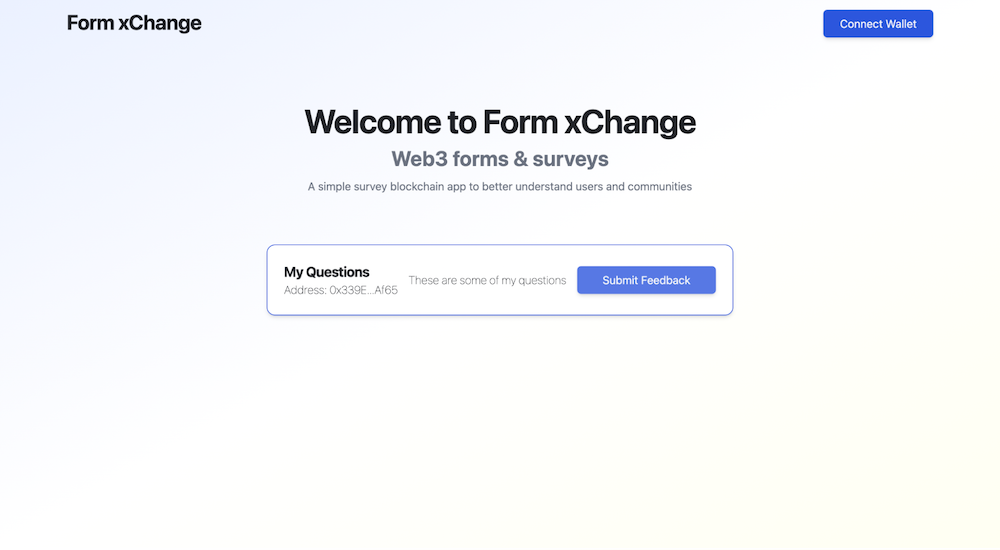
After following the above steps, the Form xChange home screen will display in your browser:

Next, use the Connect Wallet button to connect your MetaMask wallet.
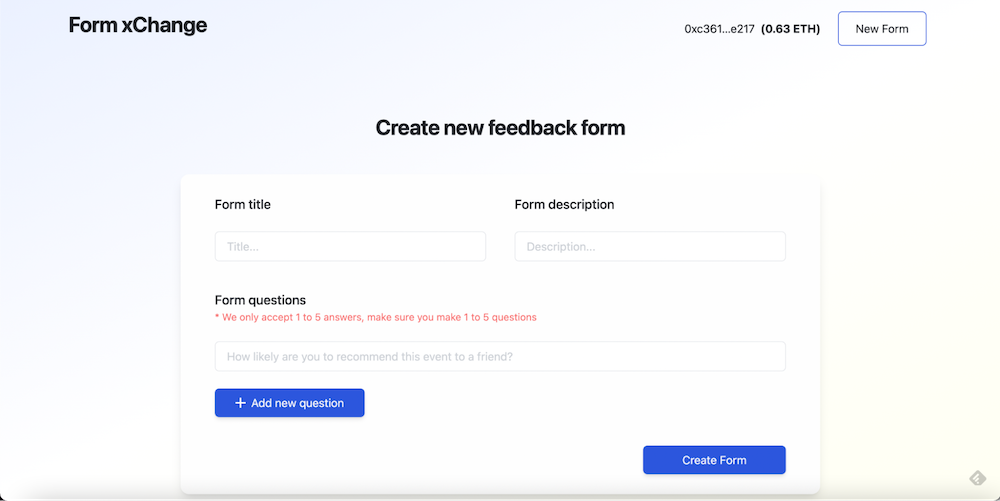
Once connected, use the localhost:3000/create-form URL to create a new feedback form:

Now you are ready to create feedback forms.
User Feedback Made Simple with MetaMask and more
Sitting in a recording studio now versus what I recall from the 1990s maintains very few similarities from 40 years ago. The industry realized there was a better way to do things—by listening to their customers—and provided the necessary innovation.
That’s no different than what we have seen with the creation and evolution of DevOps as software engineers. The use of feedback forms can provide faster innovation, which I noted around a simple Web3 DevOps use case and ConsenSys Form xChange.
My readers may recall that I have been focused on the following mission statement, which I feel can apply to any IT professional:
“Focus your time on delivering features/functionality that extends the value of your intellectual property. Leverage frameworks, products, and services for everything else.”
– J. Vester
The creators at Form xChange allow me to adhere to my personal mission statement by not forcing me to create my own feedback form process as part of my Web3 development lifecycle. In doing so, I am able to simply leverage the Form xChange tool to create quick feedback forms that are easy to manage, implement, and deploy.
If you are focused on Web3 and find value in getting feedback from your customers, I highly recommend giving the Form xChange tool a try. After all, it comes at no cost to you… other than a small amount of your time.
Have a really great day!
