In this article I want to put together a few solid techniques for building big, oversized background images. This may be accomplished through basic CSS3/CSS2 techniques, or by using some open source third-party jQuery plugins. There are no right or wrong answers, just varying levels of support in older legacy browsers.
Dig through this collection of riveting development techniques and see what you can put together.
CSS Tricks of the Trade
To get us started I would like to introduce a very helpful article posted on CSS Tricks which outlines many of these ideas. The simplest solution with the greatest level of support is through CSS techniques. I have found that the CSS3 method will work properly in most common browsers, and there are even hacks for handling older versions of Internet Explorer.
Let’s take a peek at the CSS3 code for placing these background images at full 100% responsive width. I’ll be using the codes from Chris Coyeir’s article to explain how easily this can be implemented.
html { background: url(https://assets.hongkiat.com/uploads/oversized-background-image-design/bg.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; -ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='https://assets.hongkiat.com/uploads/oversized-background-image-design/bg.jpg', sizingMethod='scale')"; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='.https://assets.hongkiat.com/uploads/oversized-background-image-design/bg.jpg', sizingMethod='scale'); }
- Demo
The HTML element is a much easier target than the body since we know everything is wrapped inside. Then we apply the background image with a full center position, no repeat and fixed as you scroll. The newer CSS3 background-size property is what applies all the positioning magic. Utilizing the many vendor prefixes will give us a wider range of support as well.
It should be noted that the filter properties have not always played nice inside IE. Some people report having issues with scrollbars or selecting text on the page. To get around this bug you can try applying the background image codes onto an inner div inside the body, set to a full 100% width/height.
CSS2 Fallback
Surprisingly I have found that more browsers support the CSS3 method than any other styles. But I will still offer this secondary method using regular CSS properties on an img element.
I feel the biggest nuance with this method is when right-clicking on the background it will bring up the context menu as if you are clicking on an image, not clicking on a webpage. This may get annoying to visitors who cannot figure out why the menu is different. But if you are struggling with the CSS3 method and still wish to avoid JavaScript, then this may be your only option.
img.bg { /* Set rules to fill background */ min-height: 100%; min-width: 1024px; /* Set up proportionate scaling */ width: 100%; height: auto; /* Set up positioning */ position: fixed; top: 0; left: 0; }
- Demo
The image tag should be located directly inside your body before opening any other divs. The image will fall into the background and all your other content should wrap around. This is known to work in all major browsers (Safari / Firefox / Chrome / Opera) but isn’t as well supported in IE6-7.
JavaScript Solutions
Let’s move into the more dynamic codes using jQuery plugins instead of typical CSS. These are often written with flexibility in mind, so mobile smartphones and responsive layouts should be a #1 priority. jQuery is also a fairly common language which most web developers are somewhat familiar.
There are possibly dozens of jQuery plugins to choose from, but I’ll be presenting three of my favorites. Most of these code libraries are very easy to implement and setup within a new website. All of them are hosted on Github and thus present an excellent open source solution. This means you can expect fewer bugs and greater support as more developers contribute their knowledge to each plugin’s codebase.
Backstretch
Some developers have seen the name Backstretch appear on other websites and blog articles. This is a very popular plugin and has been around for almost 3 years, since December 2009. The developers have been eagerly updating this plugin, and now it even supports image slideshows along with static background images.
To implement the code yourself just download a copy of the script and attach it to your webpage using a script tag. If you want to use CDN cloud hosting try this cdnjs link instead. Then we just need to open another script tag and type a single line of jQuery code like this:
$.backstretch("https://assets.hongkiat.com/uploads/oversized-background-image-design/bg.jpg");
- Demo
The code library was written to be a single-line execution. This makes Backstretch super easy for even non-technical web developers to get working. You will not need to apply any extra HTML markup or other CSS properties. And the images will behave as 100% responsive to the browser window.
// Duration is the amount of time in between slides, // and fade is value that determines how quickly the next image will fade in $.backstretch([ "https://assets.hongkiat.com/uploads/oversized-background-image-design/photo1.jpg", "https://assets.hongkiat.com/uploads/oversized-background-image-design/photo2.jpg", "https://assets.hongkiat.com/uploads/oversized-background-image-design/photo3.jpg" ], {duration: 3000, fade: 750});
The code above is slightly altered to support a slideshow in the background. You have the ability to list as many image locations as you want to display inside the slideshow, followed by two bits of metadata. The duration value is the amount of time in-between slides, coded in milliseconds. The 2nd fade value will determine how many milliseconds are required to fade from one image into the next.
Vegas
The Vegas Background jQuery plugin is another excellent choice for web developers who are looking for a quick implementation. What makes Vegas stand out on its own is that you have more options for background customization. It is actually possible to setup an overlay effect using stripes or dots on top of your photo. A demo can be seen on the Vegas documentation setup page which uses a speckled overlay effect.
You will need to include a copy of the Vegas JS and CSS files which can be found on the Github page. This plugin may work using just a single line of code, but there are so many possible customizations in comparison to Backstretch. For now let’s build a simple demo example in code:
$.vegas({ src:'/img/background.jpg' });
- Demo
Believe it or not we can also use just 1 single line or block of code to get the same effect as before. Vegas allows further customization if you want to build an image slideshow, or add any overlay texture. On the overlay docs page you’ll notice a series of pattern swatches which you can demo right there. This is one great example of the benefits to image overlays using Vegas, in comparison to other jQuery plugins.
Anystretch
My final jQuery solution is a plugin called Anystretch which is actually a fork of the Backstretch plugin. There are minor differences which may help developers looking to update the background image, or to apply BGs onto various page elements.
This script works the same as before where you’ll need a copy of jQuery and a copy of the anystretch files. Then just setup the syntax as I have below, placed inside another set of <script></script> tags. Note the speed parameter determines how quickly the image will fade in after it finishes loading, measured in milliseconds.
$.anystretch("https://assets.hongkiat.com/uploads/oversized-background-image-design/bg.jpg", {speed: 150});
- Live Demo
This method will also work perfectly on divs or other elements found inside the body. Each BG photo will still resize at the proper aspect ratio and appear fully responsive on mobile browsers. The demo code below is placing a background image on a div with the ID of #leftbox.
$('#leftbox').anystretch("https://assets.hongkiat.com/uploads/oversized-background-image-design/bg.jpg", {speed: 150});
The Final Solution?
Ultimately we live in an era with more than one solution to semantic web problems. Frontend developers are constantly pushing for greater support and figuring out new browser hacks. This is perfect for a community of designers who are interested in quickly applying these techniques onto webpage layouts.
I can’t specifically inform you on the best solution because it will change with each website. But I am still a big advocate for HTML5/CSS3 and I feel the first CSS3 solution is enough for any modern website. Although admittedly, many of the jQuery plugins work perfectly and will even be supported in browsers which don’t understand CSS3 properties.
In the end it all comes down to your own personal choice and what you feel works best for the project. Test out 2 or 3 of your favorites and see which ones stand out from the crowd.
Examples of websites with oversized background
Along with the methods above I want to provide some examples for design inspiration. Web designers are often familiar with big background layouts, but it’s tough recalling some exact domain names.
In this showcase I have put together 60+ examples of websites using big oversized background photos. Check out the layout styles and see how you can mimic a similar technique in your own projects.
Hiut Denim

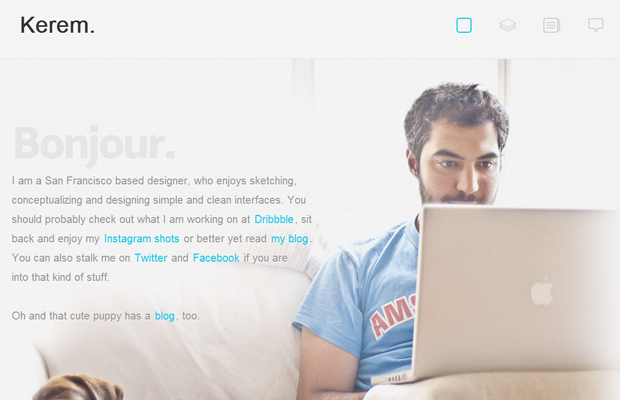
Kerem Suer

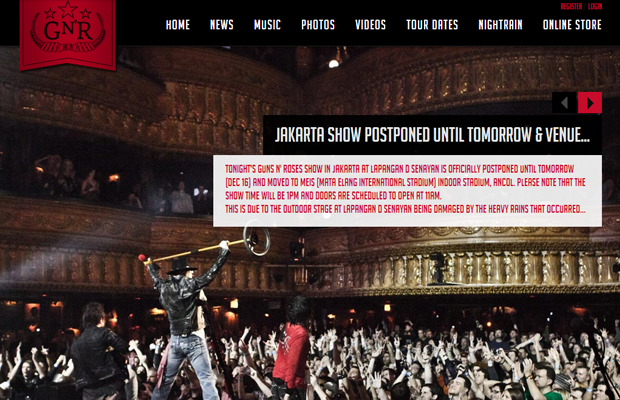
Guns ‘n Roses

H-Art

Cayena Agency

Design House Stockholm

Martin Costa

Davidia Interior


Daniel Filler

Whitmans

Tim Roussilhe

Tag Interactive

Anna Safroncik

DOJO Studio

Encandle

CreativePeople

Twelve Restaurant

de Certeau & Associates

Medis Food & Bar

Yan Studios

Blind Barber

Reflexion Weddings

CGRendering

Shelley Sandzer

Marcus Thomas

Biamar 2012

Inzeit

Blitz SF

Au Petit Panisse

Ringve Media

Shaw and Shaw Photography

Werkstette

Salt Surf

Pablo González

David Mullett

Moxie Sozo

David Nolan

Flaek

Pizzaza

500 Watt

Dolphins Communication

Top Dollar Photographers

Top Dollar Models

Rebecca Barry

Healing Histories

Goliath Sportswear

Onside Sports Agency

Jason Miller

Display Creative

Ines Papert

Airwalk

Hasse Bronten

Ines Maria Gamler

Killer Brigade

35mm Design

Spring/Summer

Sandlewood Homes

Matt Porterfield

ASAA Architecture

AyerViernes

ah asociados

The post Large Background Images in Web Design: Tips and Examples appeared first on Hongkiat.