
Angular started as a side project in 2009 to help simplify web design. Using Angular, developers can implement a system of HTML tags to build web applications. It has become widely used by web developers, but should it be the only thing that you know how to use to develop your application? What are the advantages and disadvantages of using Angular in your web development? In this post we will take a look at the newest features of Angular 6 and why you might want to consider learning more than one option when starting out on an application project.

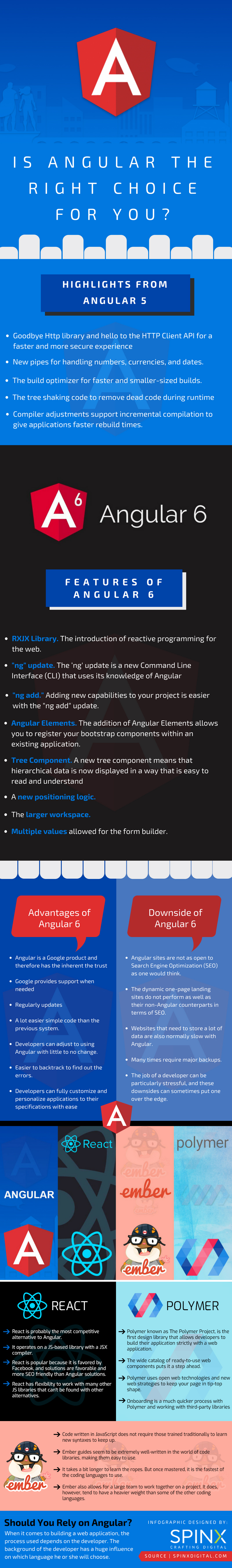
Highlights from Angular 5
Angular 5 gave us some new features that had never been seen before. Let’s take a look at the recap:
- Goodbye Http library and hello to the HTTP Client API for a faster and more secure experience. You could also give more than one name to a single component or derivative when exporting them.
- New pipes for handling numbers, currencies, and dates.
- The build optimizer for faster and smaller-sized builds.
- The tree shaking code to remove dead code during runtime, which boosts the app’s loading speed.
- Compiler adjustments support incremental compilation to give applications faster rebuild times.
New Features of Angular 6
The future is all about speed, and this latest update to Angular is no different. Designed to help web developers save even more time, the team has improved on some key features.
- RXJX Library. The introduction of reactive programming for the web.
- “ng” update. The ‘ng’ update is a new Command Line Interface (CLI) that uses its knowledge of Angular to add recommendations to your application by analyzing your “package.json.” This will make it easier for developers to update the code in the future with the quick insertion of a command.
- “ng add.” Adding new capabilities to your project is easier with the “ng add” update. You can also invoke an installation script and download new dependencies with this package deal.
- Angular Elements. The addition of Angular Elements allows you to register your bootstrap components within an existing application.
- Tree Component. A new tree component means that hierarchical data is now displayed in a way that is easy to read and understand. The Component Development Kit (CDK) hosts the core tree directives while the Angular Materials offer the top. Badges assist by displaying key pieces of information, and bottom-sheet components come up from the bottom after an action to show a list of options.
- New positioning logic. Bottom-sheet components have a new positioning logic to pop up and stay up on the screen in all situations.
- Larger workspace. This is the first version of Angular that allows you to work with multiple applications and libraries at the same time.
- Multiple values allowed for the form builder.
All these new updates put together have created a new and better system of design for developers to use in their creations. A lot of developers have commented that it depends on your style and how fully you use the changes to see a difference.
Advantages of Angular 6
Angular is a Google product and therefore has the inherent trust that accompanies one of the biggest players in the market. Users know that they are going to receive Google support when needed and that the developers will be rolling out updates regularly. Sometimes a brand name product carries brand loyalty and brand name service and is worth paying a bit more.
Developers can adjust to using Angular with little to no problems. The simple code is a lot easier than previous systems, giving developers the opportunity to work on other crucial projects. The code has a simple look to it, which makes it easier to backtrack to find out what went wrong. Developers can customize and personalize applications to their specifications with ease. This leaves a ton of room for interactions among the elements.
The Downsides to Angular
Believe it or not, Angular sites are not as open to Search Engine Optimization (SEO) as one would think. In a day and age where SEO gets you everywhere, the dynamic one-page landing sites do not perform as well as their non-Angular counterparts. There are some workarounds for this, but use caution when building a web page that needs to perform at a fast pace.
Websites that need to store a lot of data are also normally slow with Angular. It’s a known side effect and can cause some major backups. It is best to keep the data to a minimum when using Angular to put together your landing page or another page that needs SEO and faster load time. The job of a developer can be particularly stressful, and these downsides can sometimes put one over the edge.
Alternatives to Angular
React is probably the most competitive alternative to Angular. It operates on a JS-based library with a JSX compiler. This focuses on reusable UI views components in the user interfaces. Note that it is not a Model-View-Controller (MVC) framework, but instead an open-source library for views rendering. React is popular because it is favored by Facebook, and solutions are favorable and more SEO friendly than Angular solutions. React has the flexibility to work with many other JS libraries that can’t be found with other alternatives.
Polymer, otherwise known as The Polymer Project, is the first design library that allows developers to build their application strictly with a web application. The wide catalog of ready-to-use web components puts it a step ahead. Polymer uses open web technologies and new web strategies to keep your page in tip-top shape. It has the closest similarities to Native JavaScript, meaning that developers who already have a background in this code layer have a much easier time adapting to Polymer than other alternatives. Onboarding is a much quicker process with Polymer and working with third-party libraries is a breeze.
For those who prefer to stick to JavaScript, Ember has its benefits. Code written in JavaScript does not require those trained traditionally to learn new syntaxes to keep up. Ember guides seem to be extremely well-written in the world of code libraries, making them easy to use. The learning curve is steep with Ember, and it takes a bit longer to learn the ropes. But once mastered, it is the fastest of the coding languages to use. Ember also allows for a large team to work together on a project because a majority of developers can use JavaScript with no problems. It does, however, tend to have a heavier weight than some of the other coding languages.
Conclusion
When it comes to building a web application, the process used depends on the developer. The background of the developer has a huge influence on which language he or she will choose. Most likely it is easiest to use a language similar to the one they feel the most comfortable with, but other factors like security, SEO and library integration need consideration as well. Whichever language is chosen for the project, the developer must work to keep the code up-to-date and stay on top of any upcoming updates for the site and for the language.